Copy typeORM patch-package from example dir npm i react-native-quick-sqlite typeorm npx pod-install Enable decorators and configure babel


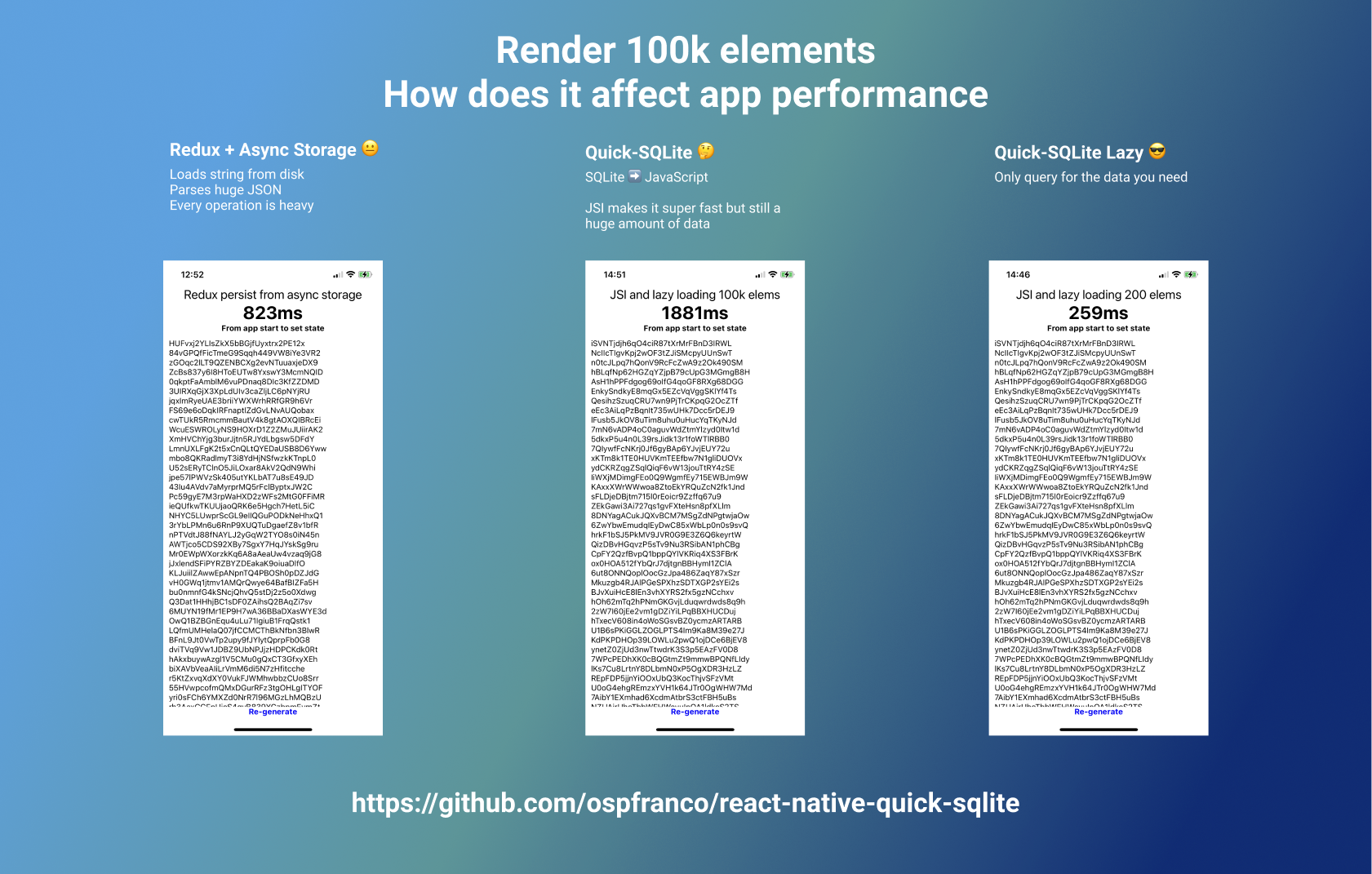
Quick SQLite uses JSI, removes all the overhead of intercommunication between JavaScript code and C++ code, making CRUDing entities from SQLite super fast!
Big ❤️ to react-native-sqlite-storage and react-native-sqlite2, this library also provides a WebSQL interface.
If you are using quick-sqlite in your app, please get in touch or open a PR with a modified README (with your company/product logo, would love to showcase you!
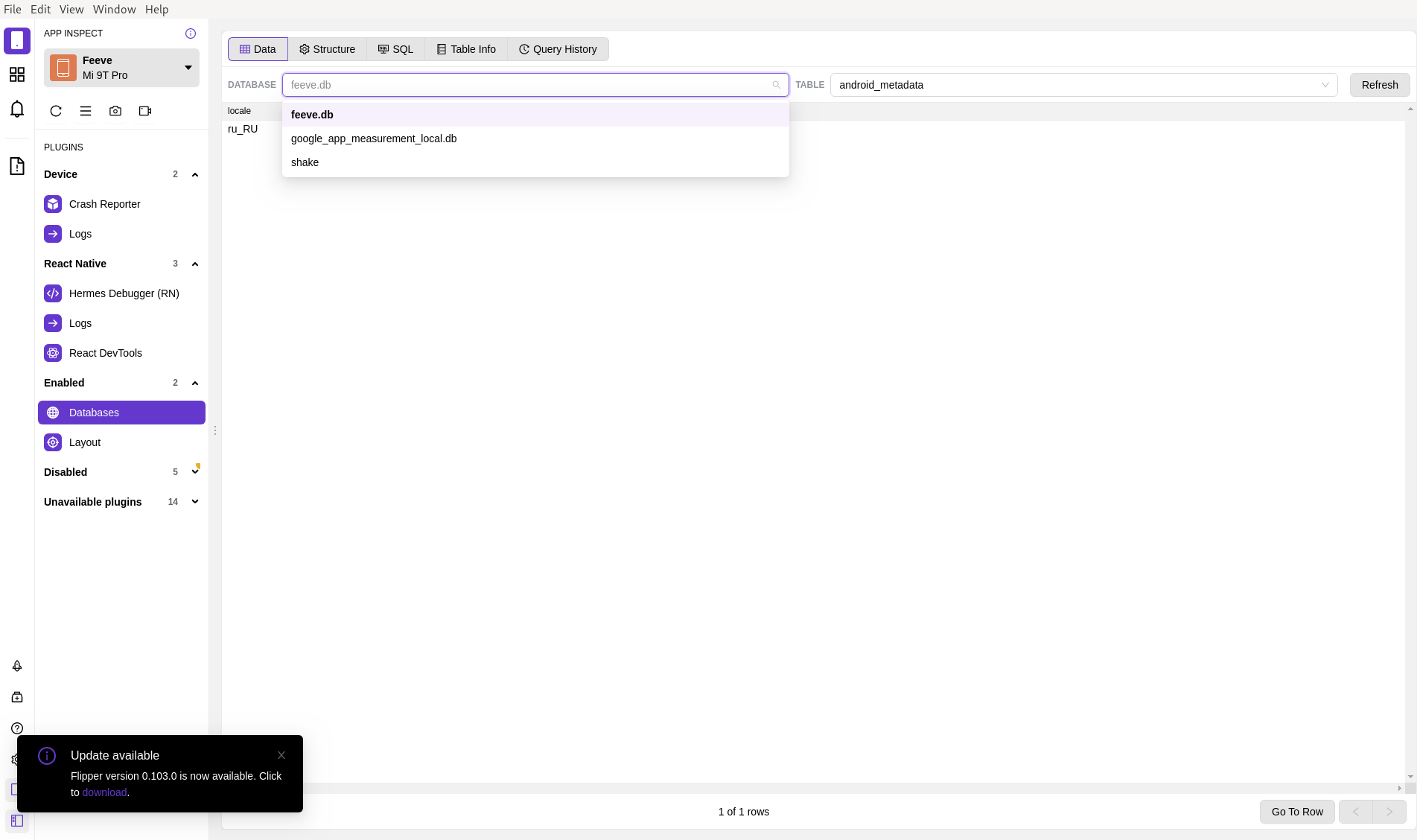
- It's not possible to use the browser debugger with JSI, use Flipper, on android Flipper also has an integrated database explorer you can use to debug your sqlite database, you will have to configure your database path though.

- Your app will now include C++, you will need to install the NDK on your machine for android. (unless you know how to generate an AAR, feel free to open a PR)
- If you want to run the example project on android, you will have to change the paths on the android/CMakeLists.txt file, they are already there, just uncomment them.
- This library supports SQLite BLOBs which are mapped to JS ArrayBuffers, check out the sample project on how to use it
- Starting with version 2.0.0 the library no longer throws errors when an invalid statement is passed, but rather returns an object with a
statusenum property, where 0 signals a succesful execution and1an incorrect execution (this is to keep typeorm from exploding when an incorrect query is executed)
The recommended way to use this package is to use TypeORM with patch-package. TypeORM already has a sqlite-storage driver. In the example project on the patch folder you can a find a patch for TypeORM, it basically just replaces all the react-native-sqlite-storage strings in TypeORM with react-native-quick-sqlite.
Follow the instructions to make TypeORM work with rn (enable decorators, configure babel, etc), then apply the patch via patch-package and you should be good to go.
It is also possible to directly execute SQL against the db:
interface ISQLite {
open: (dbName: string, location?: string) => any;
close: (dbName: string, location?: string) => any;
executeSql: (
dbName: string,
query: string,
params: any[] | undefined
) => {
status: 0 | 1; // 0 for correct execution
message: string; // if status === 1, here you will find error description
rows: any[];
insertId?: number;
};
}In your code
// If you want to register the (globalThis) types for the low level API do an empty import
import 'react-native-quick-sqlite';
// `sqlite` is a globally registered object, so you can directly call it from anywhere in your javascript
// The methods `throw` when an execution error happens, so try/catch them
try {
sqlite.open('myDatabase', 'databases');
} catch (e) {
console.log(e); // [react-native-quick-sqlite]: Could not open database file: ERR XXX
}If you want to learn how to make your own JSI module and also get a reference guide for all things C++/JSI you can buy my JSI/C++ Cheatsheet
react-native-quick-sqlite is licensed under MIT.