Rapid Application Development toolkit and templates for Java developers using Codename One. It focuses on higher reusability, rich UI components and MVC (Model-View-Controller) principles.
This project is at an early stage but there are already a handful of polished components that can be incorporated into Codename One apps today.
-
Reusable Components - Facilitates the creation of View components that can be easily reused across projects without requiring any dependencies.
-
Rich UI Components - Components built with CodeRAD are richer than the standard Codename One UI components. They are designed to be useful right out of the box, while still being customizable.
-
Clean Separation of Code - Provides model, view, and controller classes which facilitate the clean separation of code following MVC (Model-View-Controller) principles.
-
Loose Coupling - Views can be "loosely" coupled to their model, allowing them to be used with many different model classes. Learn more
-
Declarative Java UI Syntax - Introduces a flexible declarative syntax for describing user interfaces, in pure Java.
-
Generate forms (for editing entities) using declarative syntax, and less code. See example
-
-
How to Build a Messenging App in Codename One - A good startng place for getting a feel for what it is like to develop an app using CodeRAD.
-
Java Docs - The overview page gives a good introduction to the concepts, and provides some code examples. Most classes include descriptions. Some have examples. Still working on adding documentation for most methods.
The following is a sample of a few components that have been developed with CodeRAD, and can be used in your Codename One application today:
-
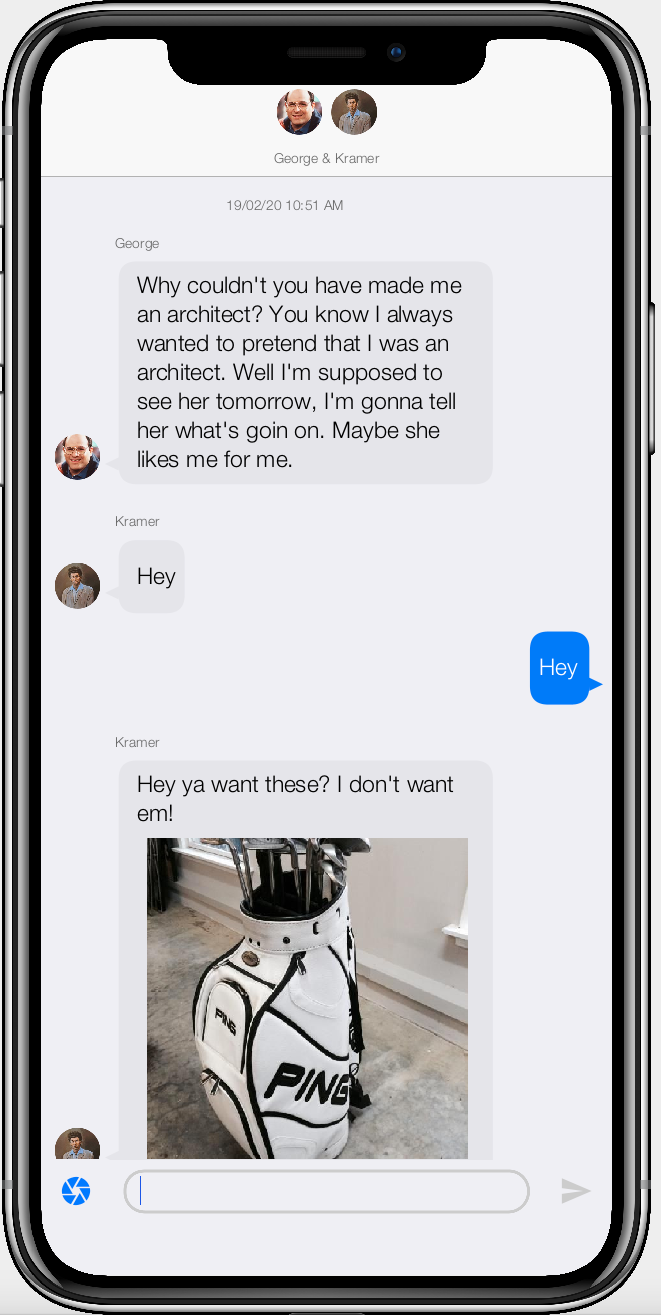
RADChatRoom - A full-featured messaging application UI that can be used to add "Chat" capability to your app.
-
ProfileAvatarView - Shows an entity’s thumbnail image inside a round mask.
-
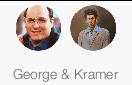
ProfileAvatarsTitleComponent - A component that displays a number of ProfileAvatarViews in a "fan" layout (i.e. like BoxLayout.X_AXIS, except that it will "fan them out" with overlap if there isn’t enough space for everything). This is used as the form’s title component for the RADChatRoom component.
-
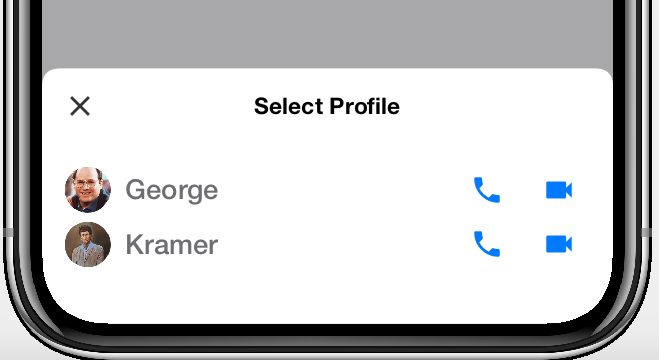
ProfileListView - Displays a list of profile entities with avatar, name, and a customizable set of actions that can be performed for each one.
The following instructions are for Mac and Linux. May work on windows using Git Bash, but not sure.
-
Open your terminal
-
Make sure that JAVA_HOME is set to a valid JDK8
-
Make sure
antis in your PATH
git clone https://github.com/shannah/CodeRAD
cd CodeRAD
bash setup.sh
./antw jar|
Note
|
the bash setup.sh call is only necessary the first time. It downloads missing dependencies.
|