Bedrock API is a library built using Minecraft Bedrock Scripting API. This library will help you keep your code clean and make it easier to interact with the Scripting API, while including a lot of new classes/functions/methods for you to use! and some built-in custom command
Repository
·
Bug Report
·
Feature Request
Easy Method
- Download this zip folder and name it to
.mcpackand import it by double clicking on the folder. This method will only work if you have Minecraft Bedrock Edition on the same device you are doing this action on.
Recommended Method
- Another Method would be to take the zipped folder and unzip/extract it. Take your folder and move it to the folder 'development_behavior_packs', which can be found in a path like
PATH/TO/development_behavior_packs. This will make your life way easier, while developing this pack. It will update the content inside your game everytime you make any changes to the script. For the changes to apply you must leave and rejoin your world where the pack is applied at or using command/reload.
IMPORTANT: If you are going to apply any Scripting related scripts to your world, please make a copy of your world before you do so! I'm not responsible if anything goes wrong-
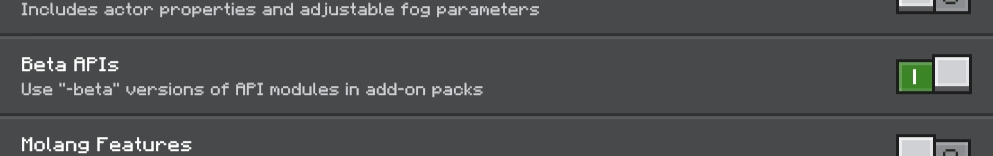
Create a new world, since Scripting API is still experimental. Make sure in your settings you have Beta API's in Experiments menu.
I have some examples on how you can use this library. Specifically on custom commands. Type in the game chat !help or !help [page number] for the list of custom commands or !help [command name] to get information on a specific command!
Custom Command
- TypeScript
//PATH/plugin/Custom Commands/myCommand.ts
import { Command, CommandRegistration } from "../@modules"
const registration: CommandRegistration = new CommandRegistration()
.setName("ping")
.setDescription("Ping command");
Command.BuildCommand(registration, (interaction) => {
interaction.sender.sendMessage("Pong!");
});- JavaScript
//PATH/plugin/Custom Commands/myCommand.js
import { Command, CommandRegistration } from "../@modules"
const registration = new CommandRegistration()
.setName("ping")
.setDescription("Ping command");
Command.BuildCommand(registration, (interaction) => {
interaction.sender.sendMessage("Pong!");
});Distributed under the MIT License. See LICENSE for more information.