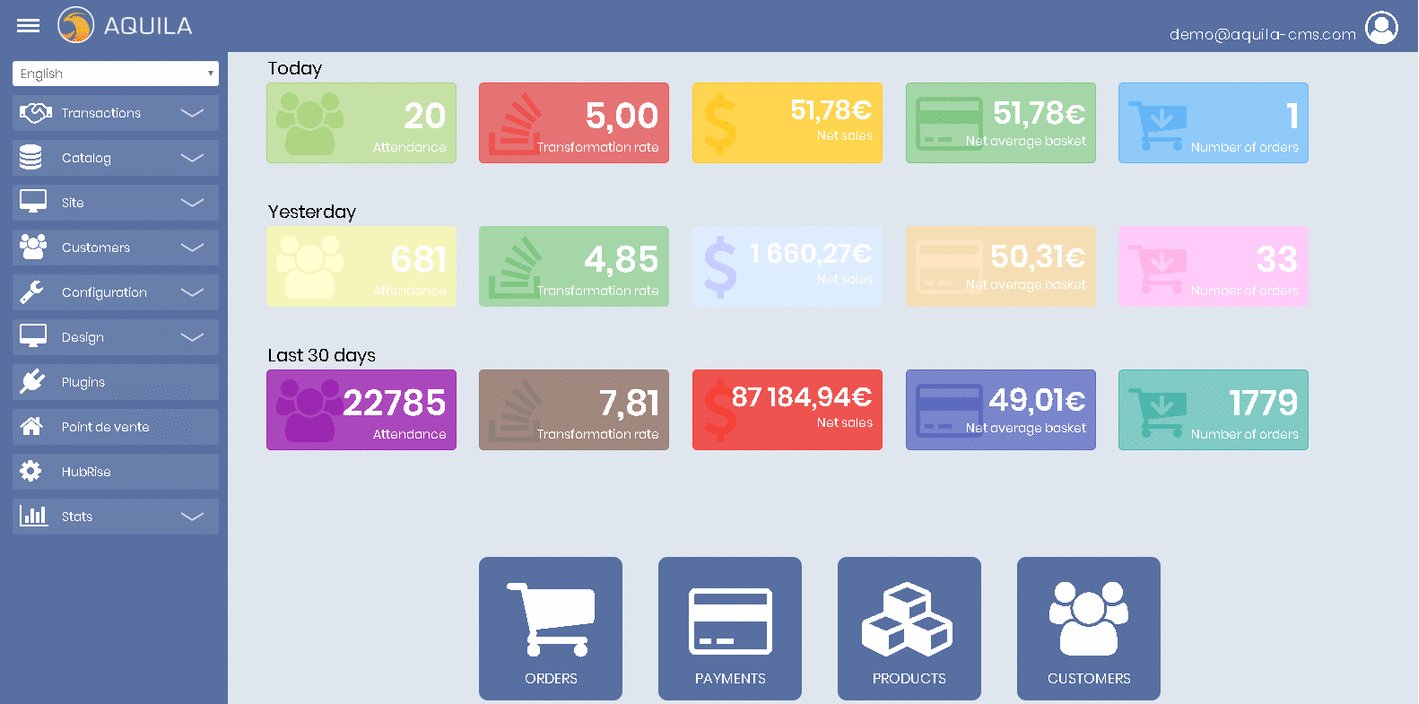
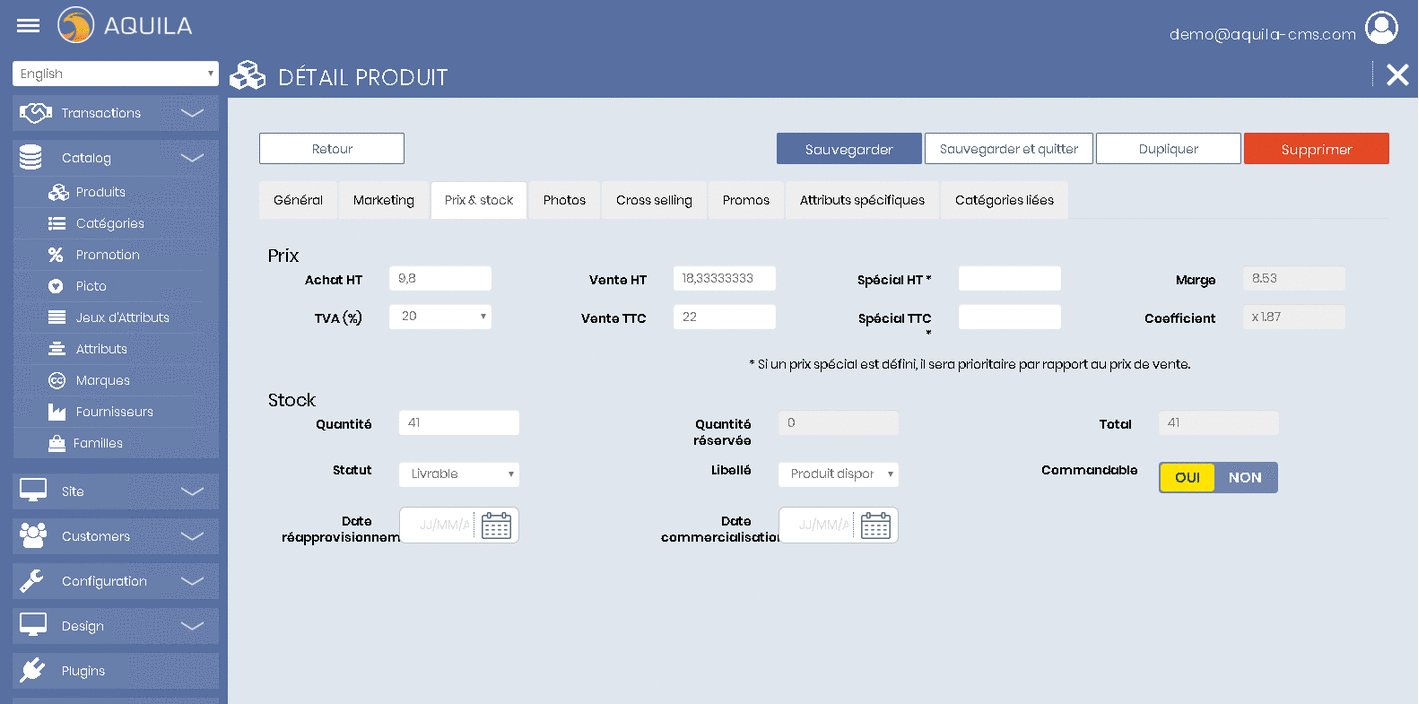
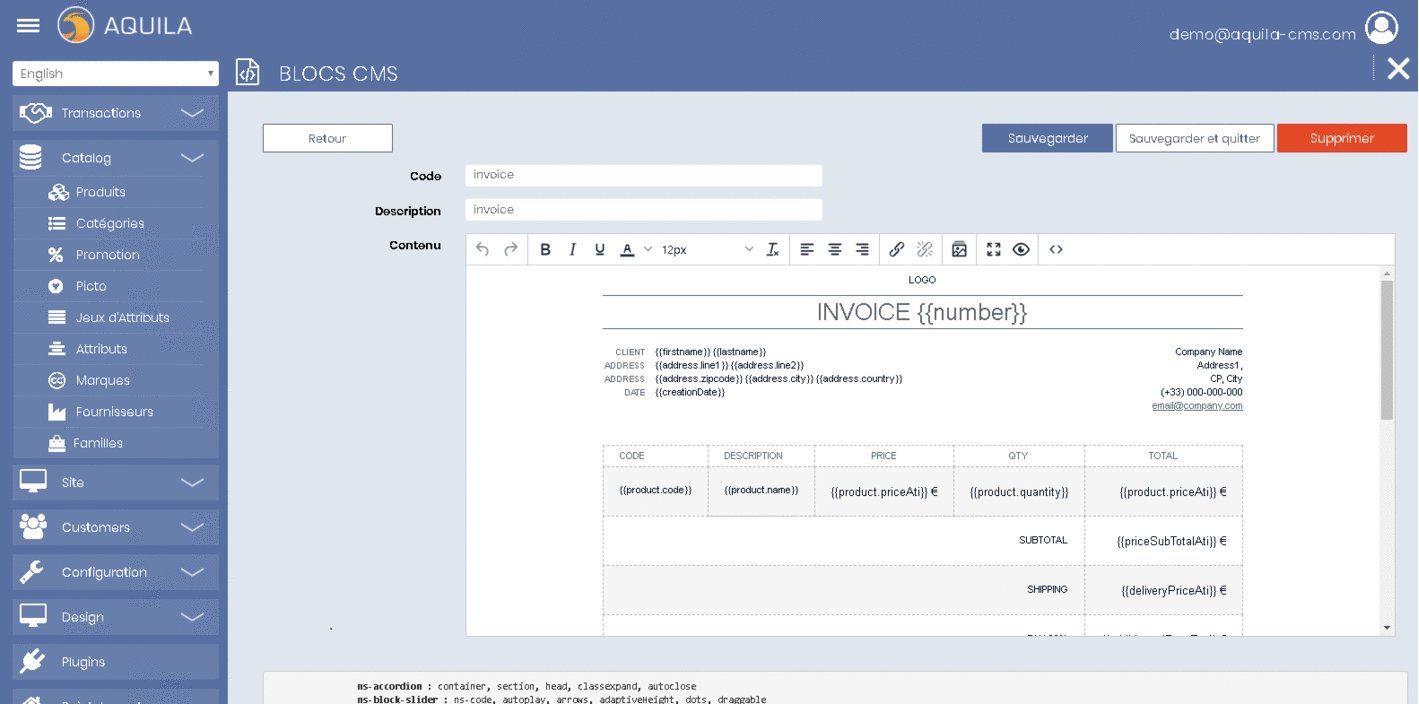
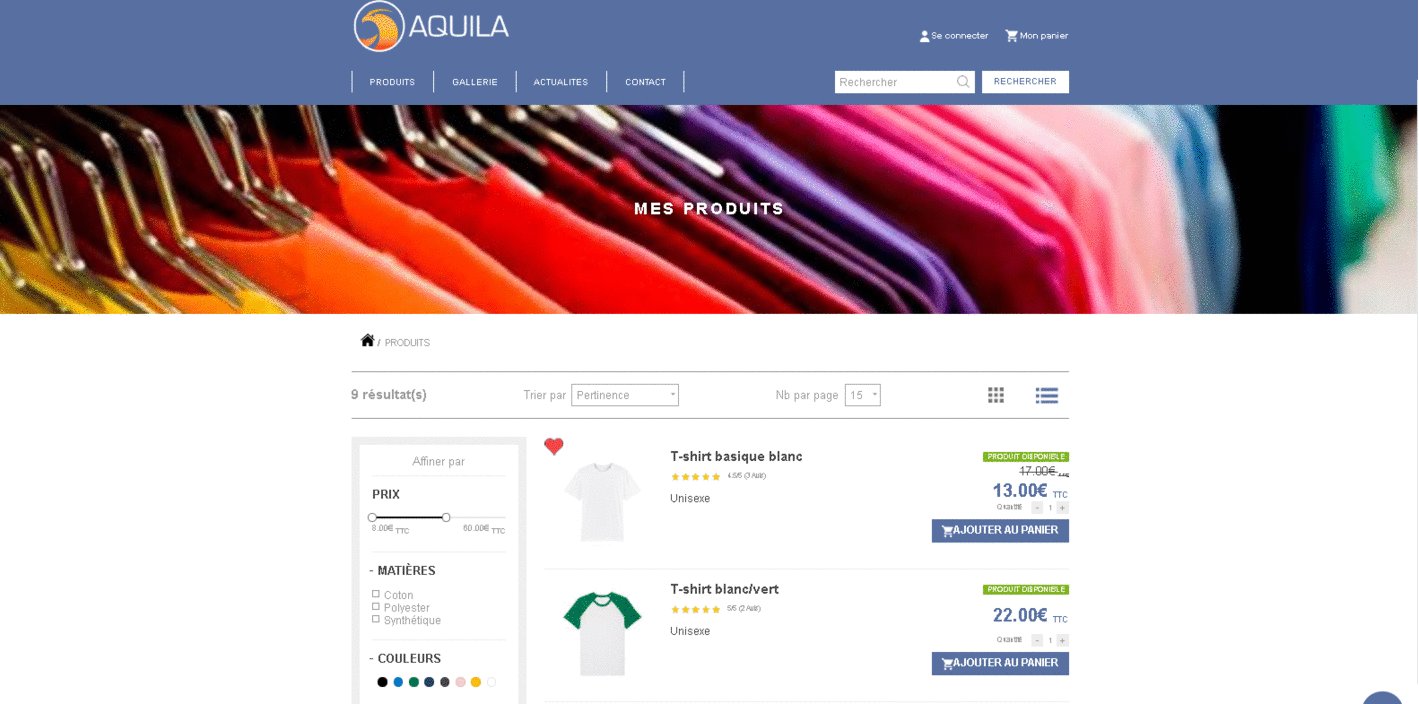
AquilaCMS is an Open-source e-commerce web application, 100% javascript with Node.js and MongoDB. Themes can be used with ReactJS and NextJS (for polymorphism). A complete Back office is available for managing your website. You can download some modules or themes in Aquila's Shop.
To install the latest AquilaCMS, you need a web server running node.js 12.18.1+ and mongoDB 4.2.5+. The package manager yarn 1.22.4+ is required.
You must verify that you have these packages installed on your OS : g++ gcc libgcc libstdc++ linux-headers make python libtool automake autoconf nasm wkhtmltopdf vips vips-dev libjpeg-turbo libjpeg-turbo-dev
On Windows you must download wkhtmltopdf : https://wkhtmltopdf.org/downloads.html and libvips : https://github.com/libvips/libvips/releases (beware of 32 or 64 bits versions)
You can download the source code from GitHub and run the following command-line to launch the installer.
With npm :
yarn install
npm startWith pm2 :
yarn install
cp ecosystem.config.example.js ecosystem.config.js
npm run start:pm2With docker :
docker pull nextsourcia/aquilacms
docker run -p 127.0.0.1:3010:3010/tcp nextsourcia/aquilacmsAt the first launch, there is an installation page. It allows you to create an env.json file in the config folder. You can edit this file manually, an example of the different possible properties is in the config/env.example.json file.
Warning : there is not MongoDB in AquilaCMS image. To connect your AquilaCMS website to a Mongo database, you can :
- run a MongoDB image next to the AquilaCMS image
- use an external link to, for example, an Atlas database
- use a localhost link to connect AquilaCMS to a database on your host machine (you have to edit your mongod.conf and change your bindIp by your network ip instead of 127.0.0.1)
AquilaCMS is licensed under OSL3.