- With DocPHT you can take notes and quickly document anything and without the use of any database.
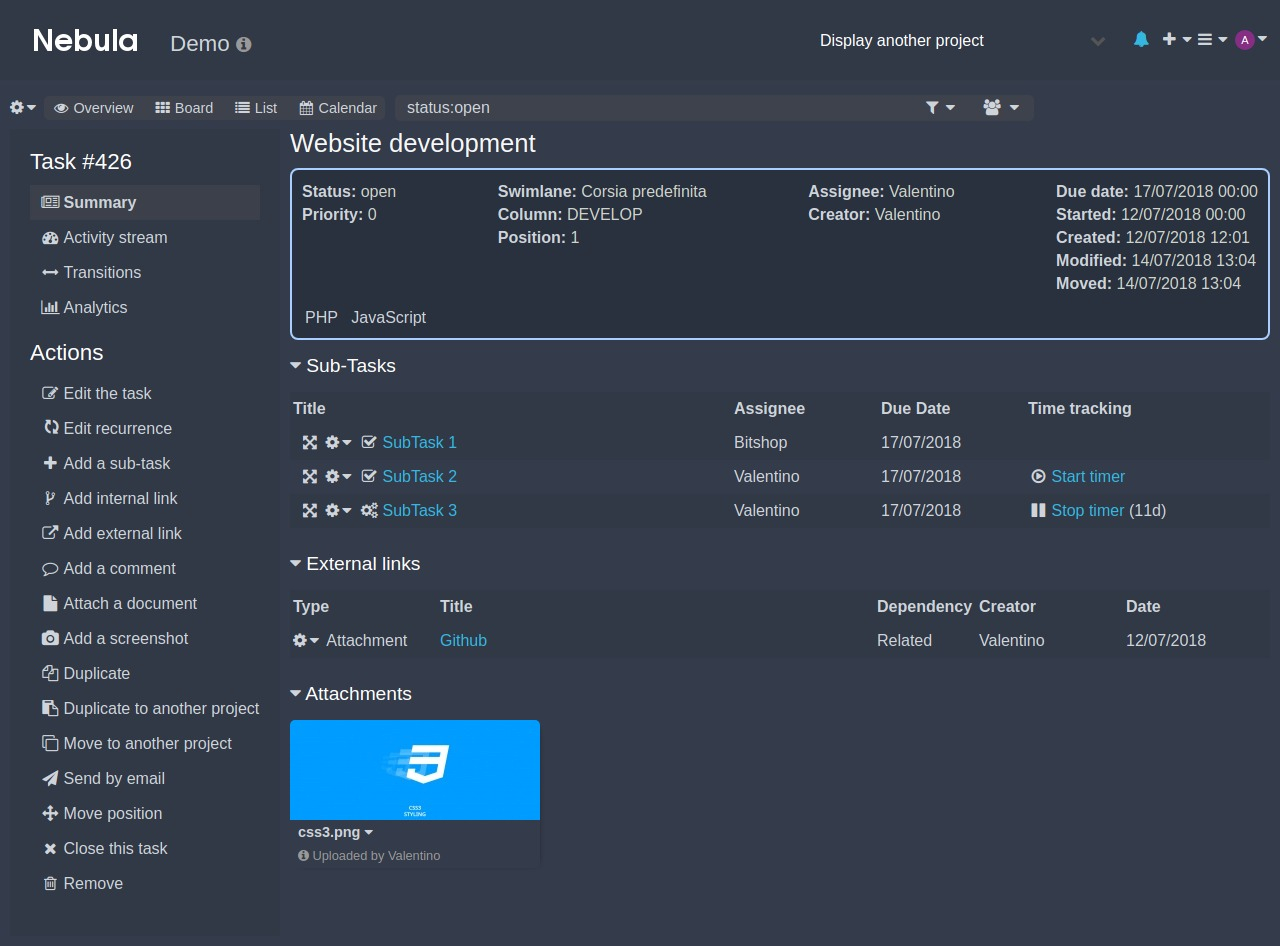
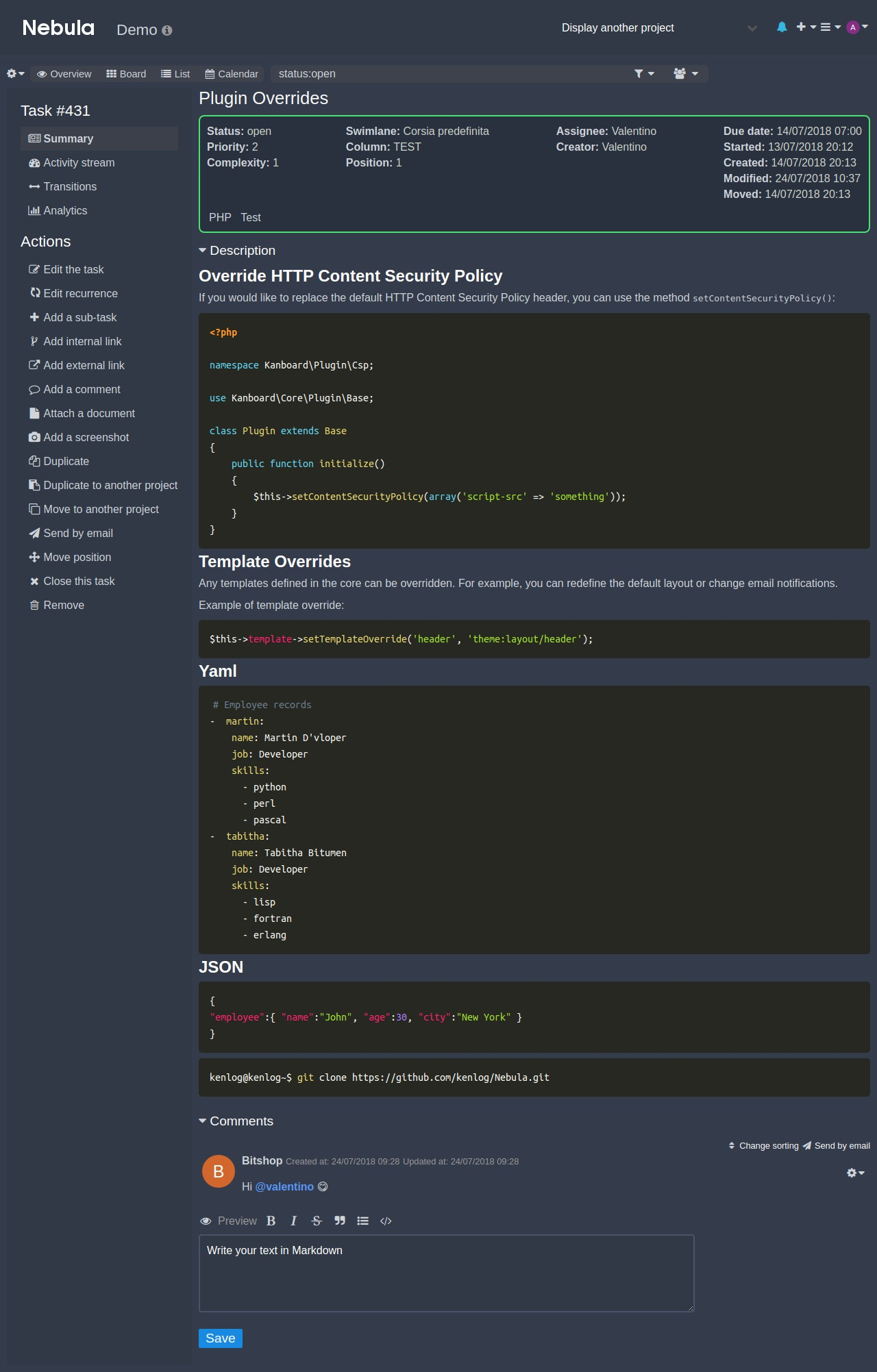
This theme allows you to add special features like replacing the logo and adds syntax highlighting for Markdown code.
- Valentino Pesce
- License MIT
Kanboard >= v1.0.48
Kanboard installed at a web server.
You can find the download at kanboard.org
You have the choice between 3 methods:
- Install the plugin from the Kanboard plugin manager in one click
- Download the zip file and decompress everything under the directory
plugins/Nebula - Clone this repository into the folder
plugins/Nebula
Note: Plugin folder is case-sensitive.
Important: remove all unused themes
- Replace the KB logo with your own logo
For more information have a look in the config.php
Supports the Customizer plugin
151 languages currently supported by Prism, with their corresponding alias, to use in place of xxxx
-```xxxx
class BaseClass {
function __construct() {
print "In BaseClass constructor\n";
}
}
-```
+```php
class BaseClass {
function __construct() {
print "In BaseClass constructor\n";
}
}
+```
Clone the repository:
git clone https://github.com/kenlog/Nebula.gitPlease create an issue for any bugs you've found.