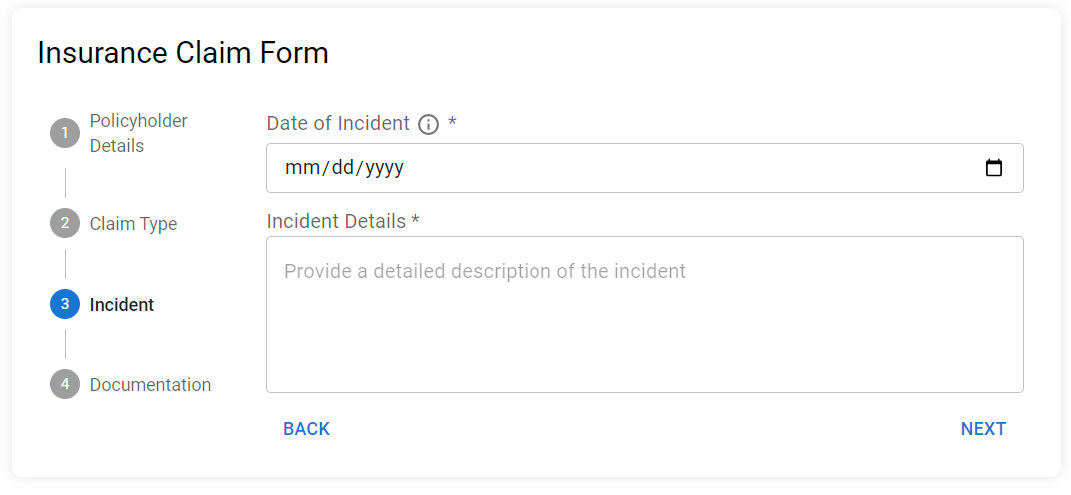
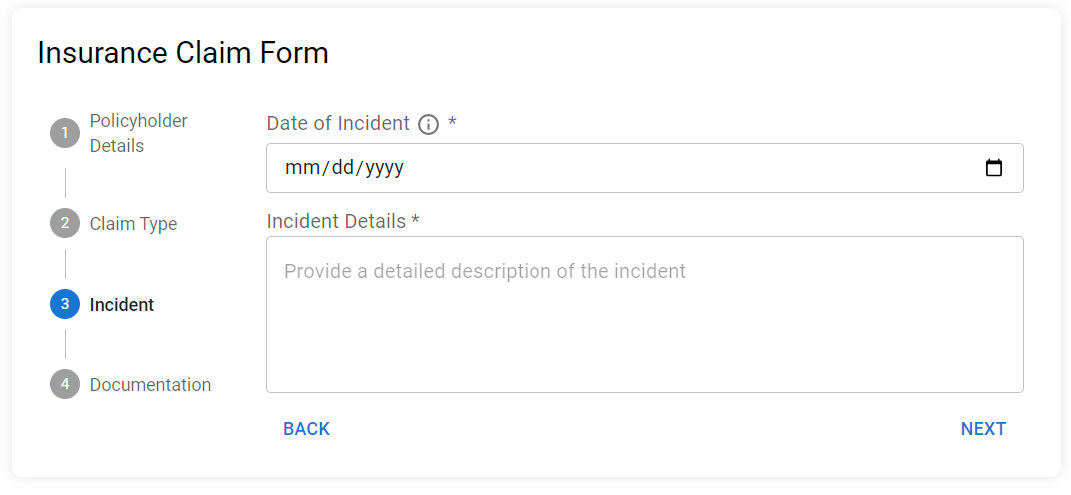
Build beautiful and complex forms effortlessly.
Tutim gives you your own in-house multi-step form builder that's fully integrated with your component library and design system. Everybody on your team can create, edit, and publish wizards and surveys in your app regardless of their technical background.
This repo is 100% free, and will always remain.
- 🌈 Headless: Default design system that can be replaced with yours
- 💌 API first: Build, manage and serve forms with our API
- 💅 Rich form: Multi-step, conditional branching, validations, and more are available out-of-the-box
- 🚀 Performant: Best practices are implemented. Never worry about delays
- 🛠️ No-Code Builder: Let PMs and designers create and change in-app wizards. Stick with React for styling and embedding
- 👨💻 Built-in Analytics: Opening rate, drop-offs, conversions. privacy-first
(coming soon) - 📦 Templates: Onboarding, personal details, feedback and more
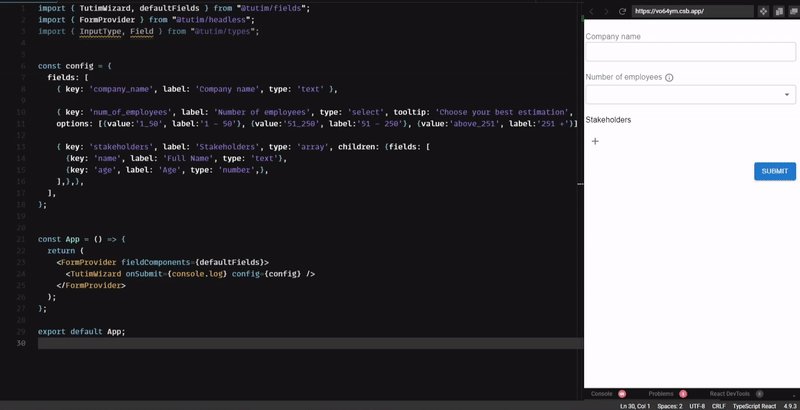
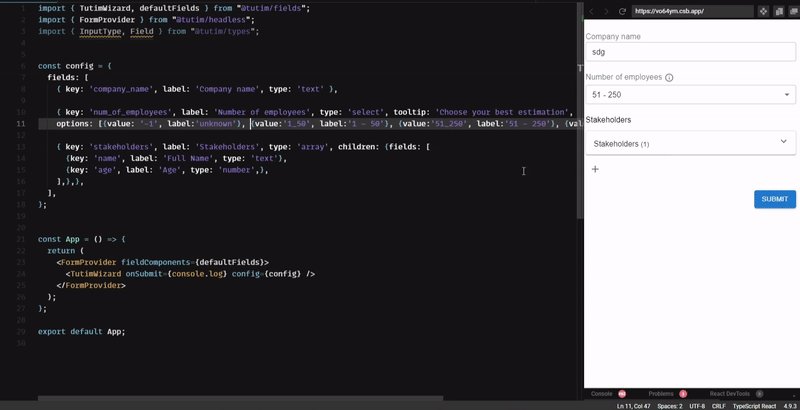
Create your first wizard in 2 minutes with Tutim default components

yarn add @tutim/headless @tutim/fields @tutim/typesnpm install @tutim/headless @tutim/fields @tutim/typesimport { defaultFields } from '@tutim/fields';
import { TutimWizard, TutimProvider } from '@tutim/headless';
const config = {
// Use https://app.tutim.io to create and manage rich schemas with no-code
fields: [
{ key: 'firstName', label: 'First Name', type: 'text' },
{ key: 'lastName', label: 'Last Name', type: 'text' },
],
};
const App = () => {
return (
<div className="App">
<TutimProvider fieldComponents={defaultFields}>
<TutimWizard onSubmit={console.log} config={config} />
</TutimProvider>
</div>
);
};
export default App;
Build your form schema with Tutim Form Builder or follow Form Config Docs
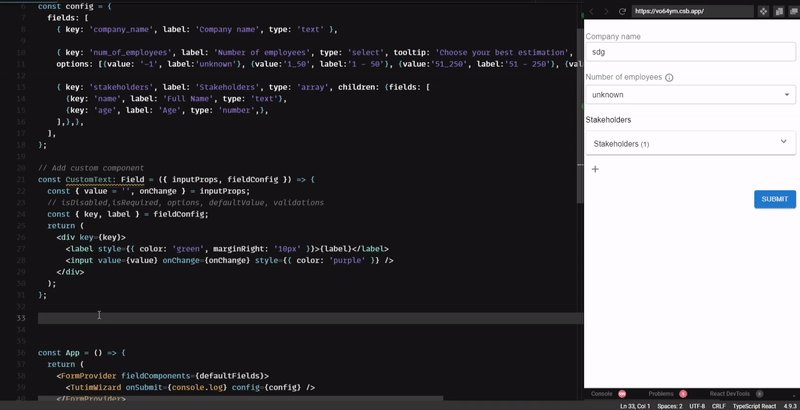
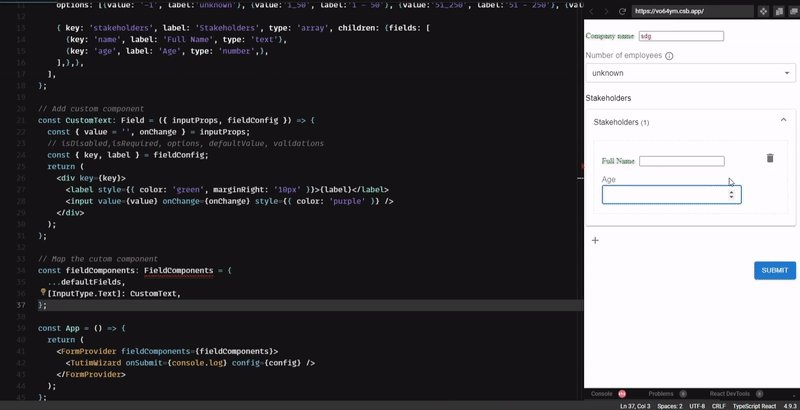
BYOF - Bring Your Own Field. Use Field type to register any type of field. Can be used on TutimProvider level for global inputs or withing FieldConfig for local use cases
CustomField is a component that allows you to define custom form fields that can be used in your react application. You can use it to render any type of form field that you want, based on the type specified in the field configuration.
CustomField can be used either globally, by specifying it in the fieldComponents object passed to the TutimProvider component, or locally, by specifying the Field prop in the field configuration when creating a form.
import { Field, FieldConfig } from '@tutim/types';
export const CustomField: Field = ({ inputProps, fieldConfig }) => {
const { value, onChange } = inputProps;
const onClick = () => onChange(value + 2);
return (
<button type="button" onClick={onClick}>
{fieldConfig.label}: {value}
</button>
);
};
export const customFieldConfig: FieldConfig = {
key: 'clicker',
label: 'Click Me',
type: 'custom',
defaultValue: 0,
Field: CustomField,
};TutimProvider is a component that allows you to define the form fields that you want to use in your react application. It provides a way to specify the field components that will be used to render the form fields, and allows you to use either the default field components provided by the @tutim/fields library, or your own custom field components.
import { TutimWizard, TutimProvider } from '@tutim/headless';
import { defaultFields } from '@tutim/fields';
import { Field, FieldComponents, InputType } from '@tutim/types';
export const CustomField: Field = ({ inputProps, fieldConfig }) => {
const { value, onChange } = inputProps;
const onClick = () => onChange(value + 2);
return (
<button type="button" onClick={onClick}>
{fieldConfig.label}: {value}
</button>
);
};
const fieldComponents: FieldComponents = {
...defaultFields, // optional built in input fields based on MUI
[InputType.Text]: ({ inputProps }) => <input {...inputProps} />,
'custom-field': (fieldProps) => <CustomField {...fieldProps} />,
// add any type of input and reference it by 'type'
};
const App = (): JSX.Element => {
return (
<div className="App">
<TutimProvider fieldComponents={fieldComponents}>
<TutimWizard onSubmit={console.log} config={{ fields: [{ key: 'field1' }] }} />
</TutimProvider>
</div>
);
};
export default App;Tutim provides all forms features, through code or drag & drop interface.
💌 Inputs
- All basic (Text, Select, Checkbox, Date...)
- Array & Multi fields
- Object and deep object support
- Rich input library (coming soon)
📞 Design & Layout
- Simple form layout (one pager)
- Layout and grouping control
- Wizard multi steps
- DnD builder
😊 Portal
- Generative builder (build wizard from text with AI)
- Simple form builder
- Conditional branching
- Templates library
☁️ Cloud (closed beta, request early access)
- Manage and serve schemas
- Hosted forms
- Backend support
- 3rd Party integrations
We are more than happy to help you.
If you are getting any errors, facing problems, or need a new feature while working on this project -
Join our Discord server and ask for help, or Open an issue
- Home page
- Admin Portal
- Discord community
- Contribution Guidelines
- Docs
- Support on Product Hunt (follow, we're launching soon!)
Powered by tutim.io