Attention: This is based on paytonjewell's react-portfolio-template I just added particlets background, OS dark mode detection and watch, Google Analytics. Elements redesigned by Ingrid Fei
🌑 Dark Mode Toggler and OS dark mode detection
📱Social Media Presence meta tags
📊 Google Analytics
📖 Multiple Pages (React Router)
📱 Fully Responsive
🎨 Modern Design
💡 Perfect Lighthouse Score
- have Git installed on your machine
- have Node.js installed on your machine
- basic familiarity with your machine's command line
- basic understanding of JSON data outline (arrays of objects basically)
- fork the repository and clone locally
- cd into the project and run
npm installto install dependencies - once installation is complete, run
npm run startto get your local copy running in the browser.
- replace
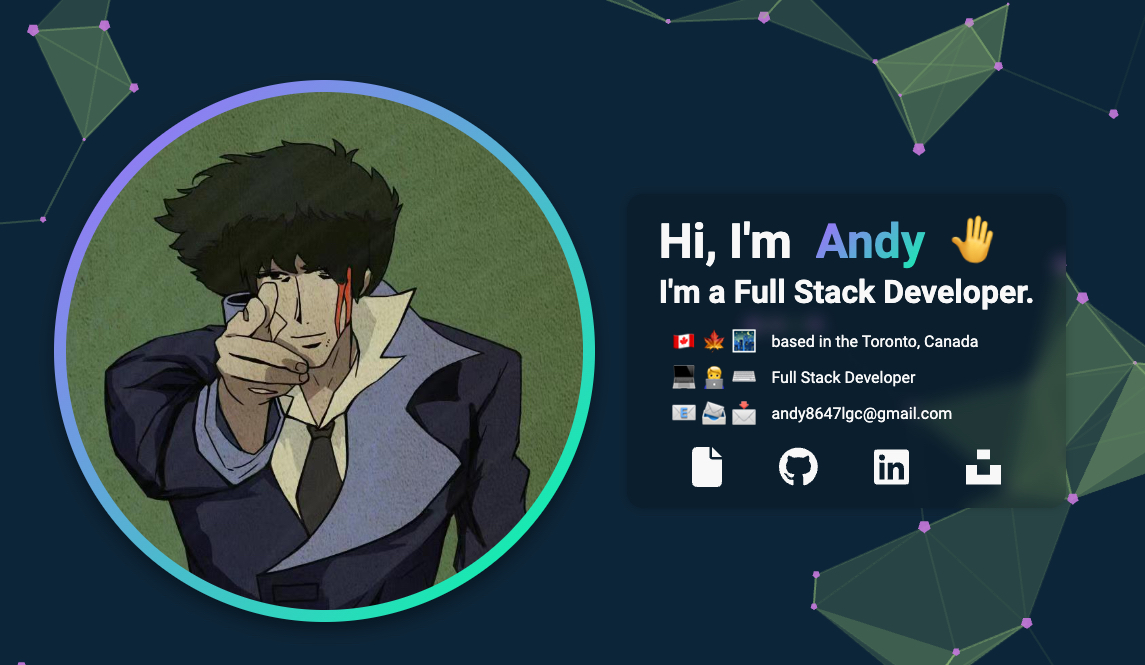
/src/assets/img/self.png - replace
/public/favicon.ico - replace
/public/website.jpg(this is the image that shows up when you share the link on social media, you can take a screen shot when the infomation has been filled out)
- edit
assets/info/Info.jsThere are some instructions written in the comments there. - replace
/public/resume.pdfwith your own resume, the link to the file is `https://yoursubdomain.yourdomain/resume.pdf
For the main gradient, you can change the colors in /src/assets/colors/mainGradient.js:
export let colors = ["rgb(0,255,164)", "rgb(166,104,255)"];For the particles background color, you can change the colors in /src/assets/colors/particlesBg.js
These are the colors I picked from iTerm2's color schemes, but you can use whatever you like.
export const particleBgColors = () => {
// for dark use atom one dark, for light use CLRS
const background = (darkMode = false) => (darkMode ? '#0d2538' : '#DCD6C8');
const particle = (darkMode = false) => (darkMode ? '#c678dd' : '#5C7C8A');
const links = (darkMode = false) => (darkMode ? '#98c379' : '#E7B669');
return {
background,
particle,
links,
};
};- edit
/src/utils/log.js
// fill with your own google analytics credentials
const firebaseConfig = {
apiKey: '',
authDomain: '',
projectId: '',
storageBucket: '',
messagingSenderId: '',
appId: '',
measurementId: '',
};- edit
/public/index.html - for meta tags, you can use the generator here
- twitter example
<!-- Social Media Previews -->
<!-- Primary Meta Tags -->
<title>Andy Luo, Full Stack Developer</title>
<meta name="title" content="Andy Luo, Full Stack Developer">
<meta name="description" content="Full Stack Developer and Freelance Photographer based in Toronto, passionate about building web applications, learning new technologies, traveling and exploring new places.">
<!-- Open Graph / Facebook -->
<meta property="og:type" content="website">
<meta property="og:url" content="https://andy8647.com/">
<meta property="og:title" content="Andy Luo, Full Stack Developer">
<meta property="og:description" content="Full Stack Developer and Freelance Photographer based in Toronto, passionate about building web applications, learning new technologies, traveling and exploring new places.">
<meta property="og:image" content="https://andy8647.com/website.jpg">
<!-- Twitter -->
<meta property="twitter:card" content="summary_large_image">
<meta property="twitter:url" content="https://andy8647.com/">
<meta property="twitter:title" content="Andy Luo, Full Stack Developer">
<meta property="twitter:description" content="Full Stack Developer and Freelance Photographer based in Toronto, passionate about building web applications, learning new technologies, traveling and exploring new places.">
<meta property="twitter:image" content="https://andy8647.com/website.jpg">I recommend using Netlify for deployment. It's free and easy to use. You can follow the instructions here to deploy your site.
P.S. If you are using Netlify, to resolved the bug from react-router-dom, you need to add a _redirects file in the public folder and add the following code:
/* /index.html 200
And you're done!
If you have any questions or issues with the setup process, feel free to contact me by any of the means below:
Finally, thanks to the original author paytonjewell for the well built template.