In my continuing effort to get the Clojure community to notice Karsten Schmidt, and the creative coding community to notice Clojure, I've created this little interactive playground for experiments with Karsten's th.ing libraries. A live version is hosted here.
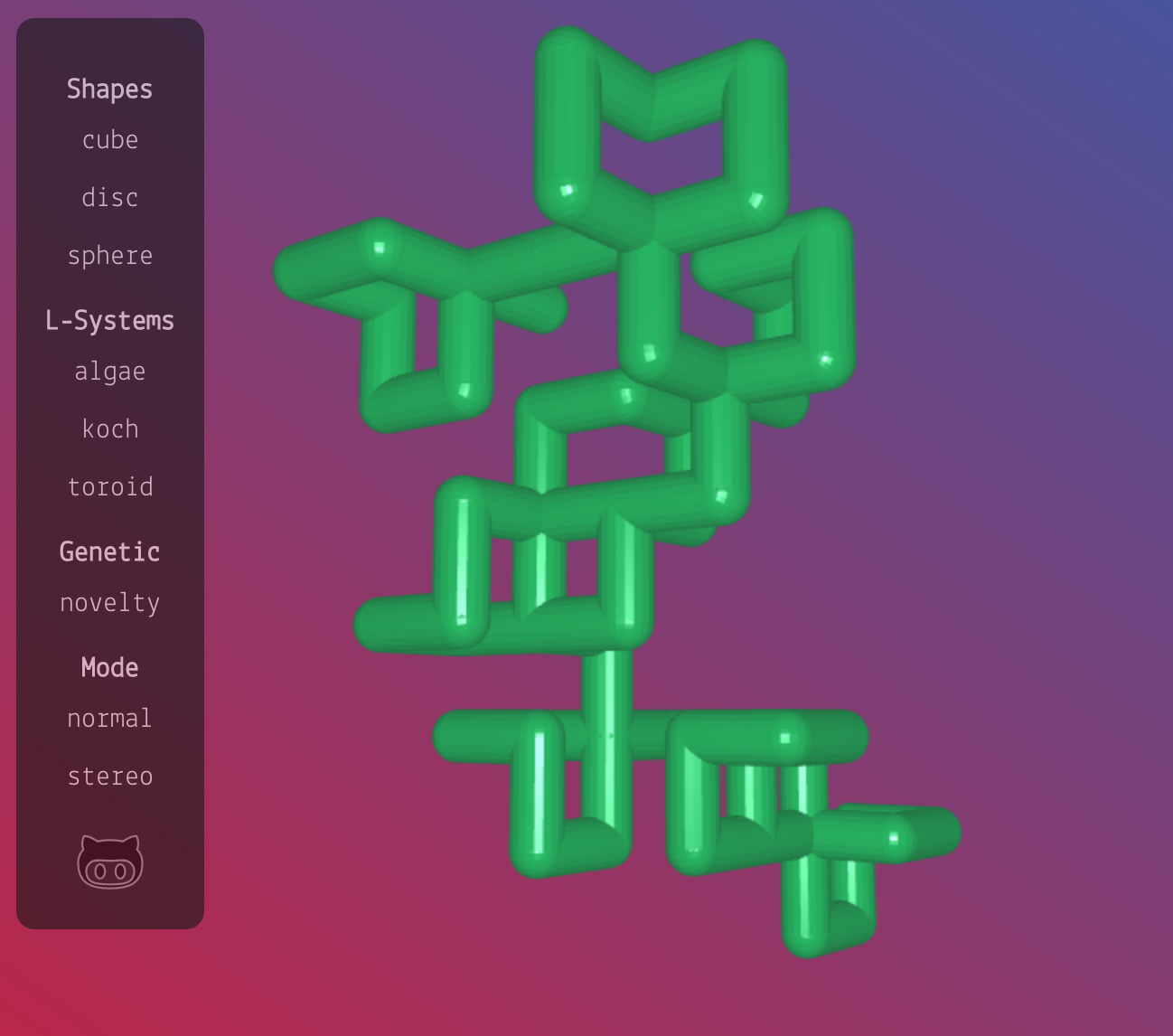
- Select model to generate from pallette
- Switch between normal & stereo rendering modes
w/s- zoom in/out[/]- adjust eye separation for stereo rendering mode (see HUD in top-right corner)
Since it's hard to determine the correct eye separation without a VR device, with my cross-eyed experiments, I believe the sweetspot is at ~ -0.31. It's best to use a simple object (e.g. cube) and also somewhat zoom out. Once you see in stereo, then switch to more exciting objects (e.g. algae)...
After checking out the repo (and assuming boot is installed):
-
Start the
bootdevelopment server:$ boot dev -
Point your browser of choice at
http://localhost:3000/ -
Connect your editor to the
nreplserver thatbootstarted, which inemacscan done viaM-x cider-connect⇒localhost⇒geometer:port-number. -
Refresh your browser to make sure all the bits are talking to each other.
-
If you're using
emacs,cider-eval-buffer. -
Begin evaluating forms.
N.B. Saving any cljs file will trigger recompilation of the entire file
and an automatic reload of the namespace. The current model and view
rotation are defined using defonce to avoid jankiness.
There are examples of creating meshes from primitive shapes, including extruding 3D meshes from 2D primitives, and implementations for a couple of simple generative techniques. More will follow.