forecast-cli is a CLI tool for getting a beautifully formatted weather forecast in your terminal, using forecast.io's API. You can configure it to use either degrees Celsius or Fahrenheit.
With npm:
npm install -g forecast-cli
Clone this project:
git clone http://github.com/joergd/forecast-cli.git
Usage: forecast [options] [placename]
Options:
--hourly Hourly report for the next 48 hours
--units Configure to use Fahrenheit or Celcius (default)
-h, --help output usage information
-V, --version output the version number
Examples:
$ forecast
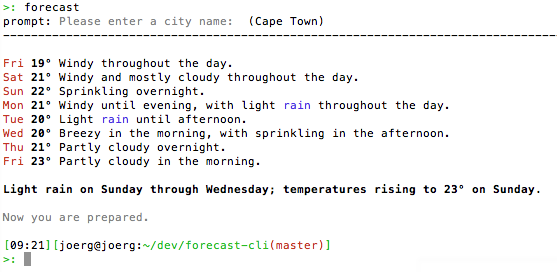
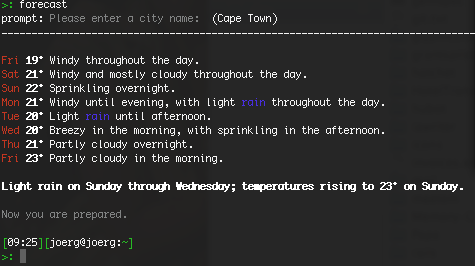
$ forecast "Cape Town"
$ forecast --hourly "Cape Town"
$ forecast --units
Your last placename will be stored in
~/.forecast-cli.json
The default units are Celcius, and they too are stored in
~/.forecast-cli.json
The available options are
us: Fahrenheit (°F)
si: Celcius (°C)
This file holds your settings. Example:
{
"place": "Cape Town",
"units": "si"
}
Add the following line to the top of the generated forecast-cli.js file:
#!/usr/bin/env node
Now you're prepared.