koatty / koatty Goto Github PK
View Code? Open in Web Editor NEWKoa2 + Typescript = Koatty. Use Typescript's decorator implement IOC and AOP.
Home Page: https://koatty.org/
License: BSD 3-Clause "New" or "Revised" License
Koa2 + Typescript = Koatty. Use Typescript's decorator implement IOC and AOP.
Home Page: https://koatty.org/
License: BSD 3-Clause "New" or "Revised" License
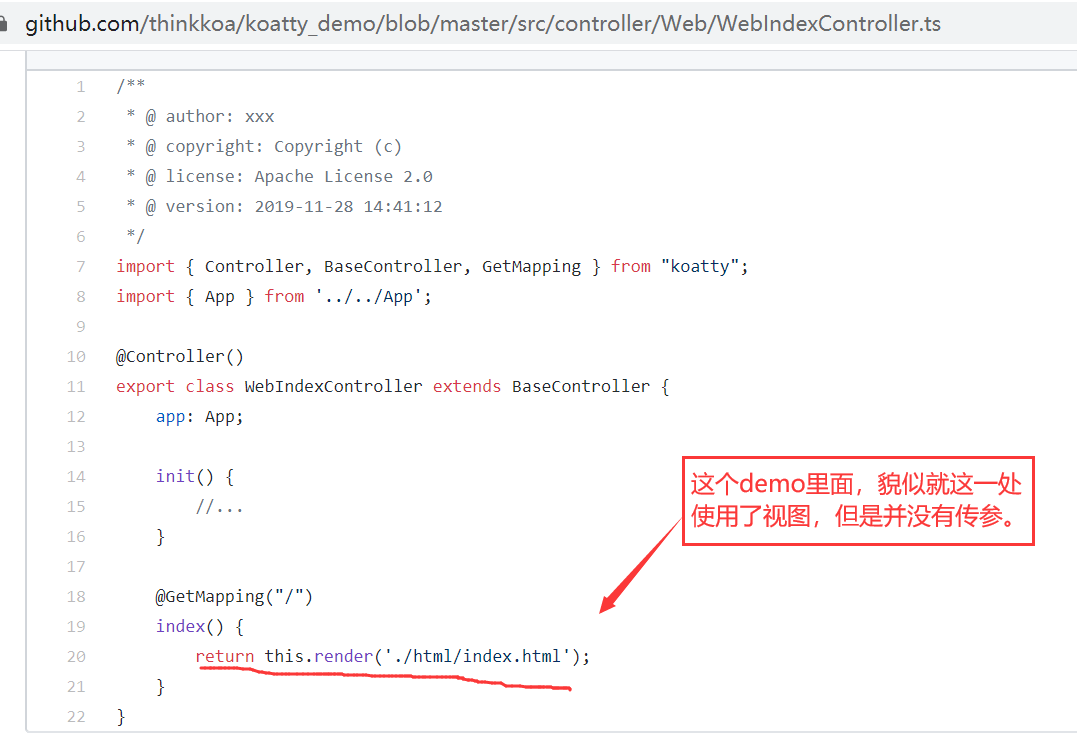
从这个demo里面
https://github.com/thinkkoa/koatty_demo/blob/master/src/controller/Web/WebIndexController.ts

但是没有找到如何传参的方法,
点开那个this.render()方法,发现它接收的参数有点奇怪。
又一个文档里面 https://thinkkoa.org/doc/view.jhtml
请教下如何使用这个think_view,如何传参。
please see also https://github.com/darukjs/daruk .
https://thinkkoa.org/ , Koatty section, Getting Started link broken.
linked to https://thinkkoa.github.io/koatty_doc/ , which is 404.
should be https://koatty.github.io/koatty_doc/
Hi There, from the demo project https://github.com/thinkkoa/koatty_demo/ I found you placed the views in static/html.
I can unstand that the folder static is the common foler to both src and dist. However if you place the views in static folder, it means the visiters can visit it directly without route. It is not safe in my point of view. Do you have any plan to improve it?
Line 185 in a84a9e2
process.env.HOSTNAME
用的是系统host那么,但是一般node服务器前面都会放个负载均衡,监听127.0.0.1 就行,或者监听0.0.0.0 ,hostname应该优先级最低
Hi @richenlin
Sorry for troubling you!
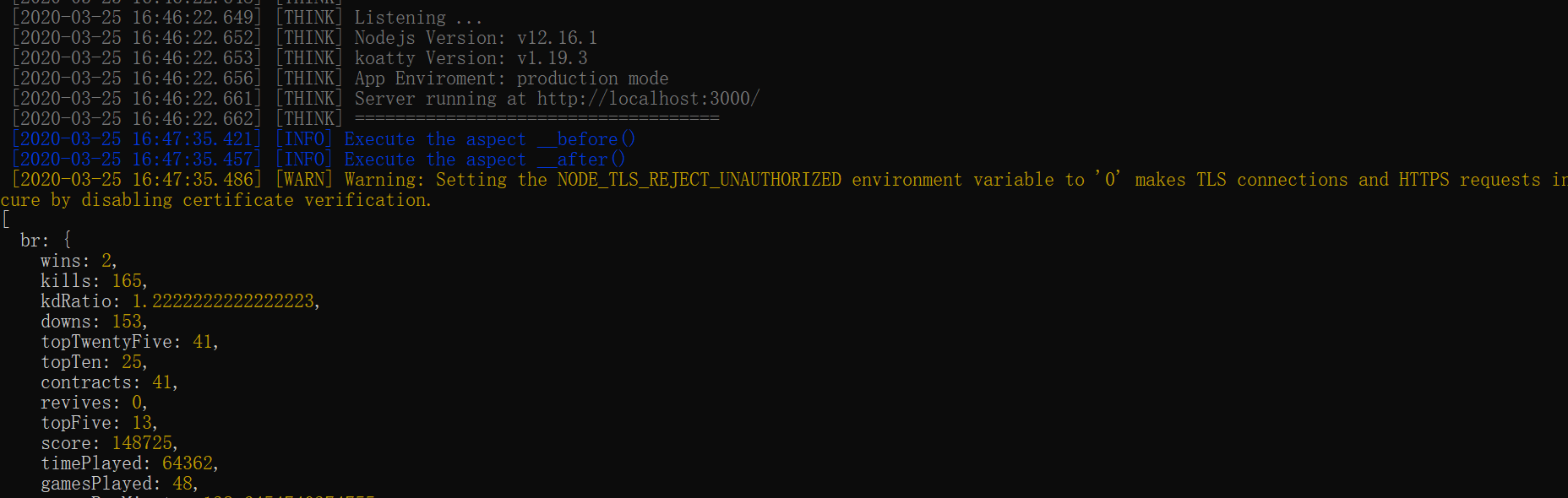
The following are the console screenshot:

Do you have any idea that how I can fixed this?
I guess the moudle which I used to scrapy the cod16 data through https schema. Some certification problem prevent the this.ok() output.
By the way, I can not find how to acquire the get params ( like someUrl?a=1&b=2, I want to get param a and b in the controller action.) from you document https://thinkkoa.github.io/koatty_doc/#/?id=getname-string
I found the mysql and redis config in the db.ts, however there is no mongodb config there.
By the way, this framework is the finished and successfull one or it is just under constructing and can not be used for a real project yet? Pls let me known, thank you!
Am unable to run the app and facing this error message. Google Search did not help at all. Error shown at the line 10(marked with Arrow). Same RequestBody decorator works just fine in other controllers.
`
import { Controller, BaseController, GetMapping, PostMapping, RequestBody, Header, Middleware, Param } from "koatty";
import { App } from '../../App';
import { google } from 'googleapis';
@controller()
export class InAppVerifycontroller extends BaseController {
app: App;
@PostMapping("/verifyPurchase")
async verifyPurchase(@RequestBody() requestBody: any) { <-------------------------
const packageName = requestBody.post.packageName;
const subscriptionId = requestBody.post.subscriptionId;
}
}`
Logs:
[2020-10-06 21:11:10.405] [ERROR] Error: RequestBody decorator is only used in controllers class.
at /Users/dhanasekarapandiansrinivasan/Development/middleware/node_modules/koatty/src/core/RequestMapping.ts:214:19
at /Users/dhanasekarapandiansrinivasan/Development/middleware/node_modules/tslib/tslib.js:101:41
at DecorateProperty (/Users/dhanasekarapandiansrinivasan/Development/middleware/node_modules/reflect-metadata/Reflect.js:553:33)
at Object.decorate (/Users/dhanasekarapandiansrinivasan/Development/middleware/node_modules/reflect-metadata/Reflect.js:123:24)
at Object.__decorate (/Users/dhanasekarapandiansrinivasan/Development/middleware/node_modules/tslib/tslib.js:95:96)
at Object. (/Users/dhanasekarapandiansrinivasan/Development/middleware/src/controller/InApp/InAppVerifycontroller.ts:10:5)
at Module._compile (internal/modules/cjs/loader.js:1138:30)
at Module._compile (/Users/dhanasekarapandiansrinivasan/Development/middleware/node_modules/ts-node/src/index.ts:858:23)
at internal/modules/cjs/loader.js:1158:10
at Object..ts (/Users/dhanasekarapandiansrinivasan/Development/middleware/node_modules/ts-node/src/index.ts:861:12)
你好,用了你的这个koatty包后能正常使用。配置了首页和一个路由页/search,都能正常使用,目前有个问题。像某些乱写的比如/sea这种没有配置的页面访问后,直接报错暴露了我的后台路径了。想使没配置的页面(除了首页和"/search")直接访问一个静态404页面 该怎么配置呢?谢谢
Hello,
Where can I find Sample example project or documentation on how to use @Middleware on controller level and path level. My project involves some end points need to be protected and some are open to public.
Any help much appreciated.
A declarative, efficient, and flexible JavaScript library for building user interfaces.
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
An Open Source Machine Learning Framework for Everyone
The Web framework for perfectionists with deadlines.
A PHP framework for web artisans
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
Some thing interesting about web. New door for the world.
A server is a program made to process requests and deliver data to clients.
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
Some thing interesting about visualization, use data art
Some thing interesting about game, make everyone happy.
We are working to build community through open source technology. NB: members must have two-factor auth.
Open source projects and samples from Microsoft.
Google ❤️ Open Source for everyone.
Alibaba Open Source for everyone
Data-Driven Documents codes.
China tencent open source team.