Environment setup for angular 2 app
Bootstrapping app with root component
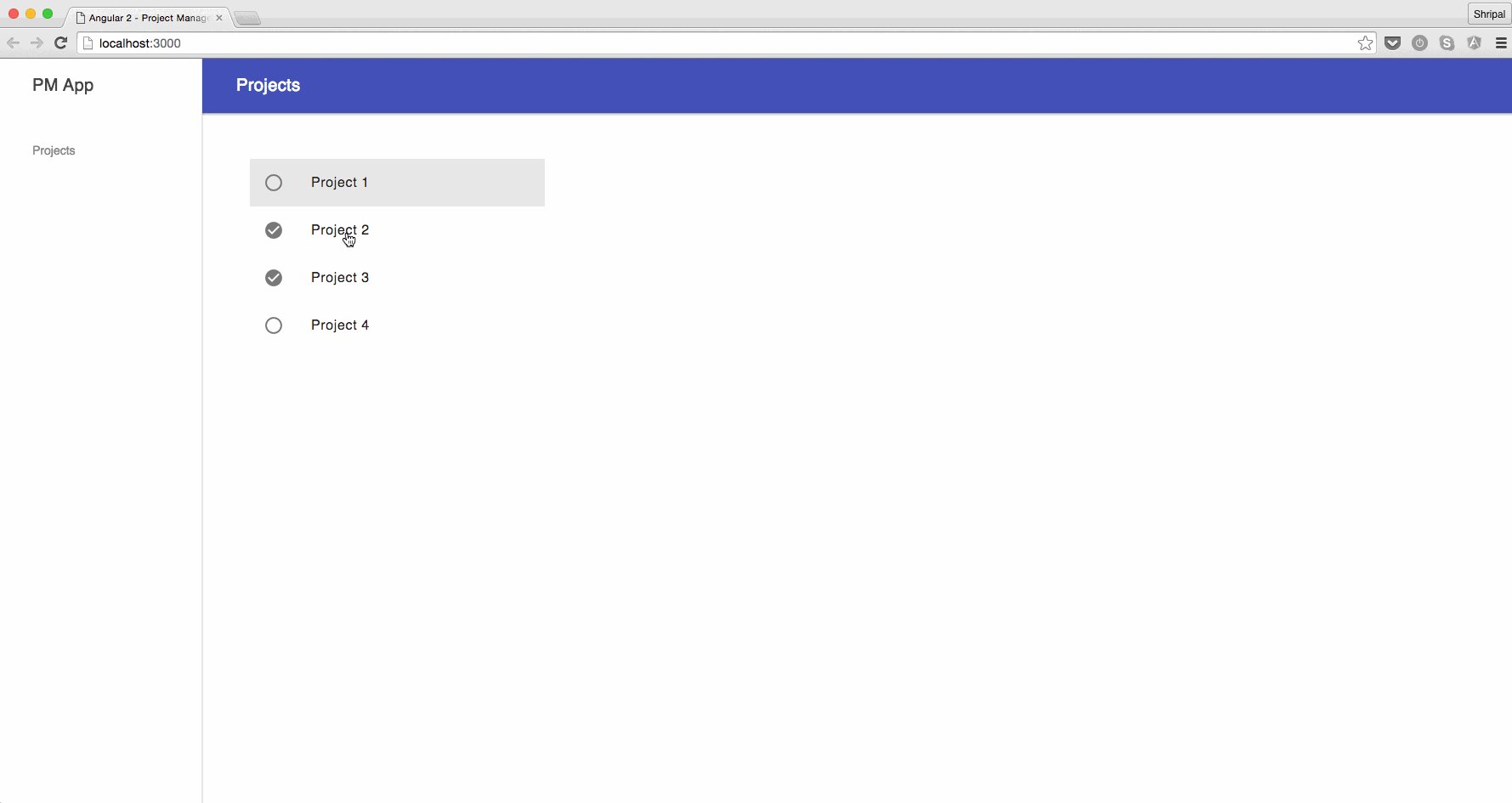
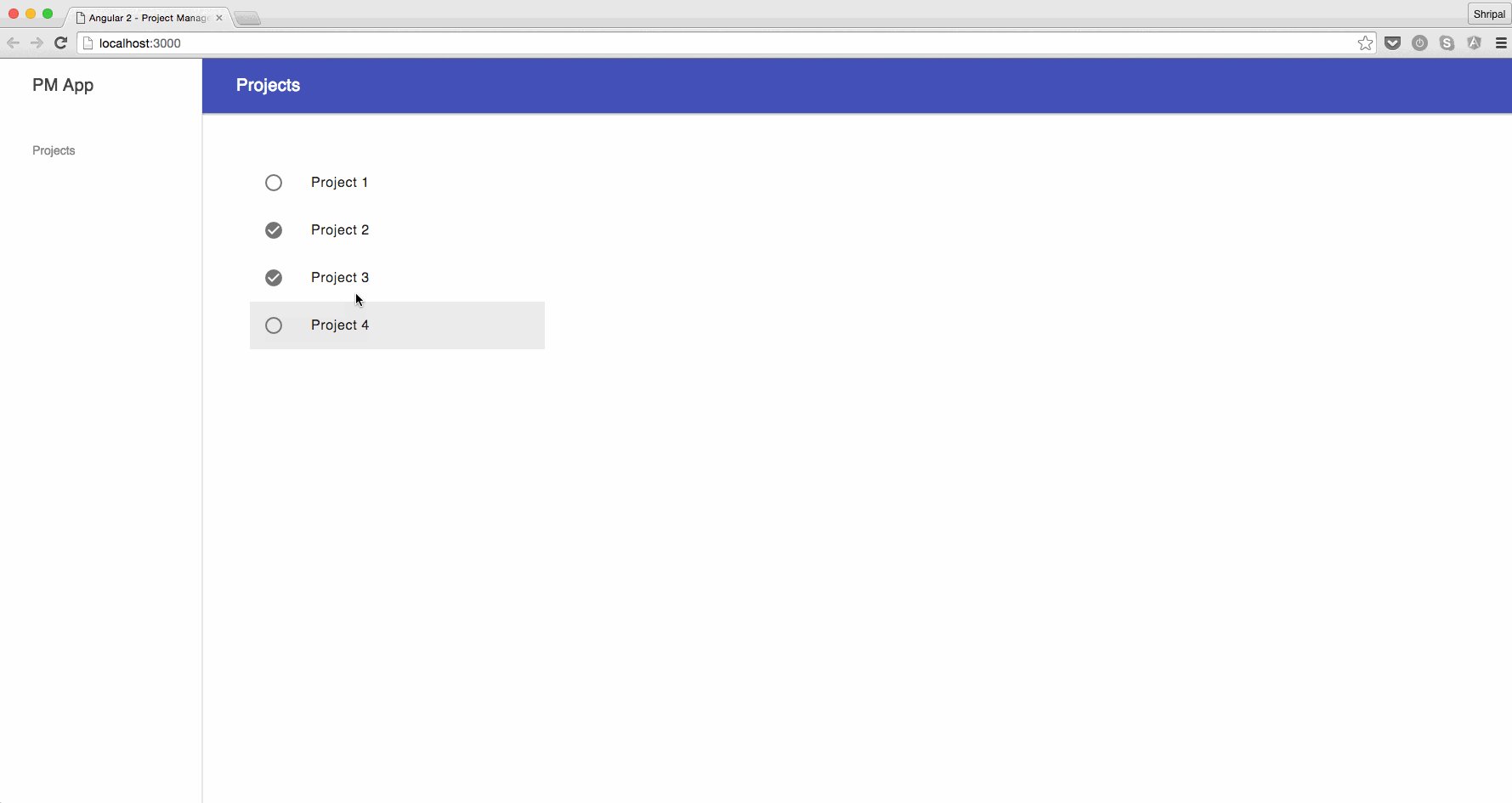
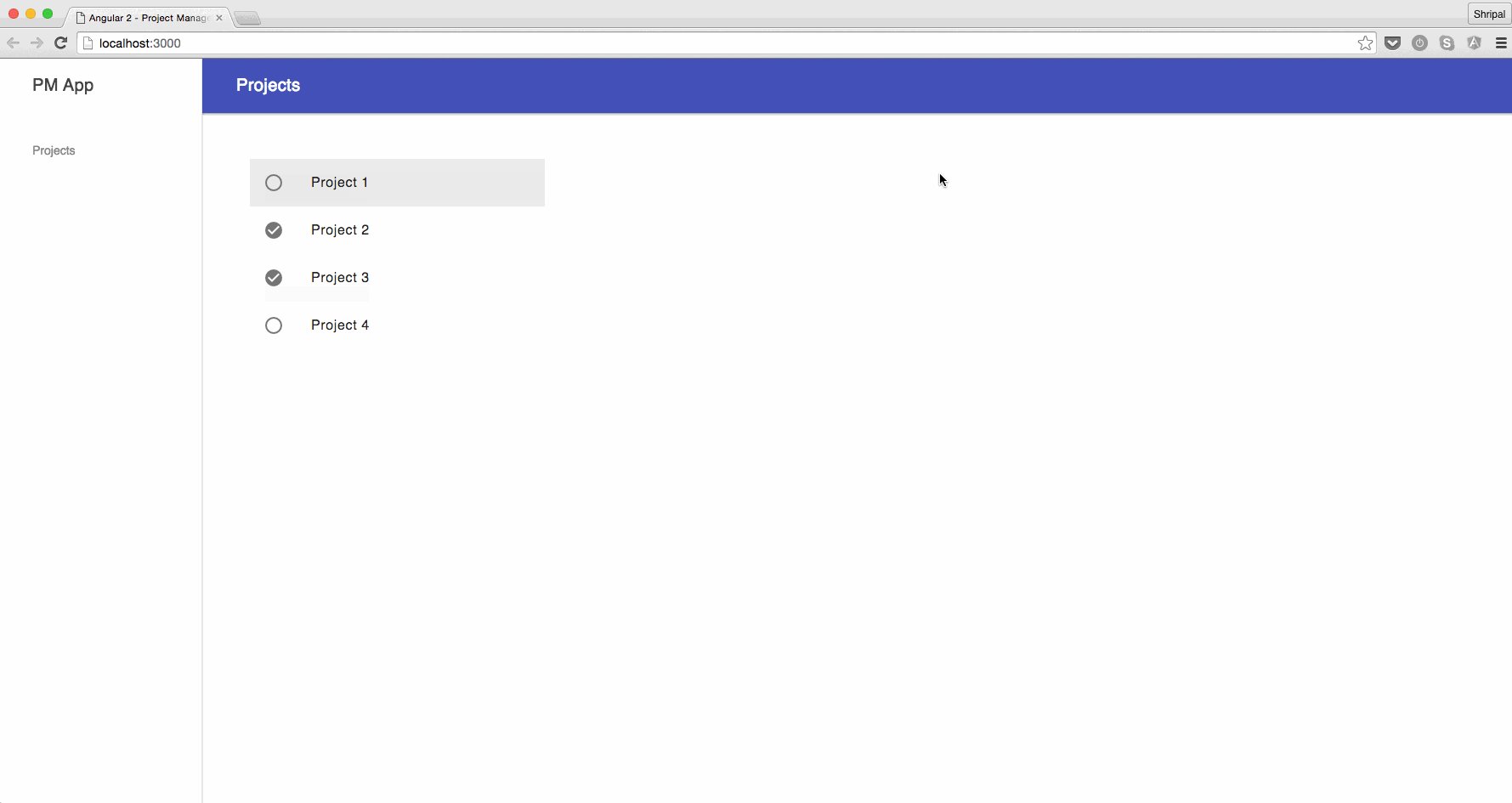
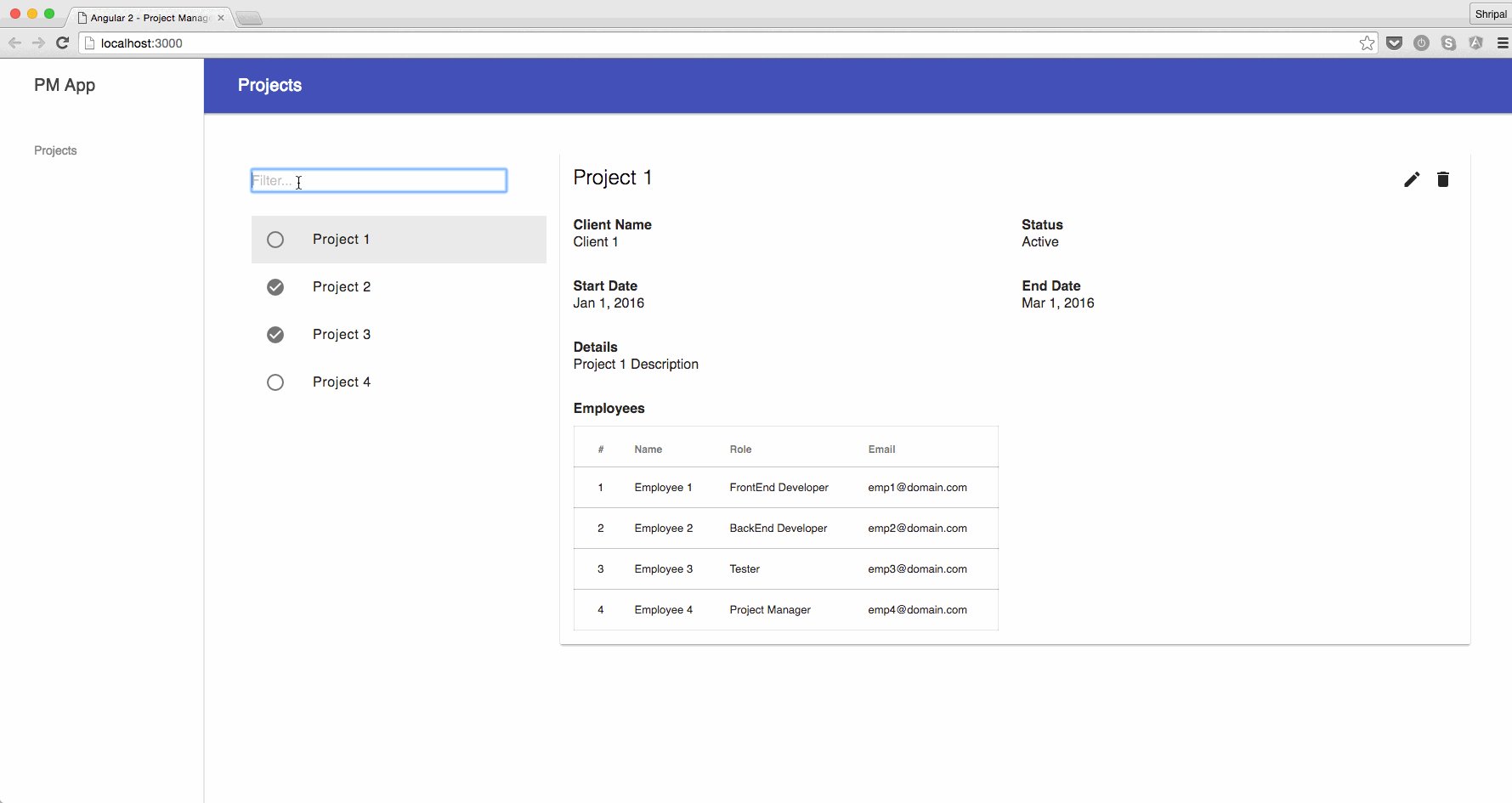
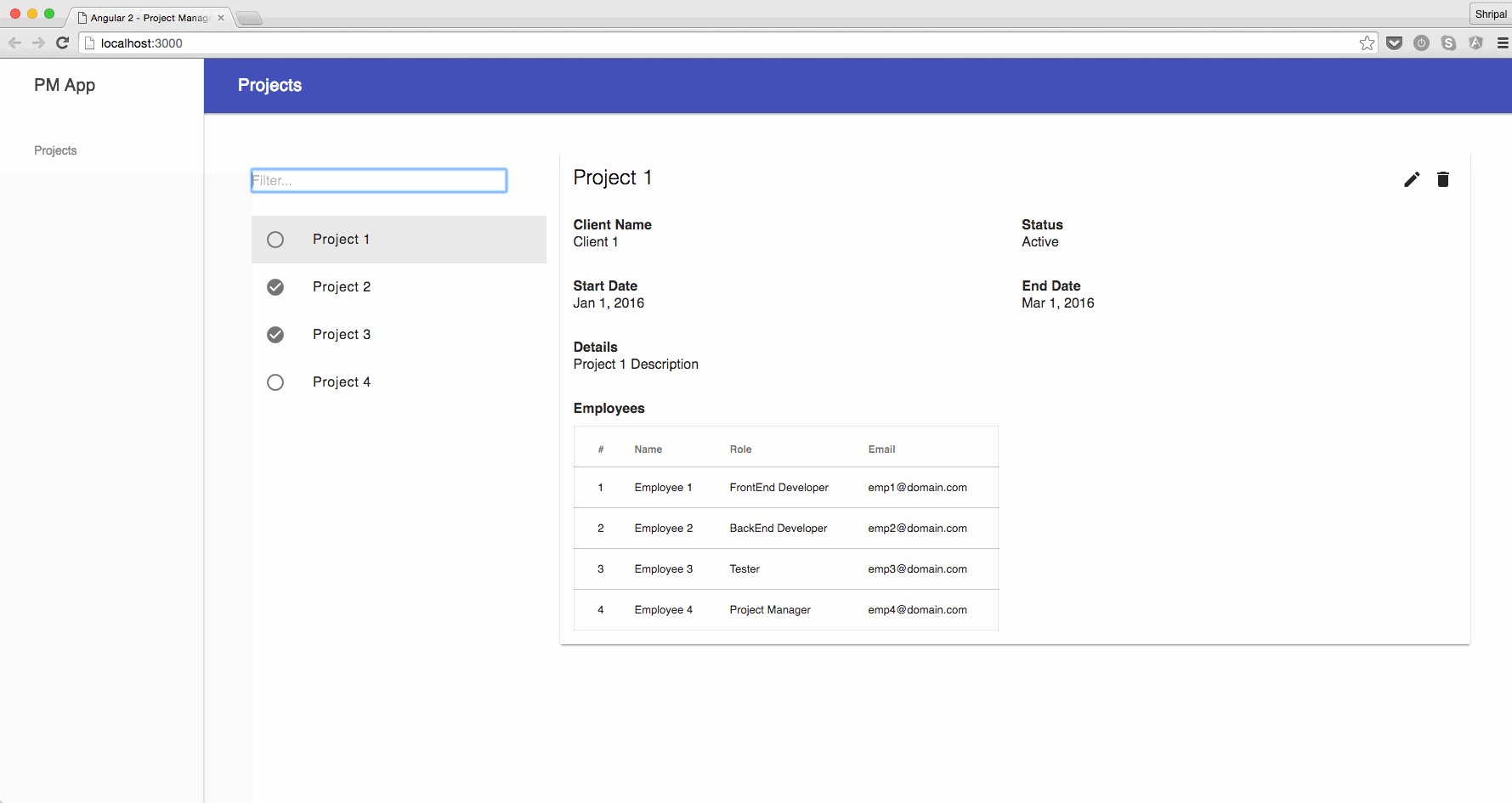
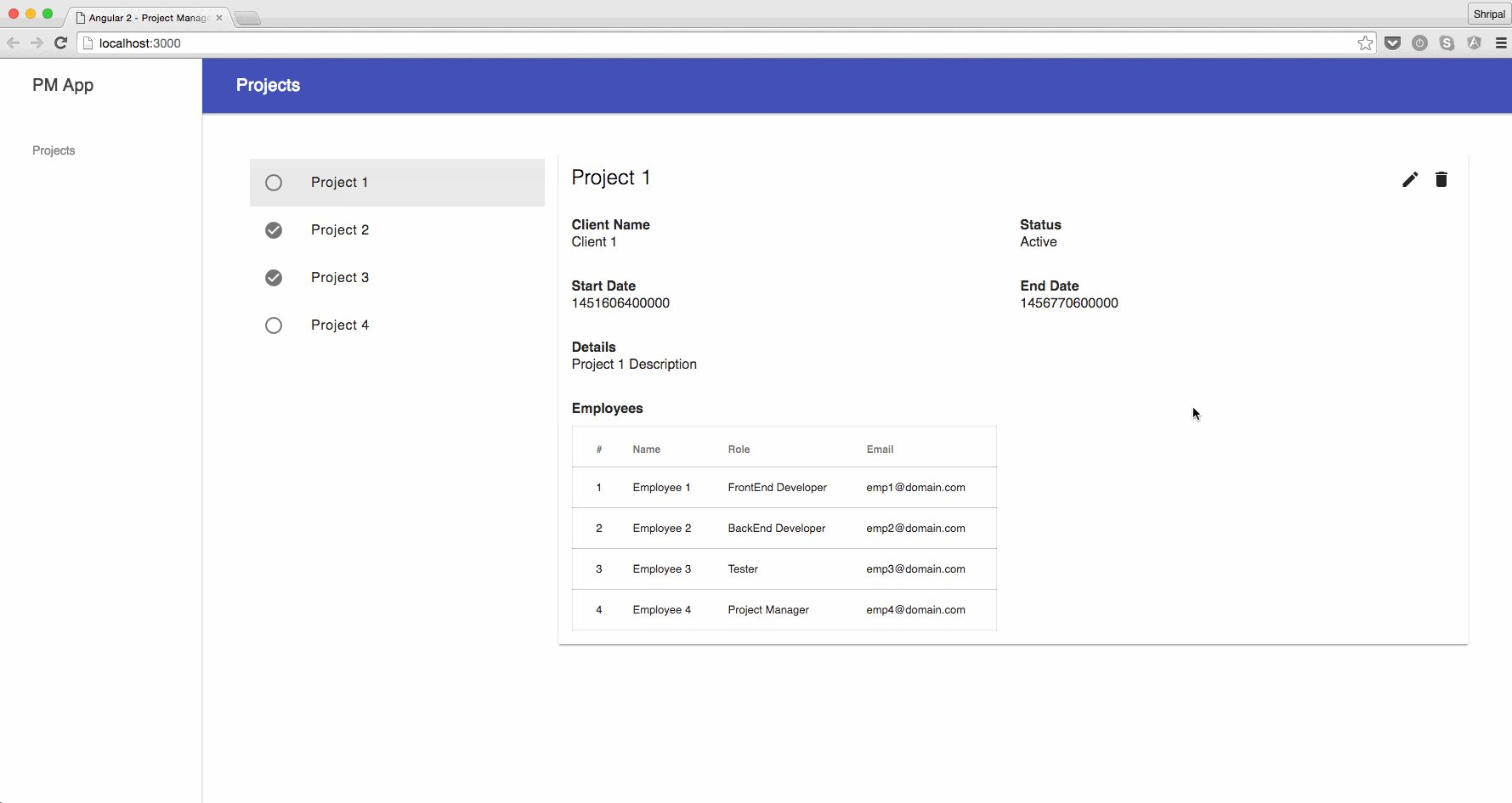
Displaying Projects list which covers below angular 2 concepts:
- Component nesting
- Built-in structural directive
- One-way data binding, property binding and event binding
- Component lifecycle hooks
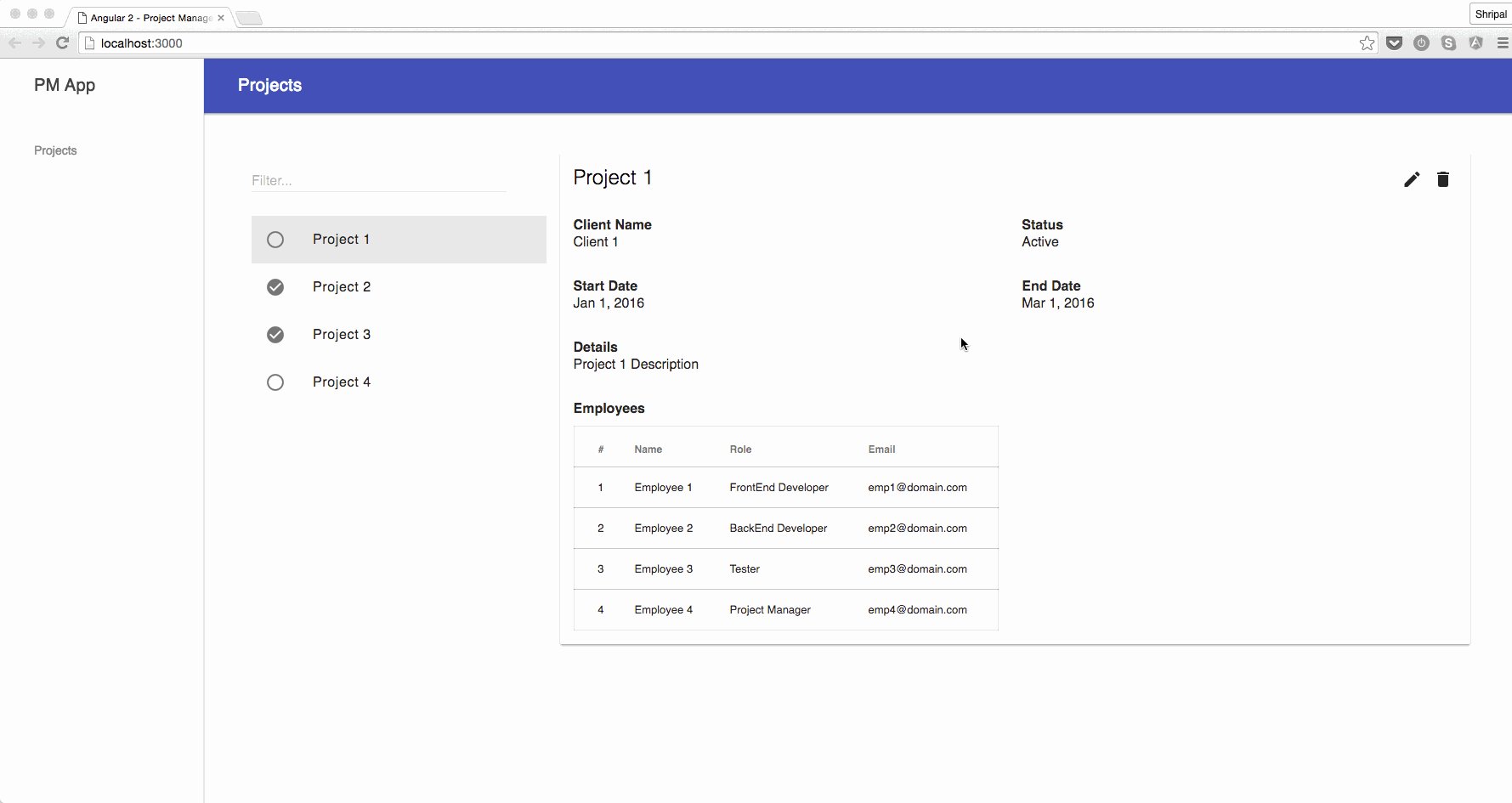
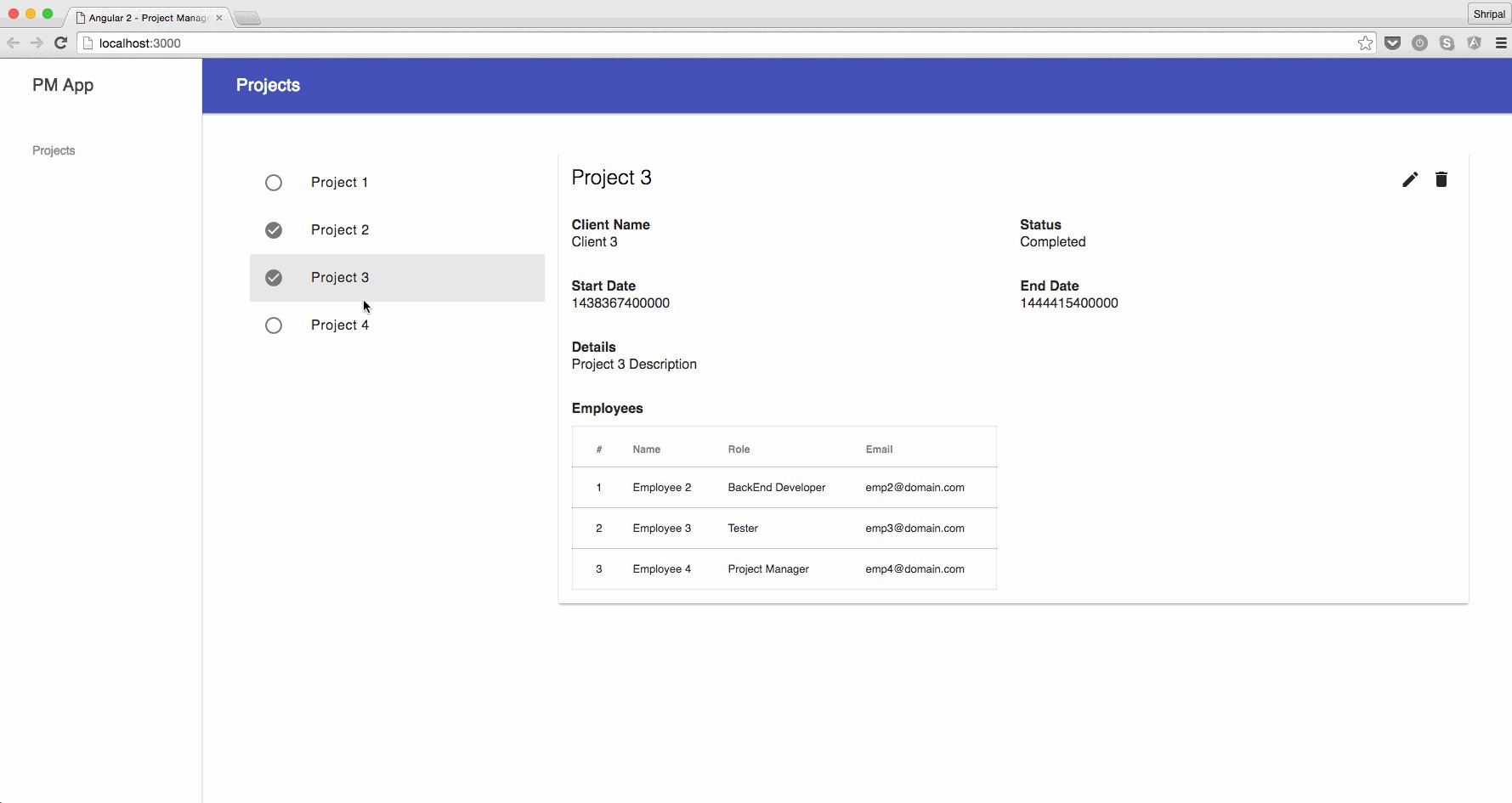
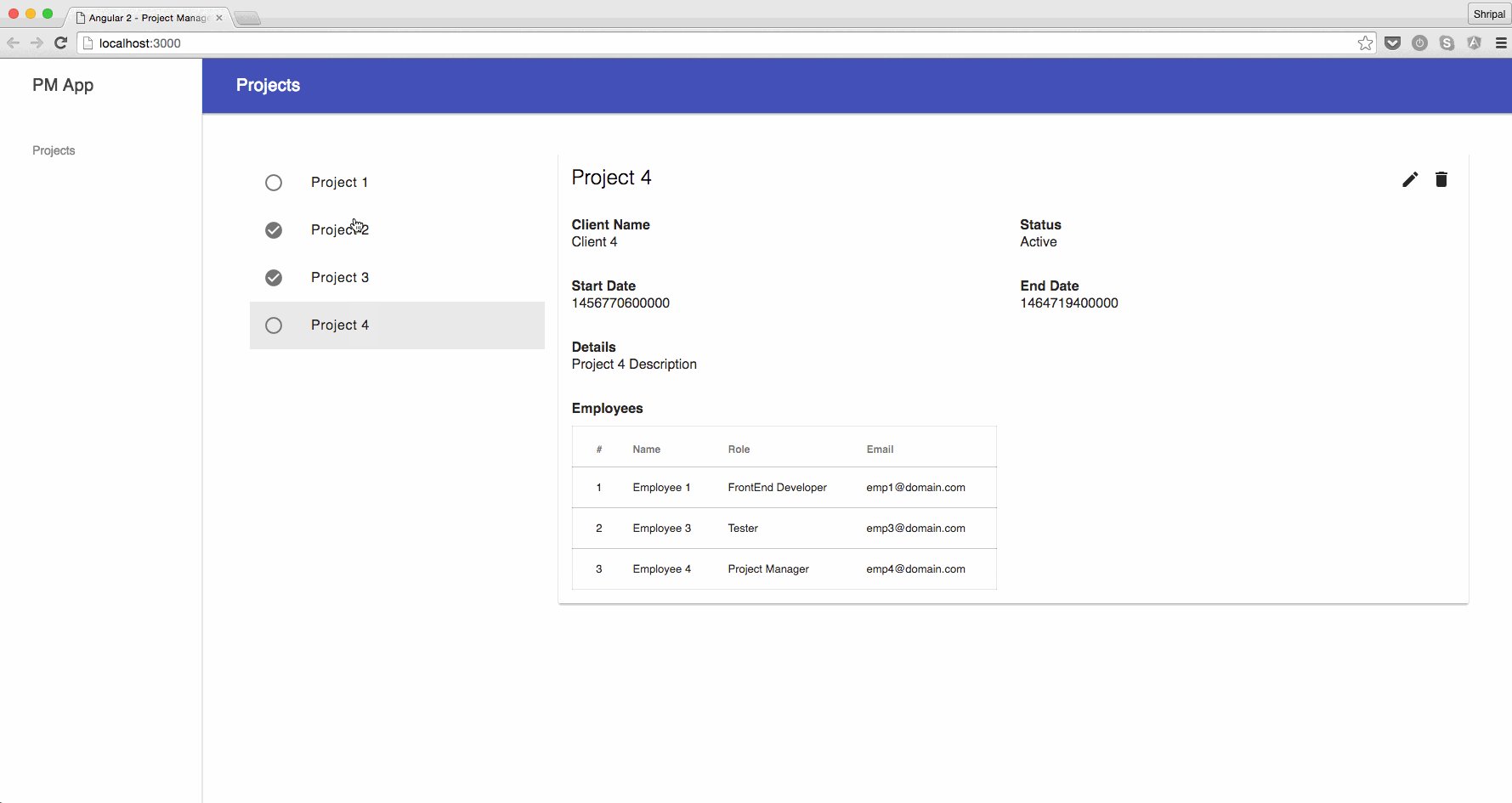
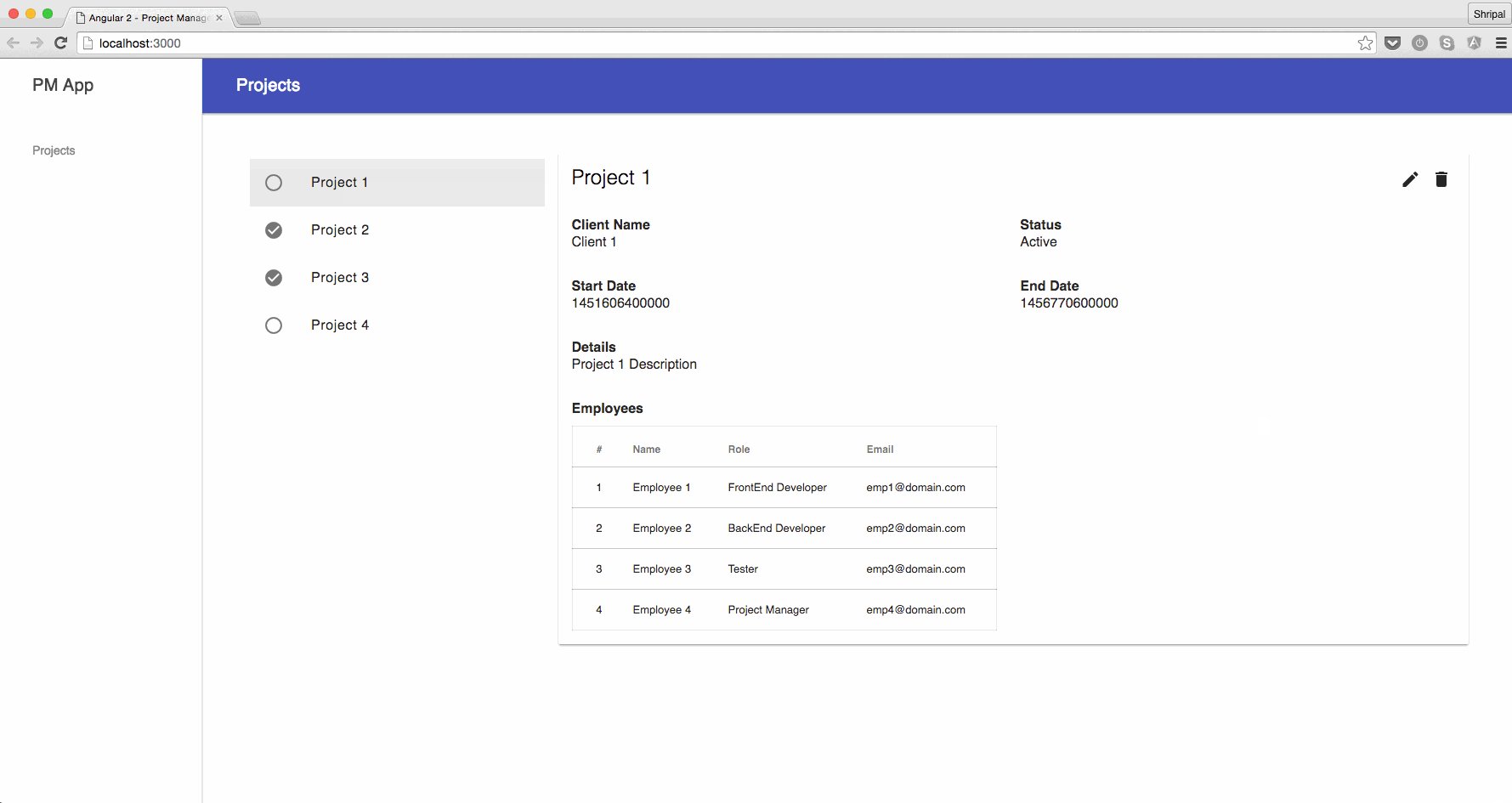
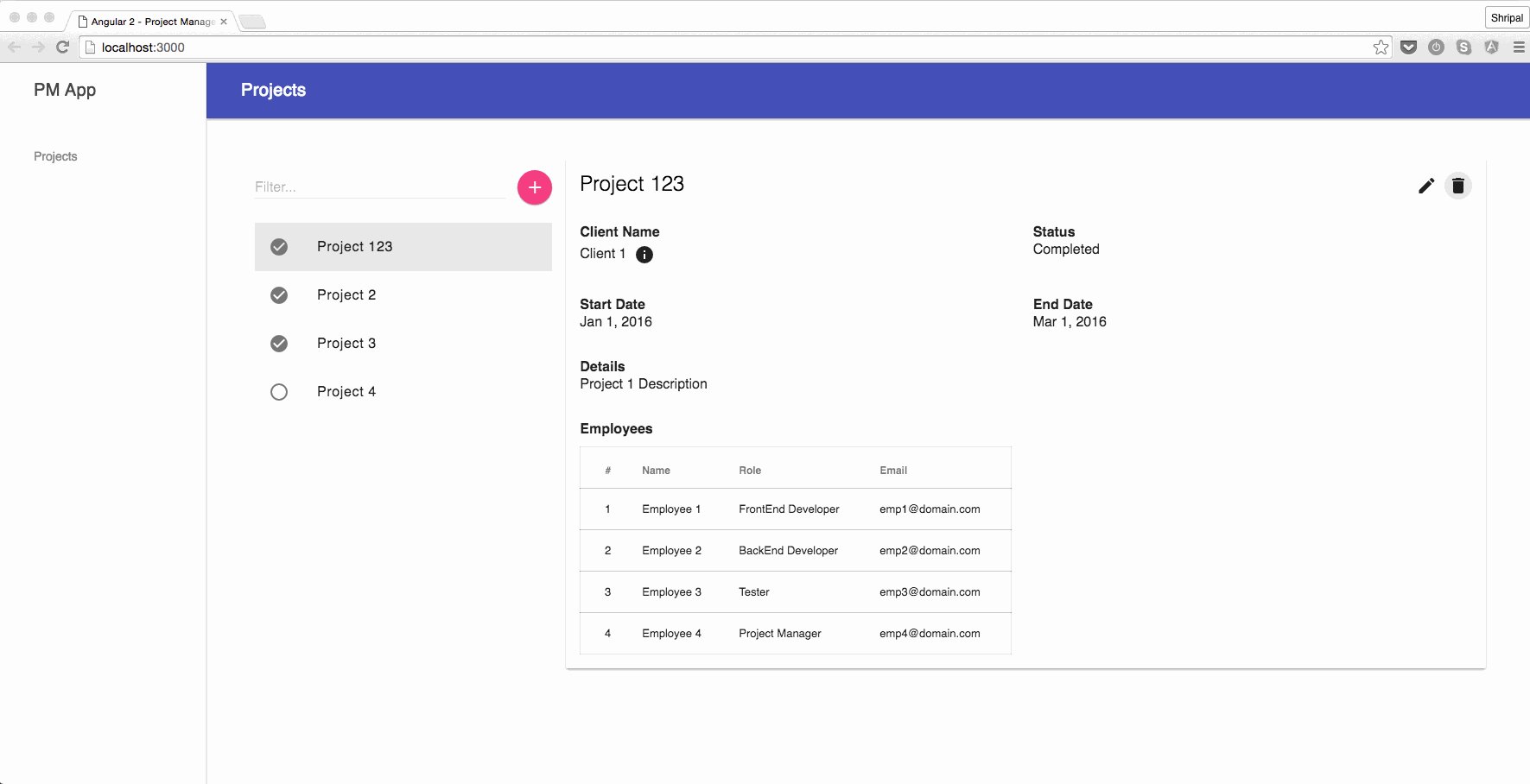
Displaying selected project details. This shows how to perform communication using below concepts:
- @Input decorator
- Communication using local variable in template
- Communication using event binding and @Output decorator

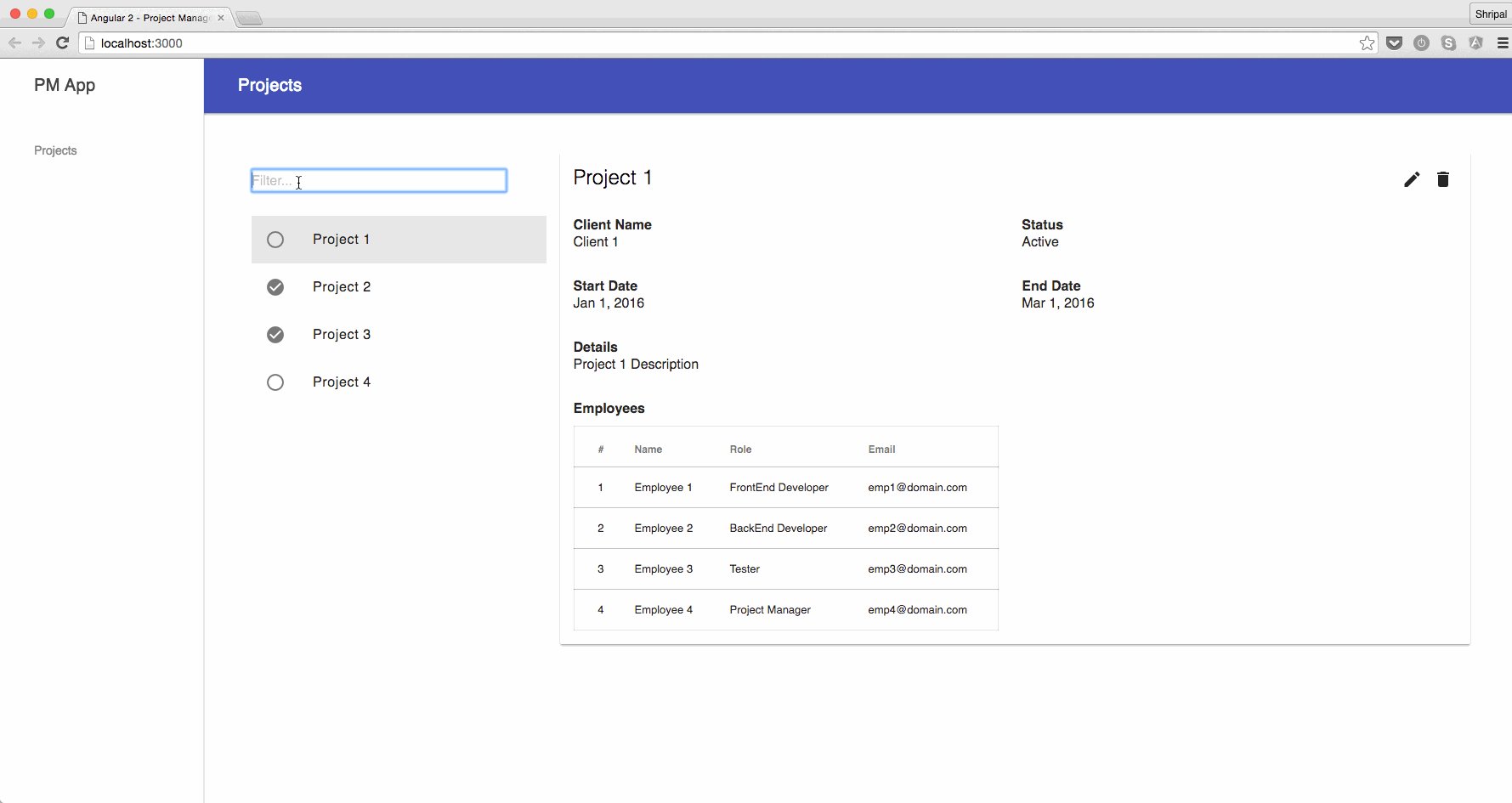
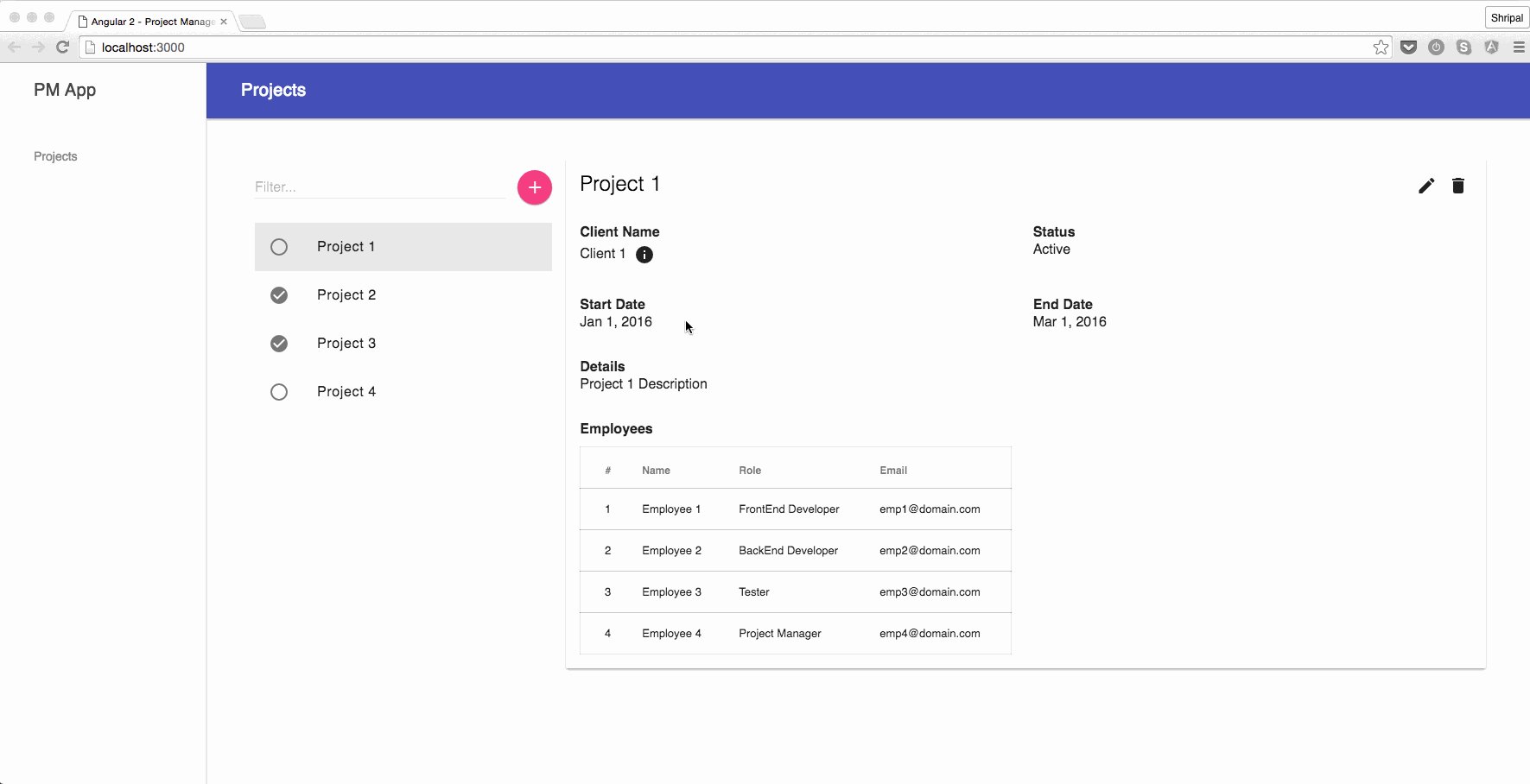
Displaying date in readable format and filtering projects by name. This covers below angular 2 concepts:
Converting filter textbox to material design text field and showing client details in popover. This covers below angular 2 concepts:
Fetching project data from dummy api to show use of services, dependency injection and Http service. This covers below angular 2 concepts:
- How dependency injection works
- Usage of built-in angular 2 service: Http
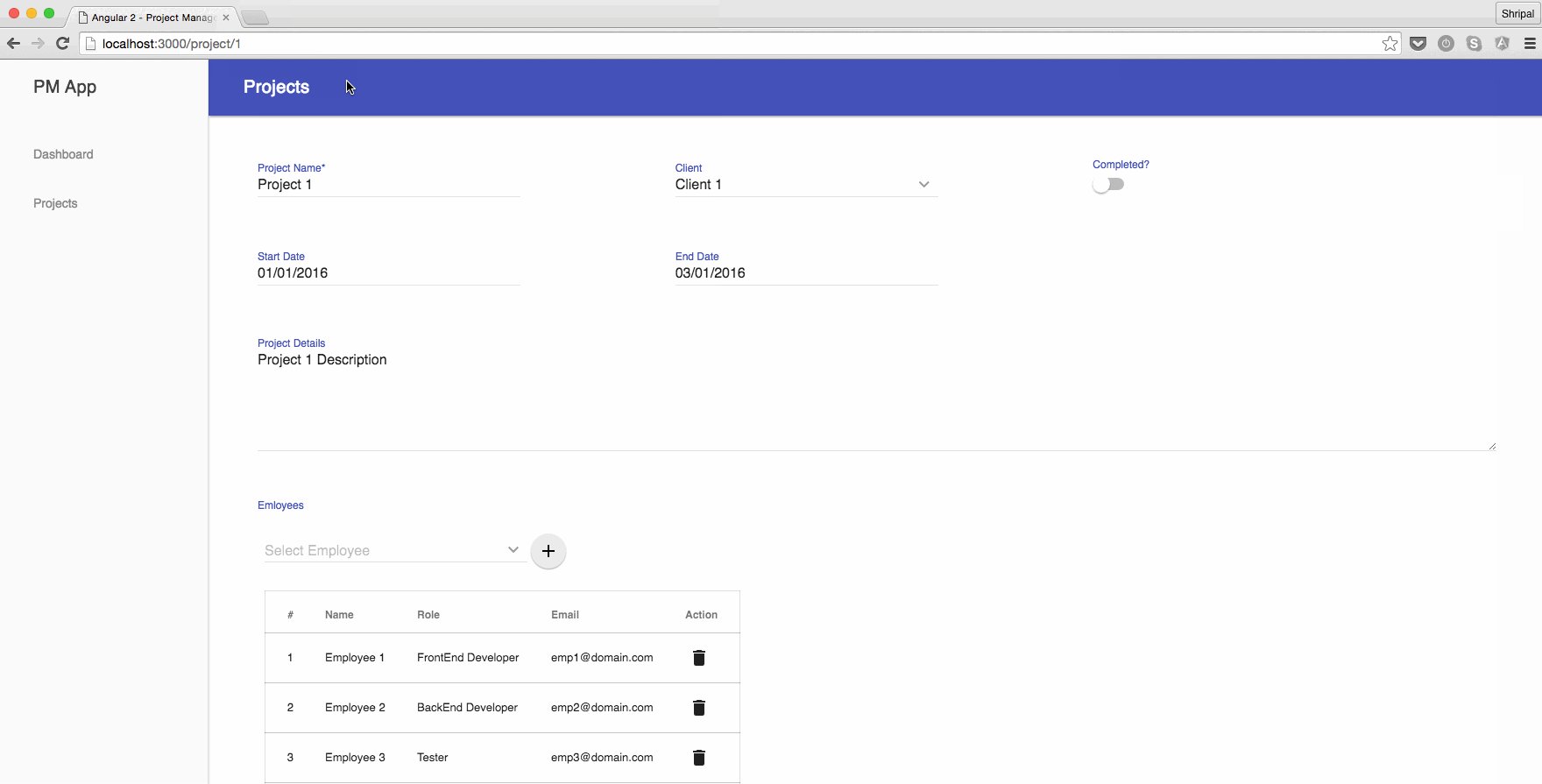
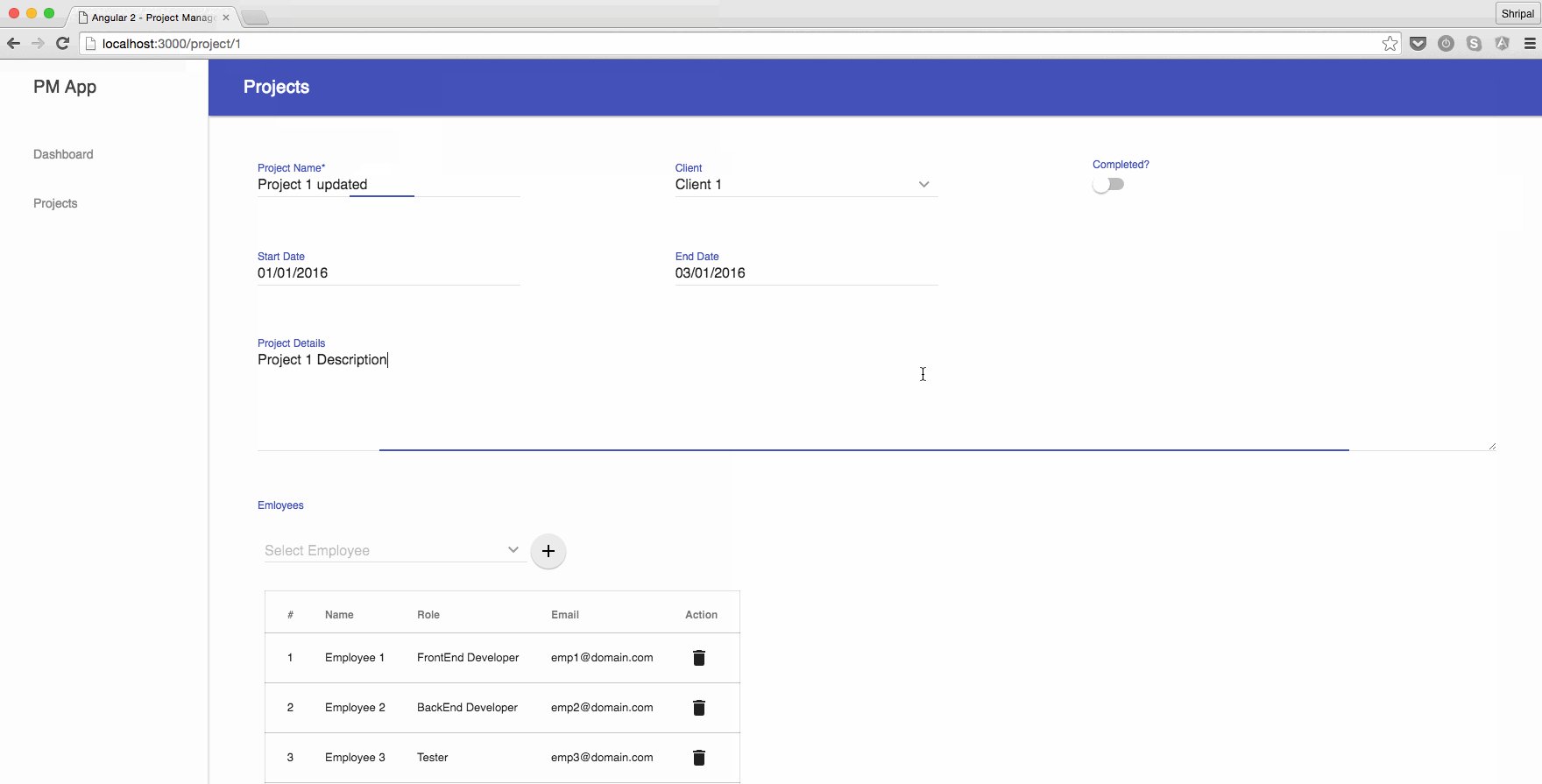
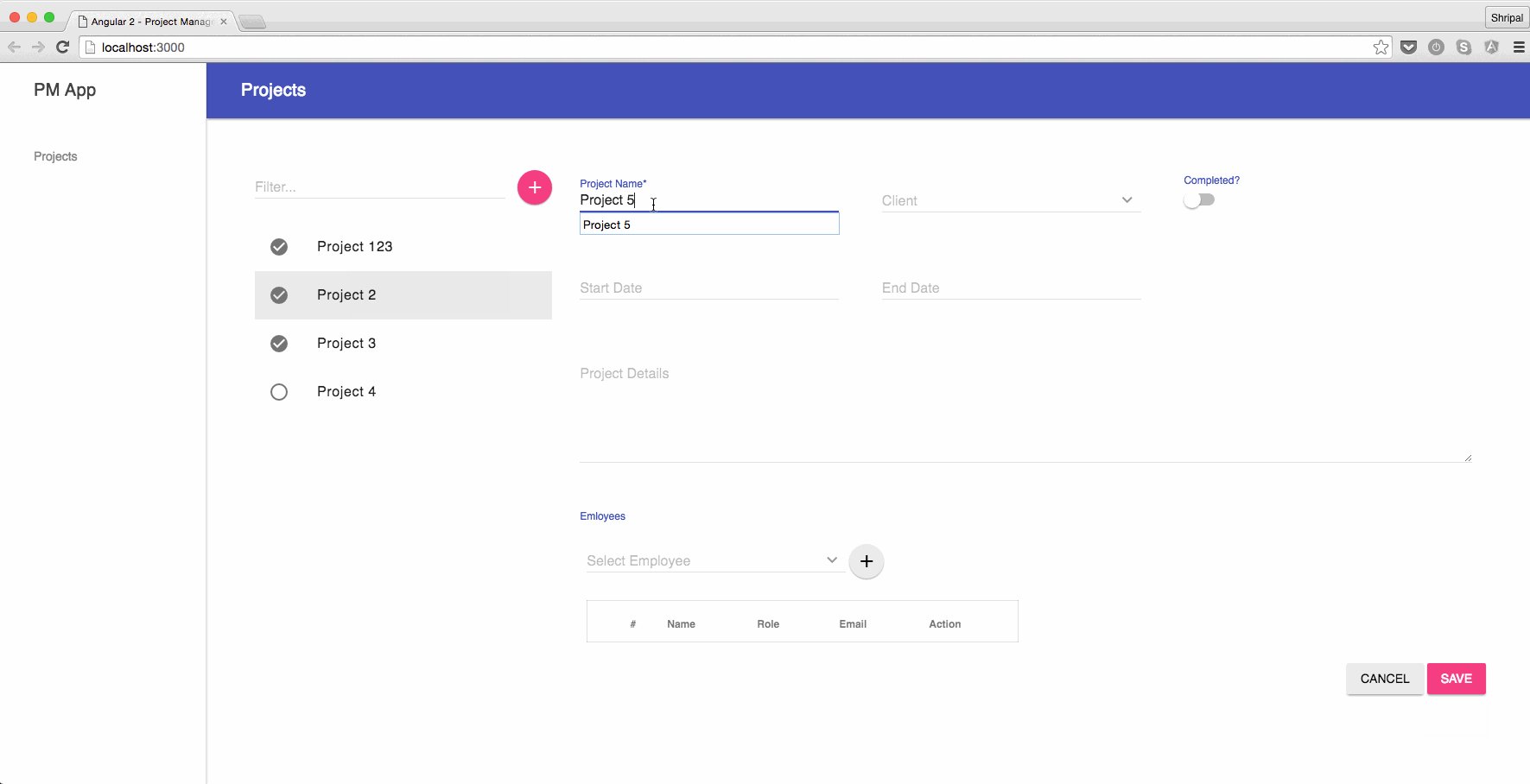
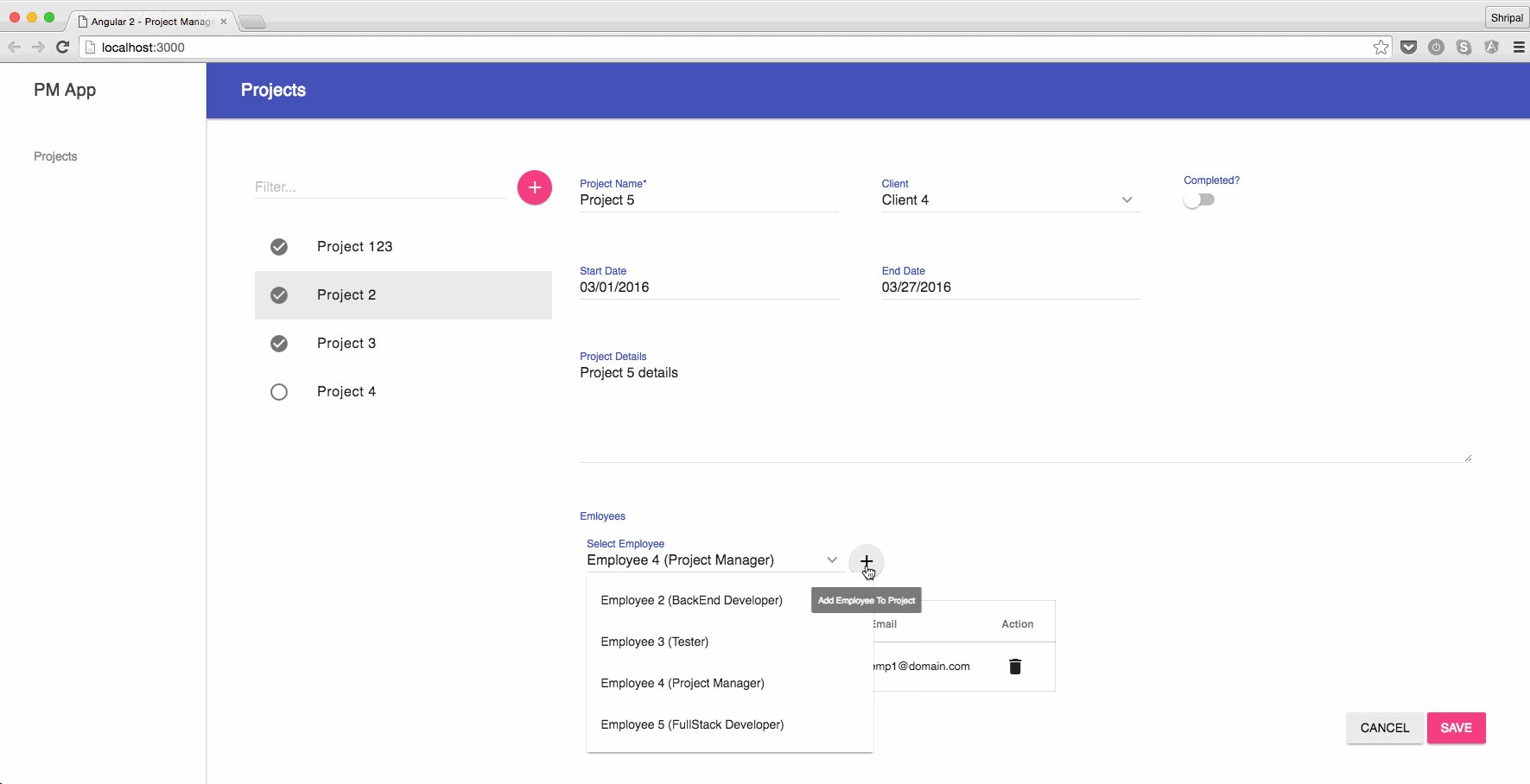
Adding functionality to add/update/delete project. This covers below angular 2 concepts:
- Usage of ngModel directive
- How to implement custom two-way data binding
- How to maintain validity of form using ngControl and ngForm
- Usage of ViewChild decorator to access child component's methods from parent component

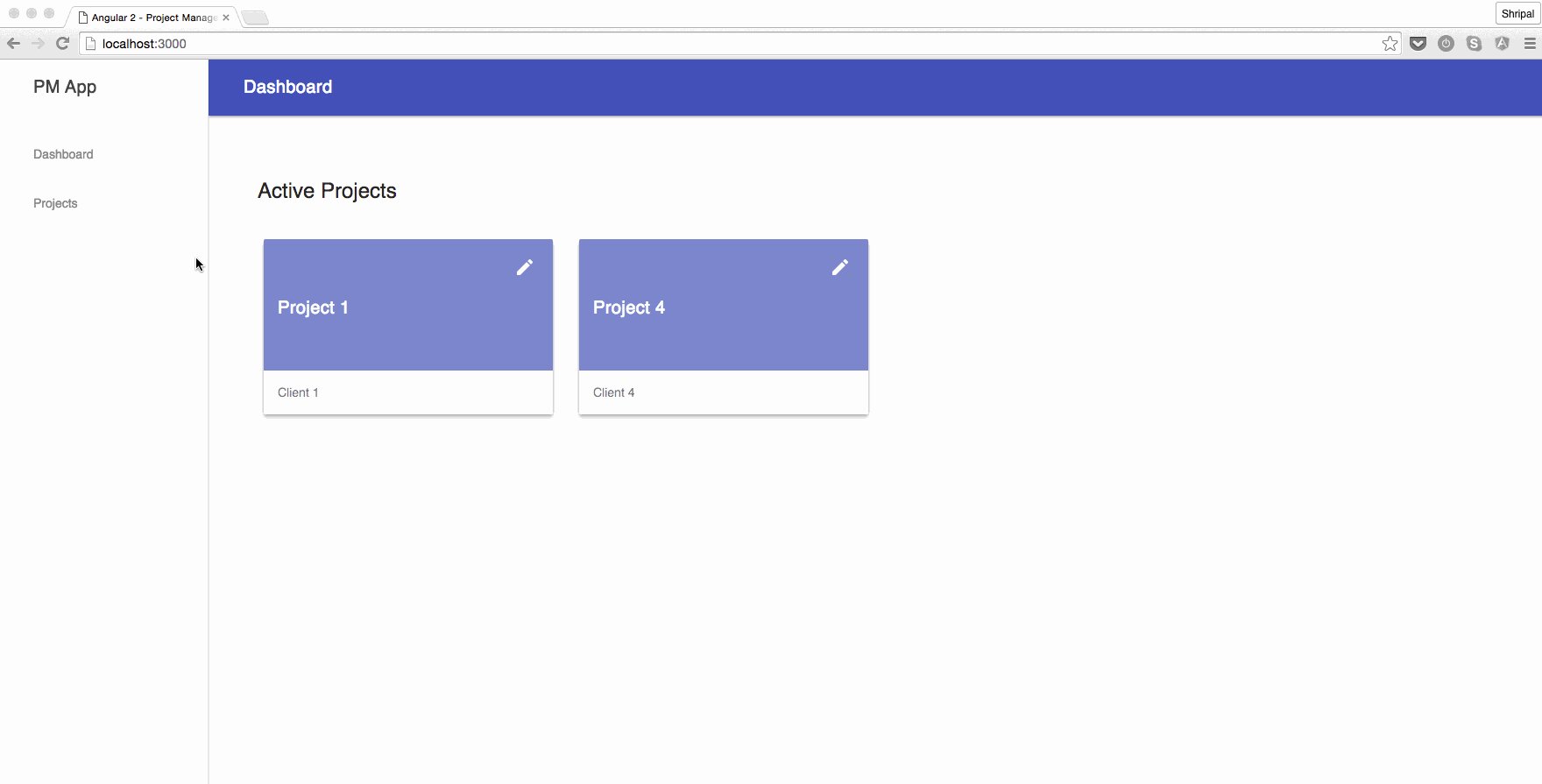
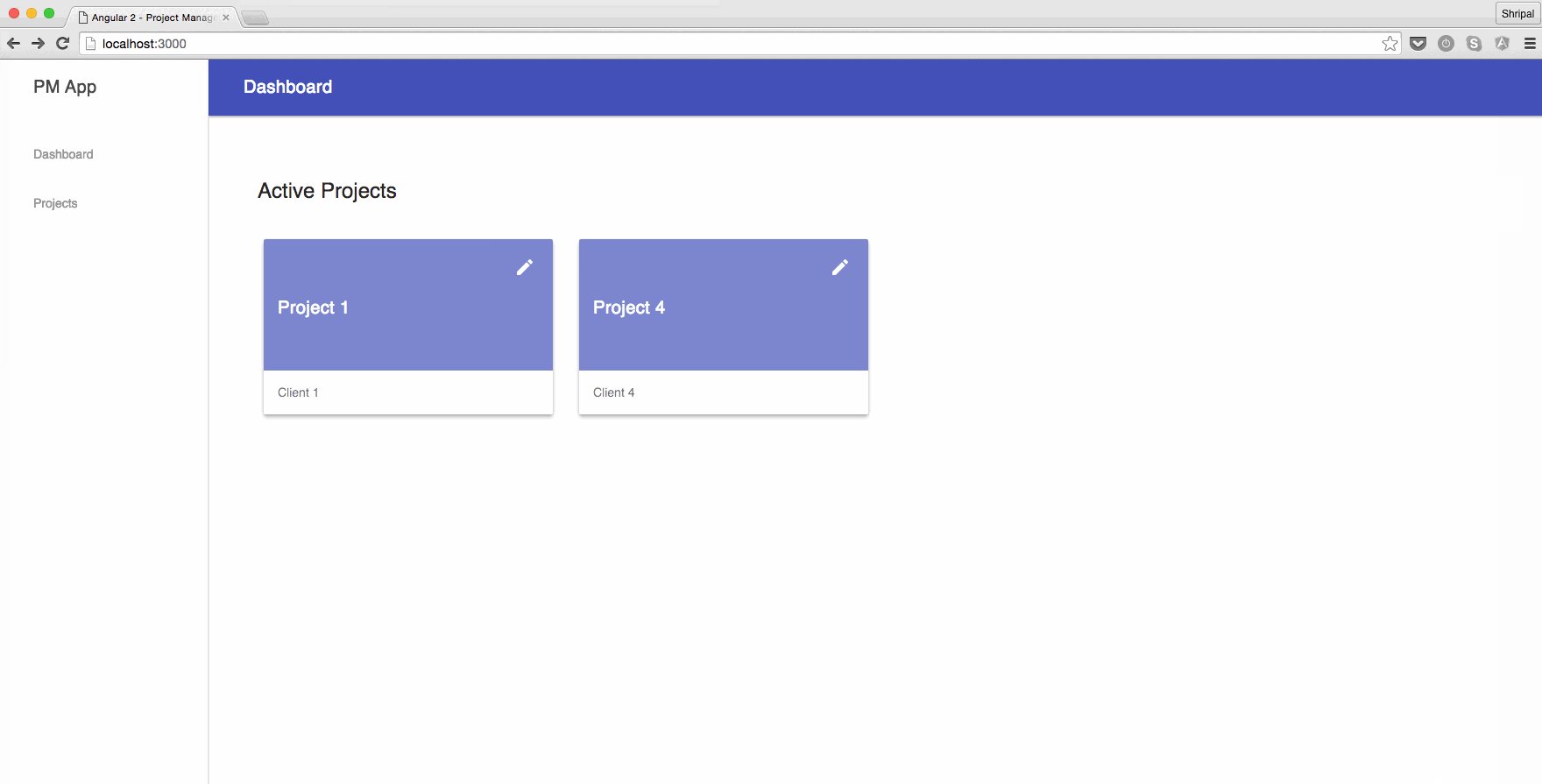
Adding dashboard to have quick access to active projects. This step covers below angular 2 concepts: