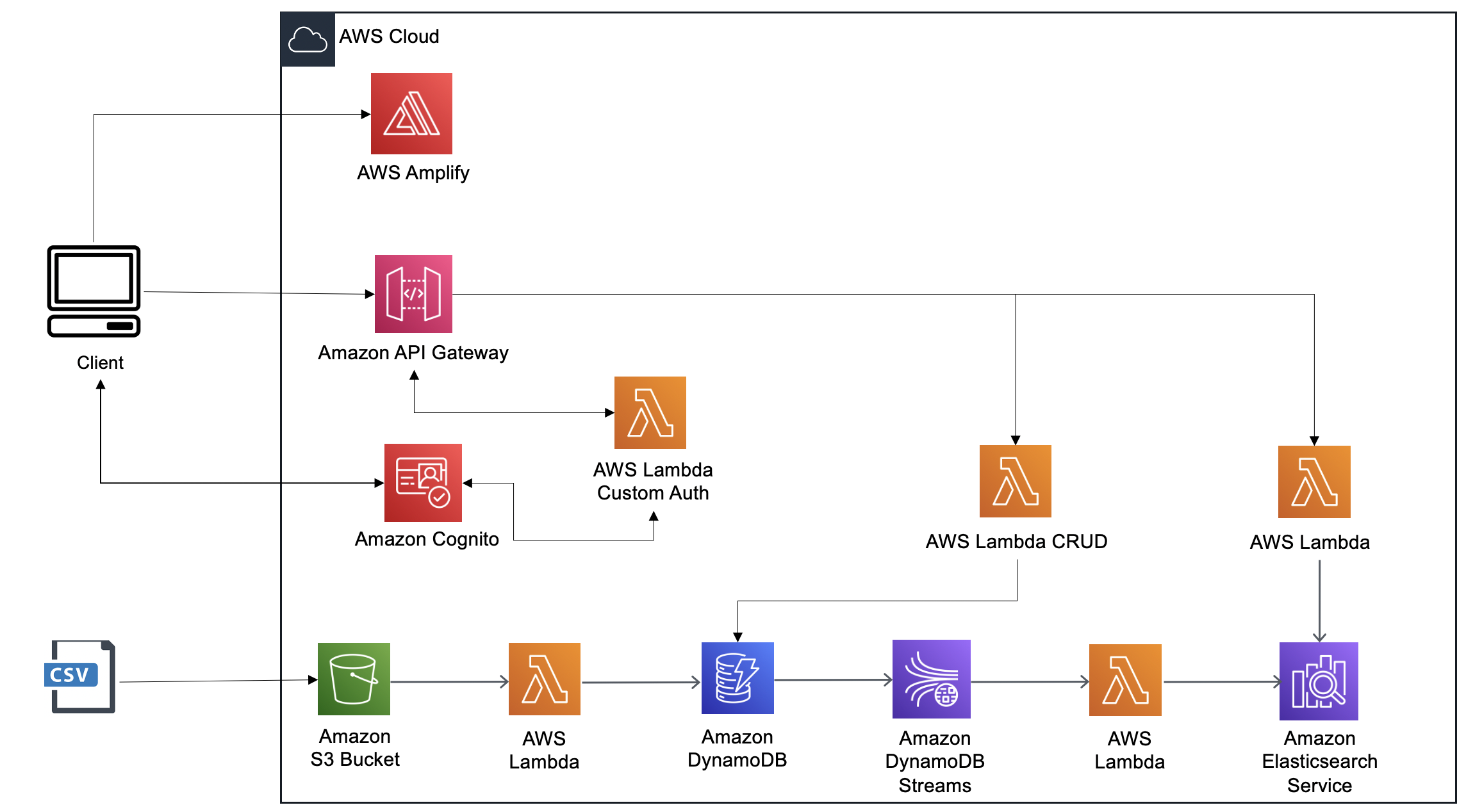
Application for managing master ontology
The backend of the project is built based on the aws-nodejs-typescript template from the Serverless framework.
Depending on your preferred package manager, follow the instructions below to deploy your project.
Requirements: NodeJS
lts/fermium (v.14.15.0). If you're using nvm, runnvm useto ensure you're using the same Node version in local and in your lambda's runtime.
- Run
npm ito install the project dependencies - Run
npx sls deployto deploy this stack to AWS
- Run
yarnto install the project dependencies - Run
yarn sls deployto deploy this stack to AWS
The code base for backend is mainly located within the backend/src folder. This folder is divided in:
backend
├── src
│ ├── lambda # Lambda configuration and source code folder
│ │ ├── auth
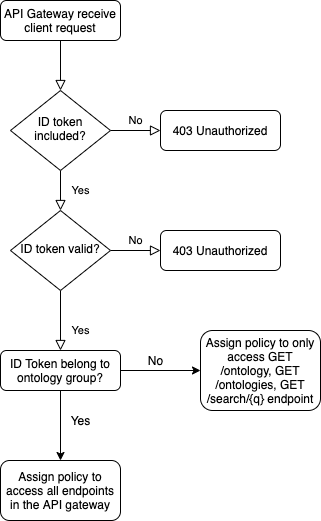
│ │ │ ├── userPoolAuthorizer.ts # lambda function handling API Gateway authorization
│ │ ├── dynamoDb
│ │ │ ├── elasticSearchSync.ts # lambda function to sync elasticsearch with DynamoDB
│ │ ├── elasticSearch
│ │ │ ├── query.ts # lambda function to perform full text search against elasticsearch engine
│ │ ├── http
│ │ │ ├── createOntology.ts # lambda function to add a new ontology into DynamoDB
│ │ │ ├── deleteOntology.ts # lambda function to delete an ontology from DynamoDB
│ │ │ ├── getOntologies.ts # lambda function to scan all ontologies from DynamoDB
│ │ │ ├── getOntology.ts # lambda function to retrieve a single ontology from DynamoDB
│ │ │ ├── updateOntology.ts # lambda function to update an ontology entry from DynamoDB
│ │
├── package.json
├── serverless.ts # Serverless service file
├── tsconfig.json # Typescript compiler configuration
├── tsconfig.paths.json # Typescript paths
└── webpack.config.js # Webpack configuration
The frontend of the project is built with React.js.
In the client directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
- In
clientdirectory, runamplify publishto deploy