{golem} is a package that provides tools for a better workflow for working on shinyapps.
This package is part of a series of tools for Shiny, which includes:
{golem}- https://github.com/ThinkR-open/golem{shinipsum}- https://github.com/ThinkR-open/shinipsum{fakir}- https://github.com/ThinkR-open/fakir{shinysnippets}- https://github.com/ThinkR-open/shinysnippets
- Part 1: https://rtask.thinkr.fr/blog/building-big-shiny-apps-a-workflow-1/
- Part 2: https://rtask.thinkr.fr/blog/building-big-shiny-apps-a-workflow-2/
https://rtask.thinkr.fr/blog/our-shiny-template-to-design-a-prod-ready-app
You can install the development version from GitHub with:
# install.packages("remotes")
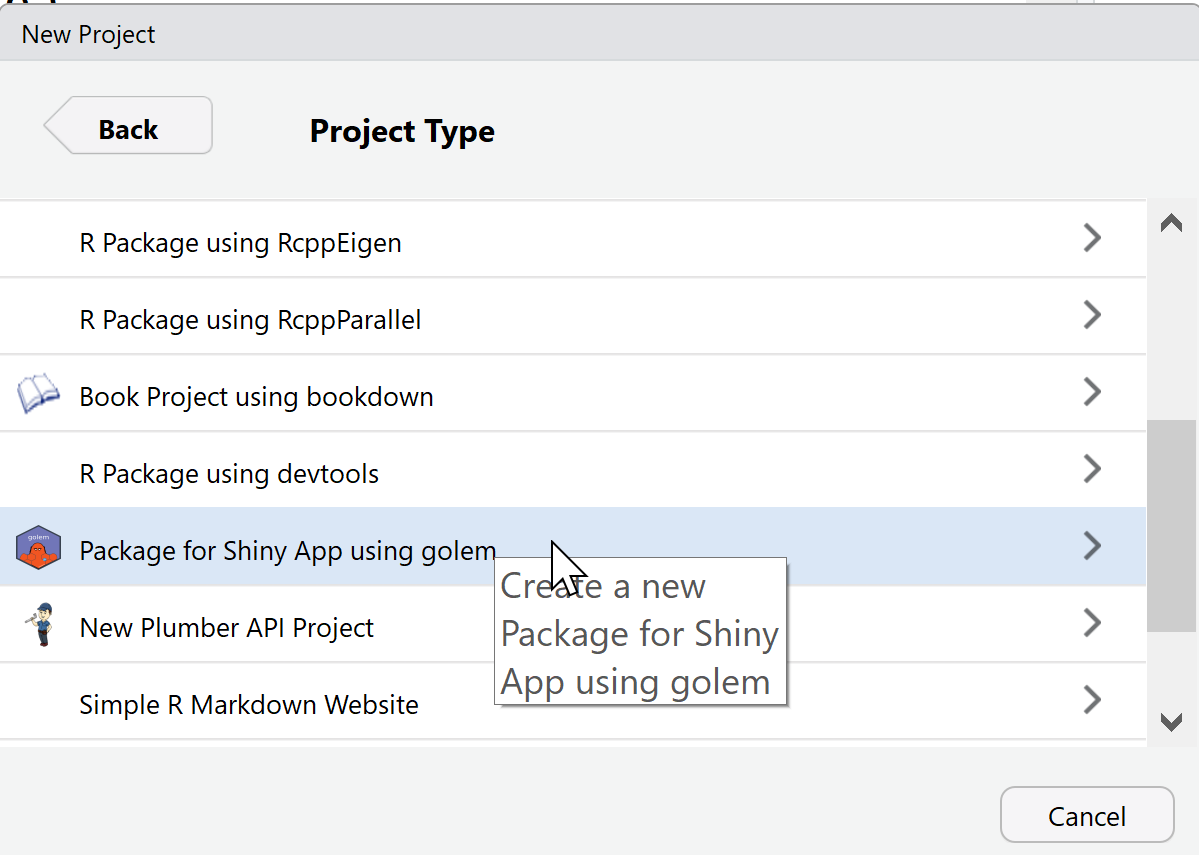
remotes::install_github("Thinkr-open/golem")Create a new package with the project template:
See full documentation in the {pkgdown} website: https://thinkr-open.github.io/golem/index.html
After project creation, you’ll land on dev/01_start.R. There are also
dev/02_dev.R and dev/03_deploy.R
These files arer used to keep a track of all the steps you’ve followed to build your app.
You can follow them step by step of skip some if you’d like.
golem::fill_desc() allows to fill the DESCRIPTION quickly.
golem::fill_desc(
pkg_name = , # The Name of the package containing the App
pkg_title = , # The Title of the package containing the App
pkg_description = , # The Description of the package containing the App
author_first_name = , # Your First Name
author_last_name = , # Your Last Name
author_email = , # Your Email
repo_url = NULL) # The (optional) URL of the GitHub RepoCall the {usethis} package to set a list of elements:
usethis::use_mit_license(name = "Your Name")
usethis::use_readme_rmd()
usethis::use_code_of_conduct()
usethis::use_lifecycle_badge("Experimental")
usethis::use_news_md()If you have data in your app:
usethis::use_data_raw()This adds a series of packages as dependecies to your app. See
?golem::use_recommended_dep for the
list.
golem::use_recommended_dep(recommended = c("shiny","DT","attempt","glue","htmltools","golem"))These two functions adds one file each which contain a series of functions that can be useful for building your app. To be used in the UI, in the server, or as prod-dependent tools.
golem::use_utils_ui()
golem::use_utils_server()Somes JS functions can also be used inside your shiny app with:
golem::js()See ?golem::js for the list.
golem::browser_button()See A little trick for debugging Shiny for more info about this method.
This function takes a name xxx and creates a module called mod_xxx.R
in the R folder.
golem::add_module(name = "this")The new file will contain:
# mod_UI
mod_this_ui <- function(id){
ns <- NS(id)
tagList(
)
}
mod_this_server <- function(input, output, session){
ns <- session$ns
}
## To be copied in the UI
# mod_this_ui("this1")
## To be copied in the server
# callModule(mod_this_server, "this1")
golem::use_favicon()
golem::use_favicon(path = "path/to/your/favicon.ico")Adds the recommended tests for a shiny app.
golem::use_recommended_tests()There’s a series of tools to make your app behave differently whether
it’s in dev or prod mode. Notably, the app_prod() and app_dev()
function tests for options( "golem.app.prod") (or return TRUE if this
option doesn’t exist).
Setting this options at the beginning of your dev process allows to make
your app behave in a specific way when you are in dev mode. For example,
printing message to the console with cat_dev().
options( "golem.app.prod" = TRUE)
golem::cat_dev("hey\n")
options( "golem.app.prod" = FALSE)
golem::cat_dev("hey\n")
#> heyYou can then make any function being “dev-dependant” with the
make_dev() function:
log_dev <- golem::make_dev(log)
log_dev(10)
#> [1] 2.302585
options( "golem.app.prod" = TRUE)
log_dev(10)see the run_dev.R file in the dev directory
# Detach all loaded packages and clean your environment
golem::detach_all_attached()
# rm(list=ls(all.names = TRUE))
# Document and reload your package
golem::document_and_reload()
mypkg::run_app()Once the package (e.g. mypkg) is installed, the application can be launch with the following command.
mypkg::run_app()Or by running the dev/run_dev.R file.
This creates a simple file at the root of the package, to be used to deploy to RStudio Connect.
golem::add_rconnect_file()You can create an “agnostic” Dockerfile with:
golem::add_dockerfile()If you’re more interested in plateform specific Dockerfile, you can use:
golem::add_dockerfile_shinyproxy()
golem::add_dockerfile_heroku()Please note that this project is released with a Contributor Code of Conduct. By participating in this project you agree to abide by its terms.