Present is presented by Zapic:gift_heart:.
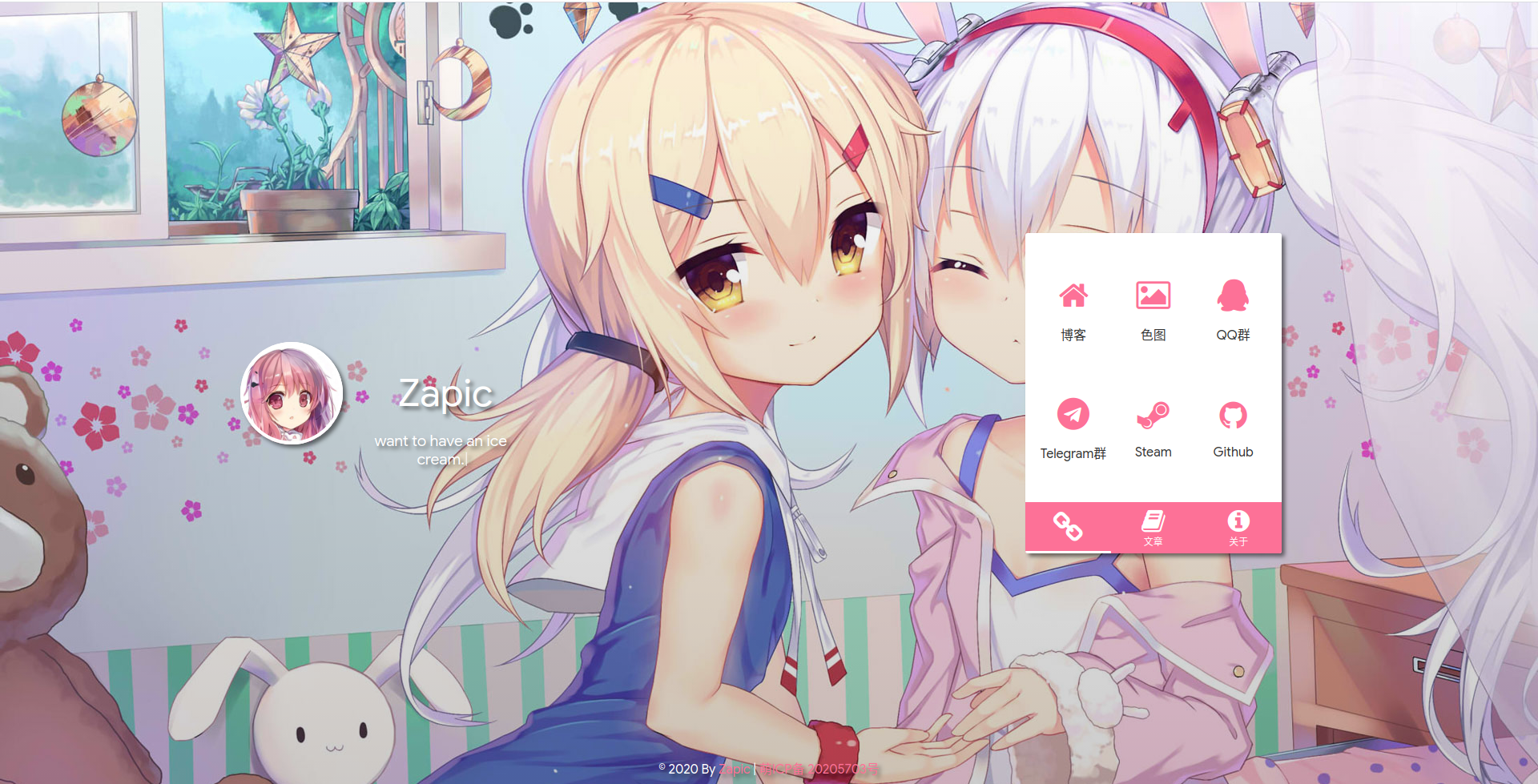
一个简洁的个人主页,支持显示博客文章/随机背景图片/随机语句.
即时预览
| IE | Chrome | Firefox | Other |
|---|---|---|---|
| 11+(Partial Support) | 49+ | 52+ | (?) |
- 将图片放入
static/img/内. - 建议放入一个图片的缩略图优化加载体验.
- 在
index.html内找到var bgArr = [... - 按以下格式添加一个对象:
{
"url": "static/img/background.jpg",
"thumb": "static/img/background-thumb.jpg" // 如果没有缩略图,可以留空.
}
- 如果不会可以简单的学一下
JavaScript语法.
- 在
index.html内找到var senArr = [... - 按照 Typinyin.js 的文档添加语句.
- 如果不会可以简单的学一下
JavaScript语法.
此模式无需设置跨域,仅需提供PHP支持,由后端解析XML文档,传输数据量较少,推荐使用.
注意: 使用本功能,你的服务器必须支持PHP 5.6+,并启用XML拓展.
- 在
index.html内找到var feedType=...,修改为json. - 在
feed.php内找到$feed_url; - 将
$feed_url修改为你的博客RSS订阅地址. - 如果不会可以简单的学一下
PHP语法.
此模式需设置 跨域,无需提供PHP支持,由前端解析XML文档,传输数据量较多,在无PHP环境情况下推荐使用.
此处不提供跨域教程,请自行搜索.
- 在
index.html内找到var feedType=...,修改为xml, - 在
index.html内找到var feedPath=...,修改为你的博客RSS地址,如https://blog.me/feed; - 如果不会可以简单的学一下
JavaScript语法.
链接图标列表: Font Awesome
- 在列表里找到心仪的图标
- 点击
复制按钮 - 找到需要修改的图标(图标元素均为
i,拥有fa类) - 删除原有的图标class(
fa-*),将新的粘贴进去.