TypeScript 版GitHub(国外地址) | TypeScript 版码云(国内镜像)
JavaScript 版GitHub(国外地址) | JavaScript 版码云(国内镜像)
此框架使用与二次开发,前端框架使用 react,UI 框架使用 ant-design,全局数据状态管理使用 redux,ajax 使用库为 axios。用于快速搭建中后台页面。欢迎各位提issue
nodejs 后台 web 服务:react-ant-admin-server
更多建议欢迎*扰~ qq 交流群:564048130
欢迎各位提出建议与问题!
- 菜单配置:扁平化数据组织,方便编写,存库,页面菜单,标题,侧边栏,顶部导航栏同步
- 页面懒加载:使用@loadable/component来解决首次打开页面过慢的问题.
- Ajax 请求:restful 规范,自动错误提示,提示可配置;自动打断未完成的请求;
- 权限控制: 根据不用角色的功能类型显示菜单,路由页面拦截.
- 自定义主题,可以自己定义界面颜色。
- 代理转发,解决前端请求跨域问题。
- 路由自动生成,去中心化。
系统提供了一些基础的页面
- 登录页
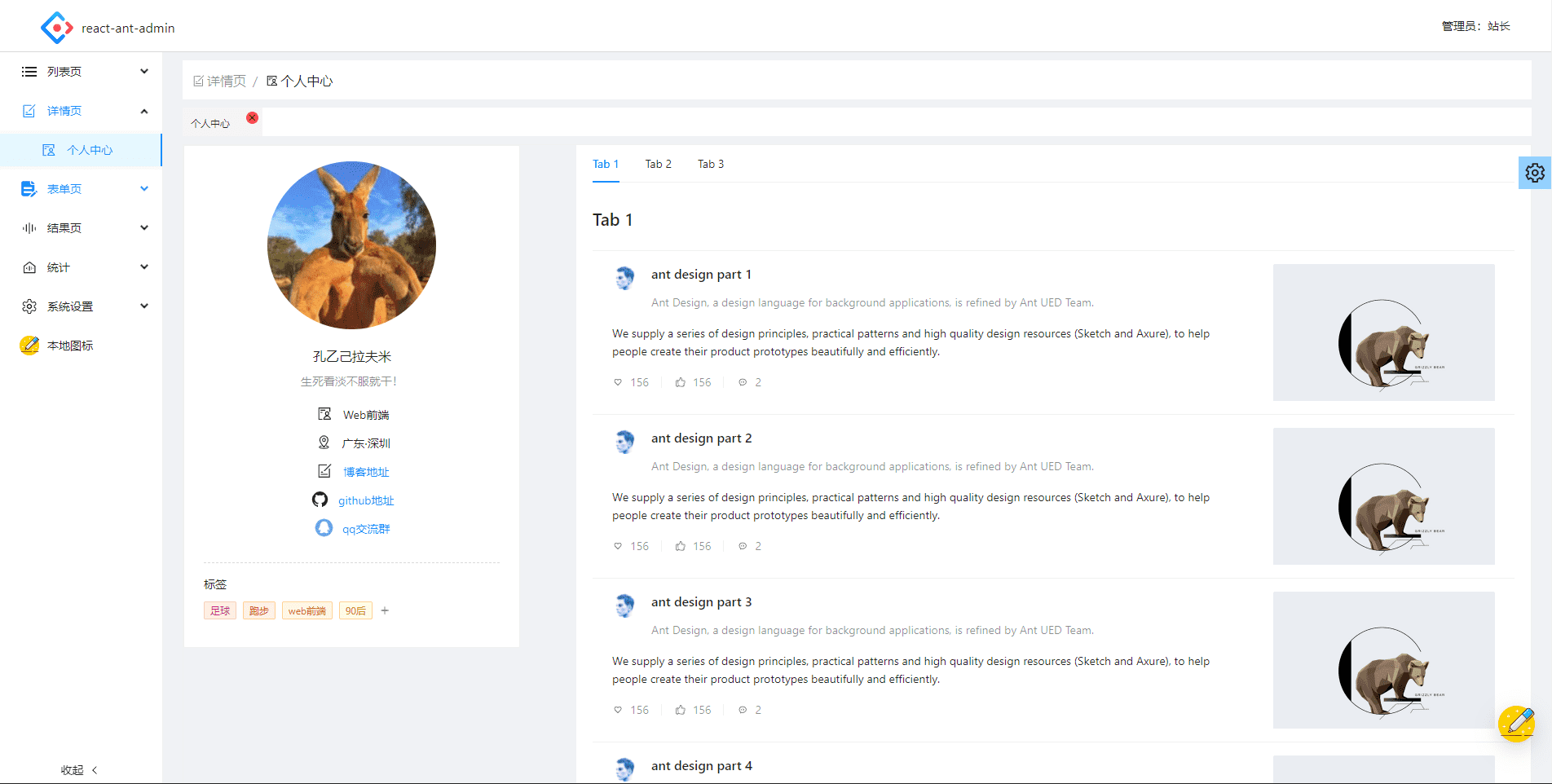
- 详情页
- 表单页
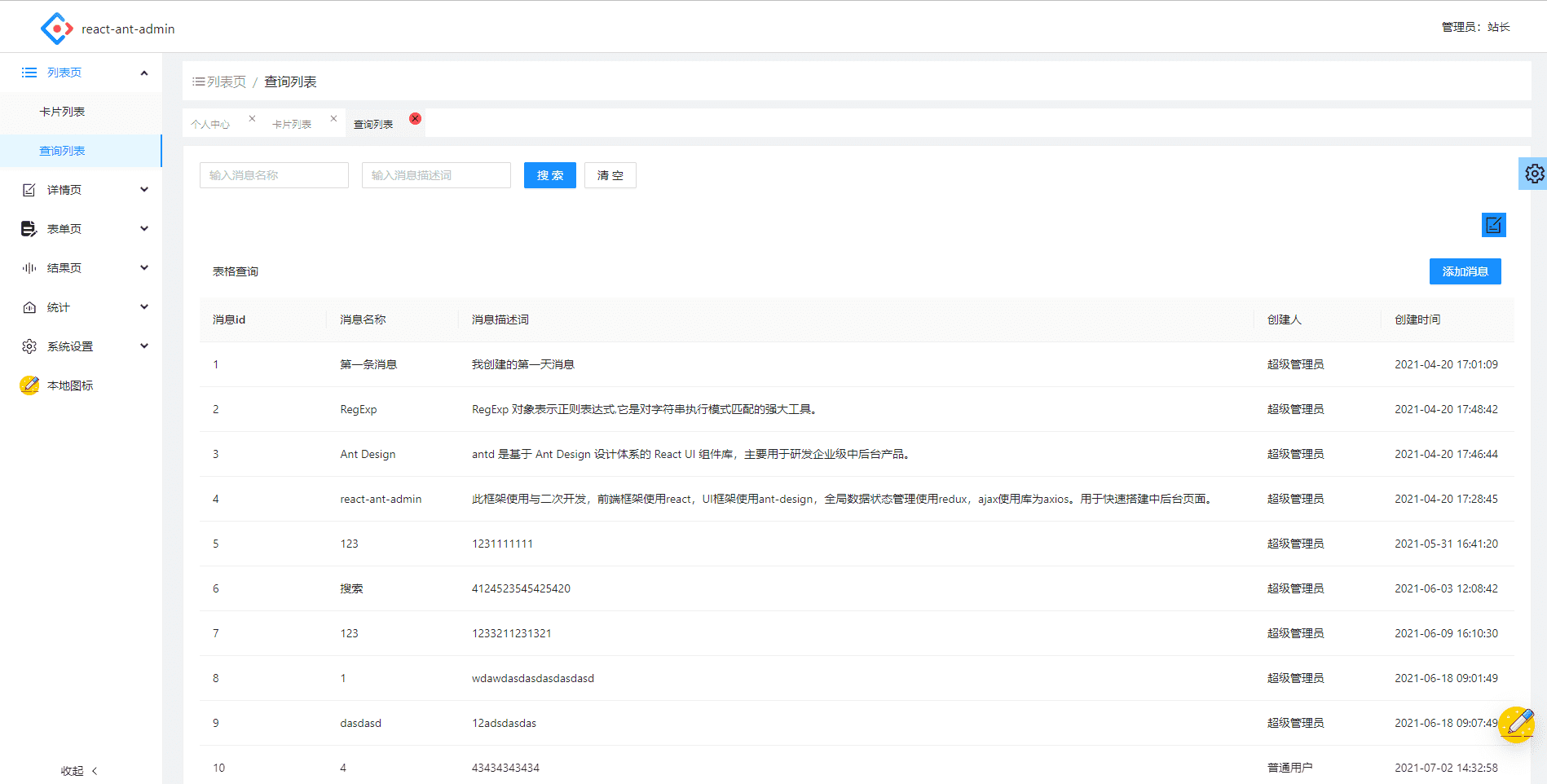
- 列表页
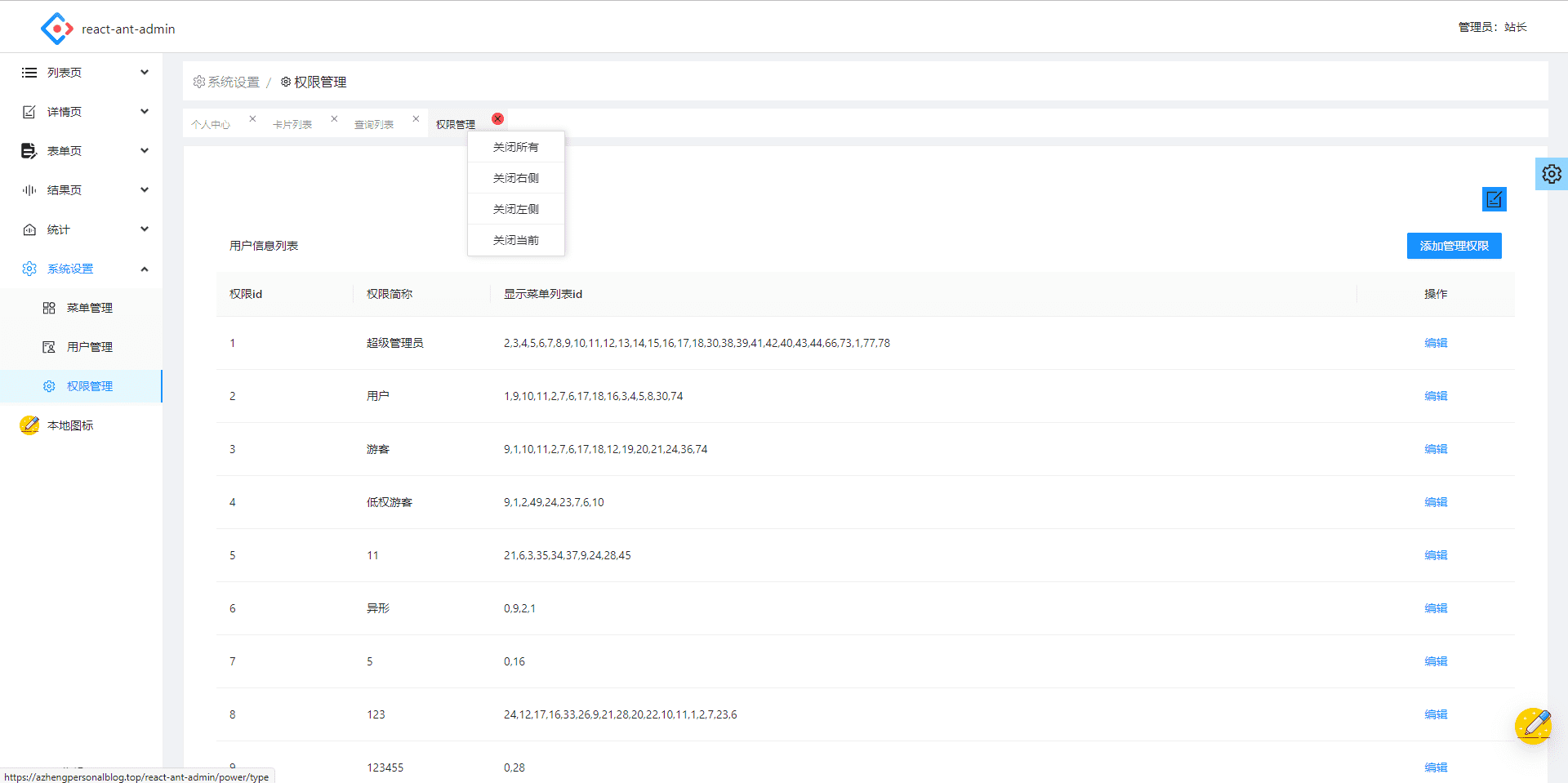
- 权限管理
- 结果页
- 切换分支
D:\react-ant-admin>git checkout vite- 安装依赖
D:\react-ant-admin>cnpm i- 启动
D:\react-ant-admin>npm run dev- 下载本项目到本地
D:> git clone https://github.com/kongyijilafumi/react-ant-admin.git #github地址 慢
D:> git clone https://gitee.com/kong_yiji_and_lavmi/react-ant-admin.git #码云地址 快- 安装依赖
# npm 慢
npm i
# cnpm 国内镜像 快
cnpm i- 启动
npm run "start:mock" # 启动本地mock数据 (暂时没有后台接口,请用此模式预览项目)
npm run start # 启动本地API接口来获取数据浏览器打开 http://localhost:3000 即可
- 在 src/pages 文件夹下创建一个 test.js 文件,代码如下
// 函数组件
import React from "react";
export default function Test() {
return <div>test页面</div>;
}
// 类组件
export default class Test extends React.Component {
render() {
return <div>test页面</div>;
}
}
/**
* MENU_* 开头信息在package.json 文件中找到
* 给 pages 组件追加路由信息
* export default 组件的原型上添加route信息,或者向外暴露一个 route
* 会被webpack的webpack-router-generator插件捕获信息
*/
// 1.被捕获 export default 原型上的route
Test.route={
[MENU_TITLE] : "test页面",
[MENU_KEY] : 11,
[MENU_PATH]: "/test"
}
// 2.被捕获 暴露的route信息 优先级比上面高
export const route = {
[MENU_TITLE] : "test页面",
[MENU_KEY] : 11,
[MENU_PATH]: "/test"
}- 浏览器访问
http://localhost:3000/react-ant-admin/test即可
该添加方式适用于 npm run "start:mock"启动的项目
- 在
src/mock/index.js找到menu变量,往里添加一条菜单信息.代码如下所示
let menu = [
{
[MENU_TITLE]: "列表页",
[MENU_PATH]: "/list",
[MENU_KEY]: 9, // 菜单的唯一标识
[MENU_PARENTKEY]: null,
[MENU_ICON]: "icon_list",
[MENU_KEEPALIVE]: "false",
[MENU_LAYOUT]:"FULLSCREEN" // 页面内容主题全屏显示 布局
[MENU_ORDER]: 1,
},
{
[MENU_TITLE]: "卡片列表",
[MENU_PATH]: "/card",
[MENU_KEY]: 10,
[MENU_PARENTKEY]: 9, // 父菜单的唯一标识
[MENU_ICON]: null,
[MENU_LAYOUT]:"TWO_COLUMN" // 拥有侧边栏的 布局 此属性默认可以不填 在 src/layout/index.js defualt 项导出一个默认布局
[MENU_KEEPALIVE]: "false",
[MENU_ORDER]: 5485,
},
// .... 开始添加菜单信息 ....
{
[MENU_TITLE]: "test", // 标题
[MENU_PATH]: "/test", // 访问路径
[MENU_KEY]: 11, // 菜单的唯一标识
[MENU_PARENTKEY]: null, // 空表示 为主菜单而非子菜单
[MENU_ICON]: "icon_infopersonal", // 菜单图标
[MENU_ORDER]: 1, // 菜单排序 越小越靠前 number
[MENU_KEEPALIVE]: "true", // 页面保持状态
},
// .....
];- 由于菜单会走本地会话存储
window.sessionStorage,所以保存代码后需要关闭当前窗口,重新打开地址http://localhost:3000/react-ant-admin
打开之后,会发现菜单会多出一个
test栏目,点击会打开之前我们创建的 test 页面.这样就完成了菜单和页面的编写.
在完成依赖安装之后,有以下几种启动方式。
- npm run start
请求接口数据,通过后台返回数据显示项目信息
- npm run "start:color"
请求接口数据,通过后台返回数据显示项目信息,并且开启主题色配置。
- npm run "start:mock"
本地模拟数据,假数据来显示项目信息
- npm run "start:mock_color"
本地模拟数据,假数据来显示项目信息,并且开启主题色配置。
- npm run build
普通打包模式。
- npm run "build:color"
打包主题色。项目体积会有所增加。
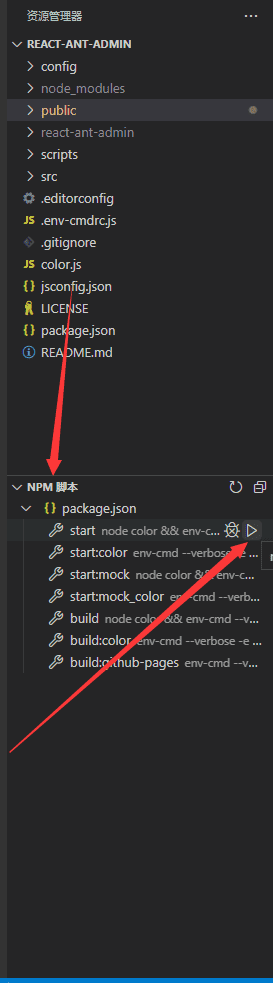
把此项目文件夹拖入vscode编辑器,找到左下角npm 脚本栏目选择快速启动,免命令。

- 登录
- 详情页
- 列表
- 权限管理
- 结果页