English | 简体中文
similar to indent-blankline, this plugin can highlight the indent line, and highlight the code chunk according to the current cursor position.
- more extensible
- faster rendering speed (0.04 seconds per thousand renderings, with the window have 50 lines)
- more active maintenance (the author is a student with a lot of time to maintain this plugin, haha)
this plugin now have five parts (future will add more... ^v^)
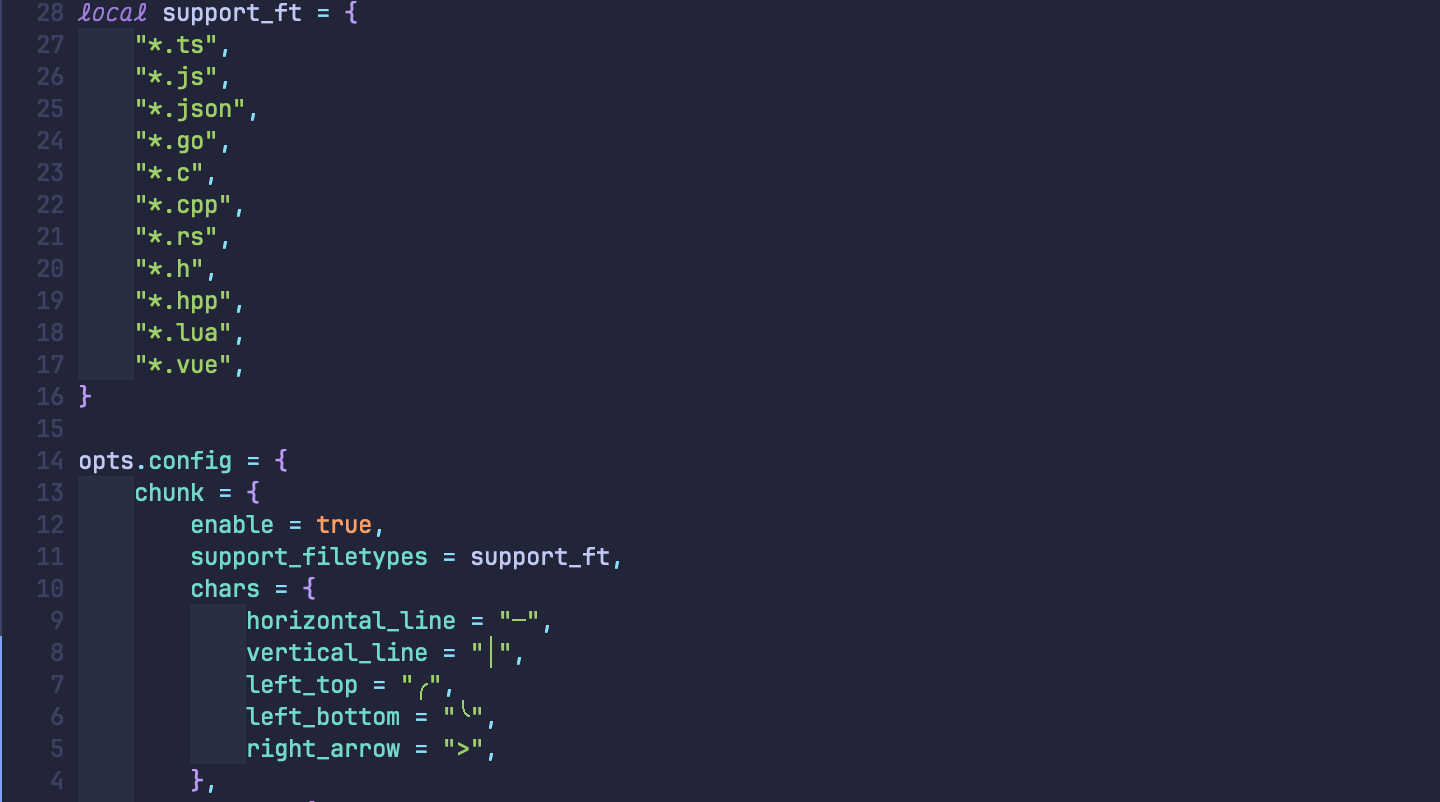
- chunk
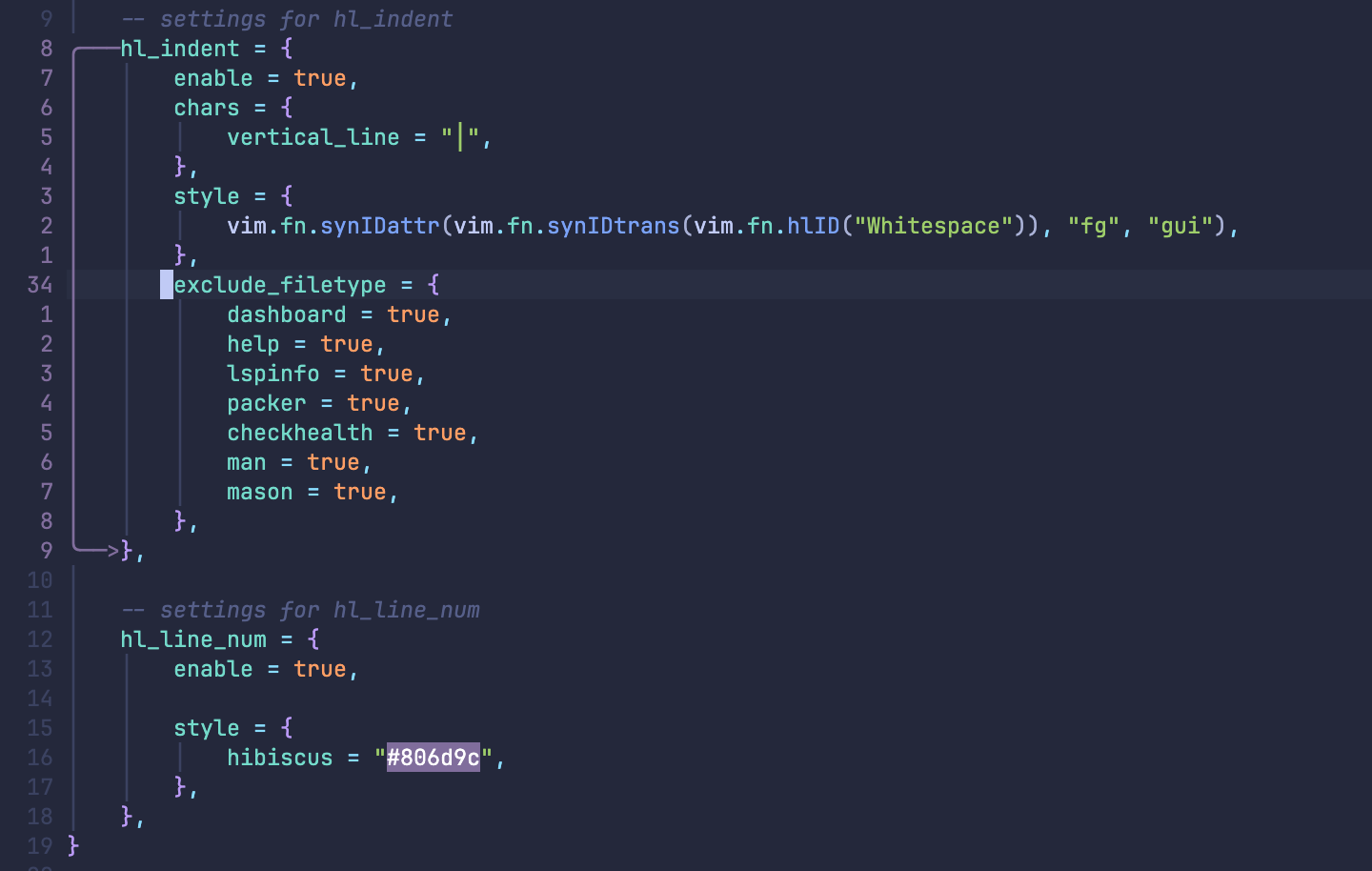
- indent
- line_num
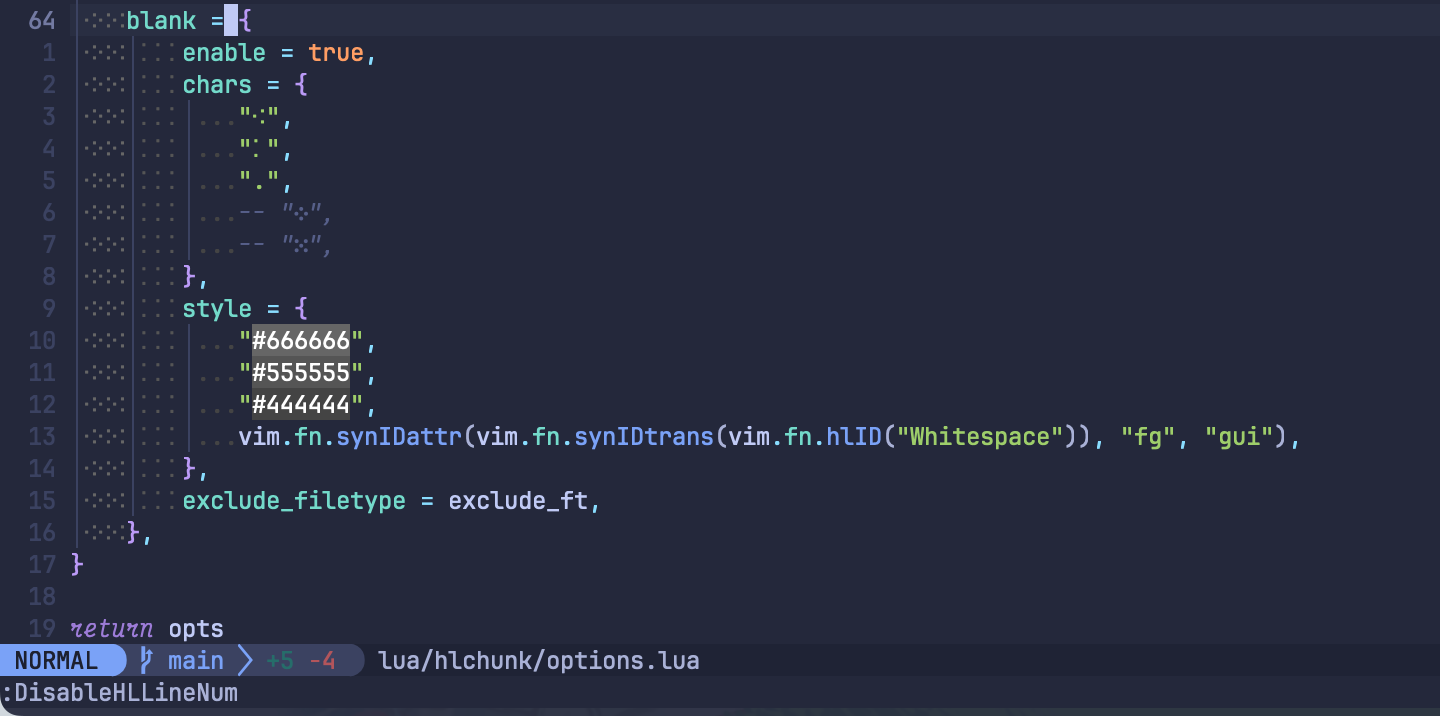
- blank
- context (experimental)
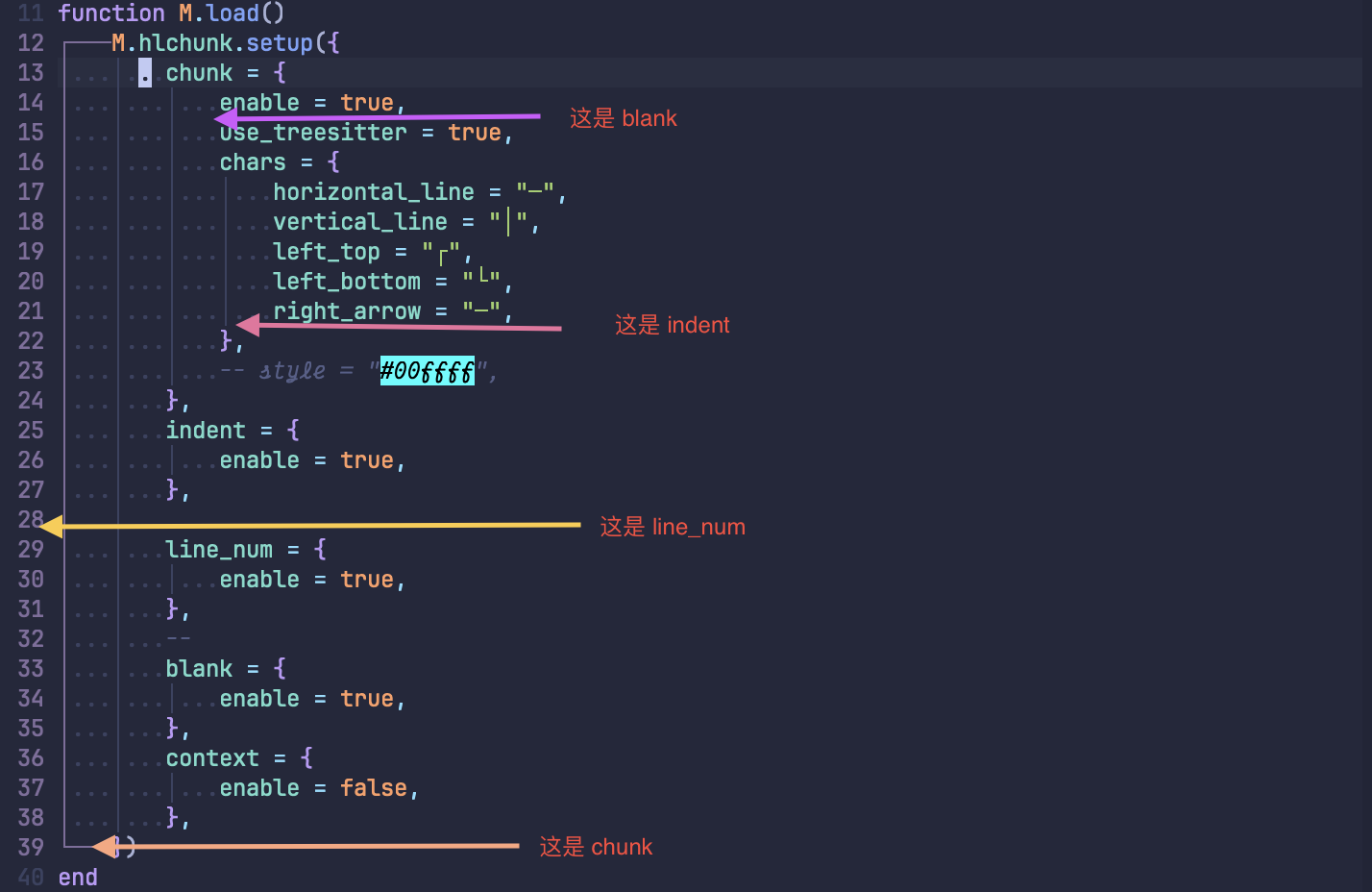
one picture to understand what these mods do
NOTE: you can click the picture to get more information about how to configure like this







neovim version >= 0.9.0
use { "shellRaining/hlchunk.nvim" }call plug#begin()
Plug 'shellRaining/hlchunk.nvim'
call plug#end()
lua << EOF
require("hlchunk").setup({})
EOF
{
"shellRaining/hlchunk.nvim",
event = { "UIEnter" },
config = function()
require("hlchunk").setup({})
end
},The script comes with the following defaults:
Click this Dropdown to see defaults setttings.
{
chunk = {
enable = true,
notify = true,
use_treesitter = true,
-- details about support_filetypes and exclude_filetypes in https://github.com/shellRaining/hlchunk.nvim/blob/main/lua/hlchunk/utils/filetype.lua
support_filetypes = ft.support_filetypes,
exclude_filetypes = ft.exclude_filetypes,
chars = {
horizontal_line = "─",
vertical_line = "│",
left_top = "╭",
left_bottom = "╰",
right_arrow = ">",
},
style = {
{ fg = "#806d9c" },
{ fg = "#c21f30" }, -- this fg is used to highlight wrong chunk
},
textobject = "",
max_file_size = 1024 * 1024,
error_sign = true,
},
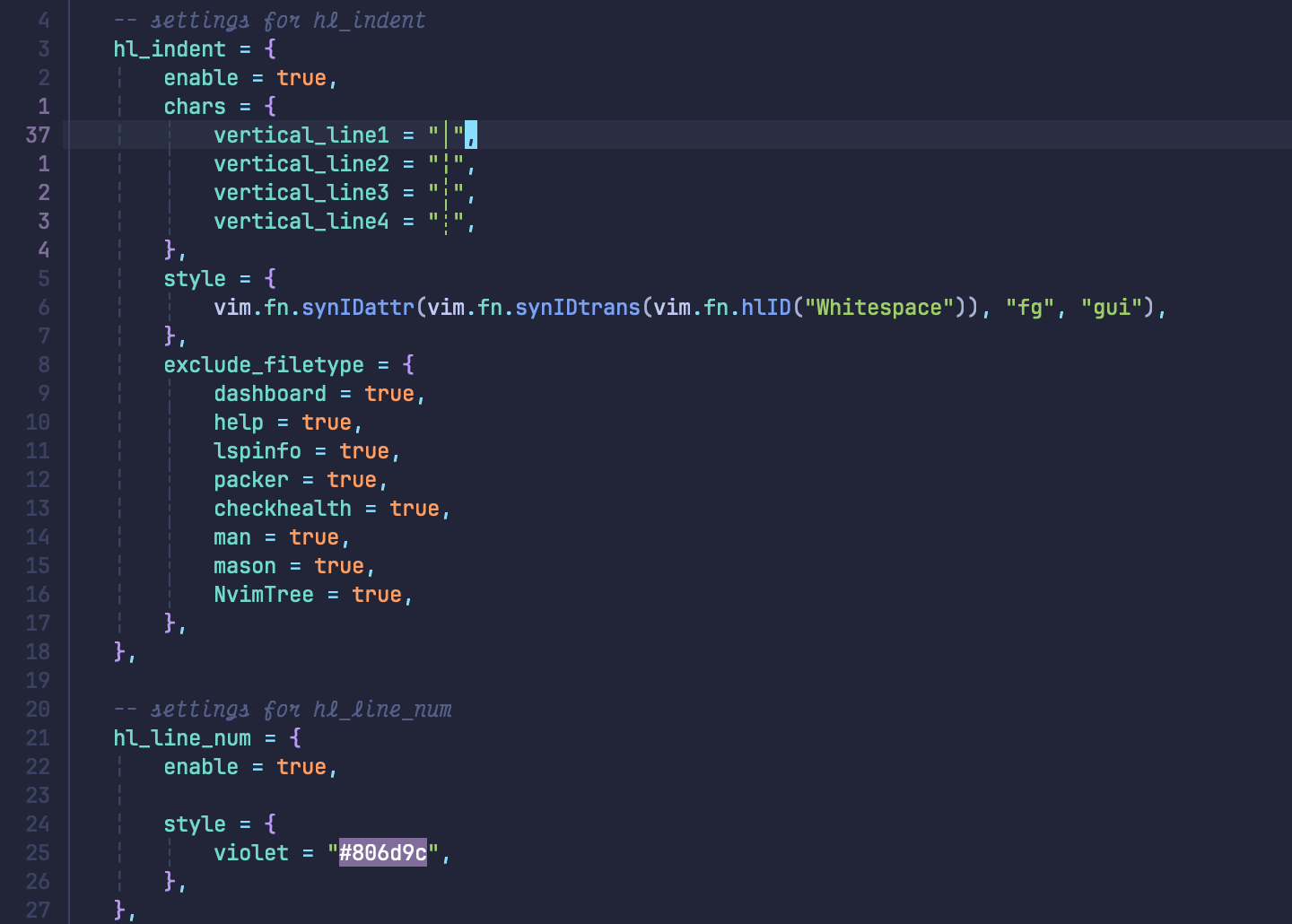
indent = {
enable = true,
use_treesitter = false,
chars = {
"│",
},
style = {
{ fg = vim.fn.synIDattr(vim.fn.synIDtrans(vim.fn.hlID("Whitespace")), "fg", "gui") }
},
},
line_num = {
enable = true,
use_treesitter = false,
style = "#806d9c",
},
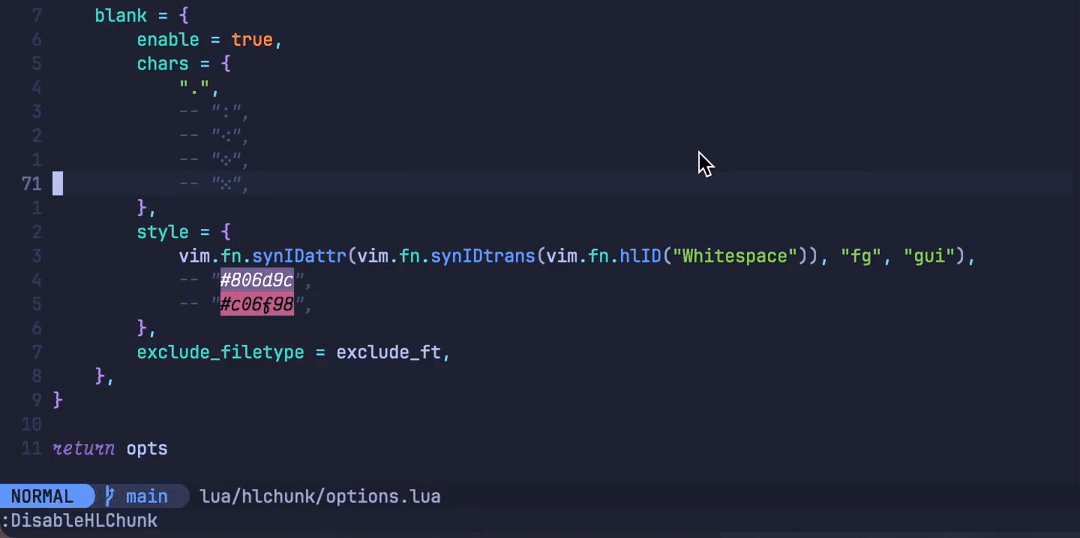
blank = {
enable = true,
chars = {
"․",
},
style = {
vim.fn.synIDattr(vim.fn.synIDtrans(vim.fn.hlID("Whitespace")), "fg", "gui"),
},
},
}setup example:
require('hlchunk').setup({
indent = {
chars = { "│", "¦", "┆", "┊", }, -- more code can be found in https://unicodeplus.com/
style = {
"#8B00FF",
},
},
blank = {
enable = false,
}
})Click this Dropdown to see Available Commands
this plugin provides some commands to switch plugin status, which are listed below
- EnableHL
- DisableHL
the two commands are used to switch the whole plugin status, when use DisableHL, include hl_chunk and hl_indent will be disable
- DisableHLChunk
- EnableHLChunk
the two will control hl_chunk
- DisableHLIndent
- EnableHLIndent
the two will control hl_indent
- DisableHLLineNum
- EnableHLLineNum
the two will control hl_line_num
- DisableHLBlank
- EnableHLBlank
the two will control hl_blank