FRadioPlayer is a wrapper around AVPlayer to handle internet radio playback.
To run the example project, clone the repo, and run pod install from the Example directory first.
- Support internet radio URL playback
- Update and parse track metadata
- Update and show album artwork (via iTunes API)
- Automatic handling of interruptions
- Automatic handling of route changes
- Support bluetooth playback
- Swift 5
- Full documentation
- Network interruptions handling
- Support for Carthage
- Support for macOS
- Support for tvOS
- Support for Swift Package Manager SPM
- Support for Audio Taps
- Support for Audio Recording
- macOS 10.12+
- iOS 10.0+
- tvOS 10.0+
- Xcode 10.2+
- Swift 5
FRadioPlayer is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'FRadioPlayer'FRadioPlayer is available through Carthage. To install it, simply add the following line to your Cartfile:
github "fethica/FRadioPlayer" ~> 0.1.10
FRadioPlayer is available through SPM. To install it, simply add the following dependency to your Package.swift file:
.package(url: "https://github.com/fethica/FRadioPlayer.git", from: "0.1.18")
Drag the Source folder into your project.
- Import
FRadioPlayer(if you are using Cocoapods)
import FRadioPlayer- Get the singleton
FRadioPlayerinstance
let player = FRadioPlayer.shared- Set the delegate for the player
player.delegate = self- Set the radio URL
player.radioURL = URL(string: "http://example.com/station.mp3")-
isAutoPlay: BoolThe player starts playing when theradioURLproperty gets set. (default ==true) -
enableArtwork: BoolEnable fetching albums artwork from the iTunes API. (default ==true) -
artworkSize: IntArtwork image size. (default ==100| 100x100). -
rate: Float?Read only property to get the currentAVPlayerrate. -
isPlaying: BoolRead only property to check if the player is playing. -
state: FRadioPlayerStatePlayer current state of typeFRadioPlayerState. -
playbackState: FRadioPlaybackStatePlaying state of typeFRadioPlaybackState.
- Play
player.play()- Pause
player.pause()- Stop
player.stop()- Toggle playing state
player.togglePlaying()Called when player changes state
func radioPlayer(_ player: FRadioPlayer, playerStateDidChange state: FRadioPlayerState)Called when the playback changes state
func radioPlayer(_ player: FRadioPlayer, playbackStateDidChange state: FRadioPlaybackState)Called when player changes the current player item
func radioPlayer(_ player: FRadioPlayer, itemDidChange url: URL?)Called when player item changes the timed metadata value
func radioPlayer(_ player: FRadioPlayer, metadataDidChange artistName: String?, trackName: String?)Called when player item changes the timed metadata value
func radioPlayer(_ player: FRadioPlayer, metadataDidChange rawValue: String?)Called when the player gets the artwork for the playing song
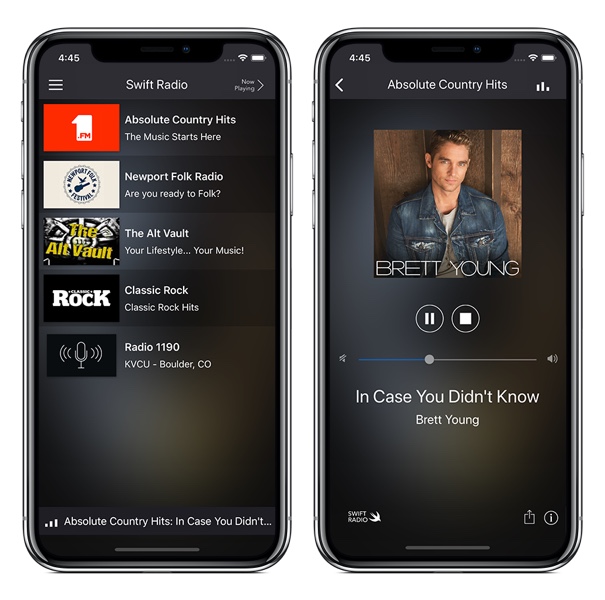
func radioPlayer(_ player: FRadioPlayer, artworkDidChange artworkURL: URL?)For more complete app features, check out Swift Radio App based on FRadioPlayer
The Xcode project is generated automatically from project.yml using XcodeGen. It's only checked in because Carthage needs it, do not edit it manually.
$ mint run yonaskolb/xcodegen
💾 Saved project to FRadioPlayer.xcodeprojFRadioPlayer is available under the MIT license. See the LICENSE file for more info.