This project will setup an api gateway endpoint, which you can have your github repository connect to. This will start and update a commit with the current build status. This will be triggered for any PR update, on any branch.
Use the steps below to launch the stack directly into your AWS account. You can setup as much stacks as you want, as the stack is currently connected to 1 CodeBuild project.
-
First, we'll need to setup an AWS CodeBuild project. Create a new project in the AWS console, and be sure to add a
buildspec.ymlfile to your project with some steps. Here's an example. -
Create a github api token in your account here, so that the stack is allowed to use your account: https://github.com/settings/tokens/new. You can ofcourse choose to setup a seperate account for this.
-
Deploy the stack:
(or use
sls deploy). -
Create a Pull Request on your project, and see the magic be invoked 😎
-
...
-
Profit!
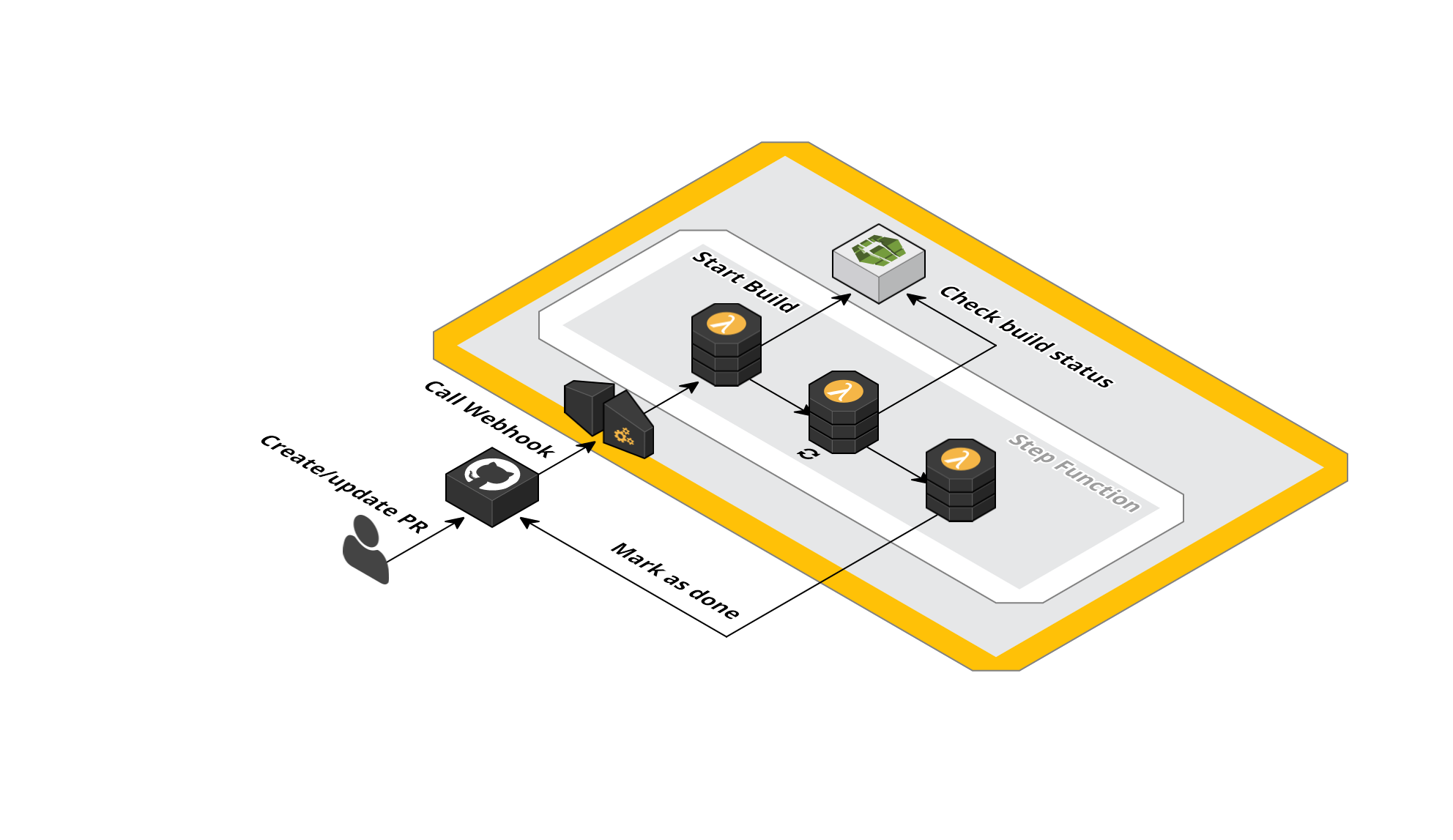
When you create a PR, a notification is send to the Api Gateway endpoint and the lambda step function is triggered. This will trigger the start of a build for your project, and set a status of pending on your specific commit. Then it will start checking your build status every X seconds. When the status of the build changes to done or failed, the github api is called and the PR status will be updated accordingly.
In the Example below, a PR is create, and a build is run which fails. Then, a new commit is pushed, which fixes the build. When you click on the 'details' link of the PR status, it will take you to the CodeBuild build log.
- Add (optional) junit parsing, so it can comment on files with (possible) issues.
- Perhaps make build project dynamic through apigateway variable if possible