MVVM View System for Unity3D
Odin Inspector Asset recommended to usage with this Package (https://odininspector.com)
- Overview
- Getting Started
- View System Settings
- Skins Support
- Pooling Support
- API References
- Examples
- License
- support base principles of MVVM concepts.
- support ui skins out of the box
- based on Unity Addressables Resources
- handle Addressables Resource lifetime
Add to your project manifiest by path [%UnityProject%]/Packages/manifiest.json new Scope:
{
"scopedRegistries": [
{
"name": "UniGame",
"url": "http://packages.unigame.pro:4873/",
"scopes": [
"com.unigame"
]
}
],
}
and now install via Package Manager
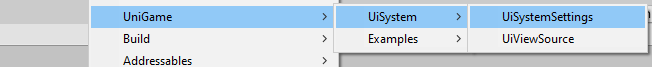
- Create View System Asset
Here you can initialize locations of views
For skinned views. Skin name of view equal to it's parent folder. Your project views prefabs structure involve direct mapping into its skins
For now All views load at runtime through Unity Addressable Asset system
By default if your views not registered as Addressable Asset when View System automatically register it into new Addressable Group With name equal to its ViewsSettings Source Name
You can enable Addressable Group Name override:
- Enable "Apply Addressable Group" option
- SetUp new views group name
View System Support additional "nested" view settings sources. All view from that sources will be registered into main View System when it loaded. All nested view settings loads async. If that't source must be loaded before the View System will be available its possible activate "Await Loading" option.
"Layout Flow Control" asset control views behaviours between all layouts. View System support two flow behaviour out from the box.
- DefaultFlow
Base flow controller with auto closing screens/windows when active scene changed
- SingleViewFlow
More complex flow with support 'IScreenSuspendingWindow' api. If View with 'IScreenSuspendingWindow' is open, when all current screens wills suspend and resume after it closed.
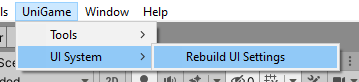
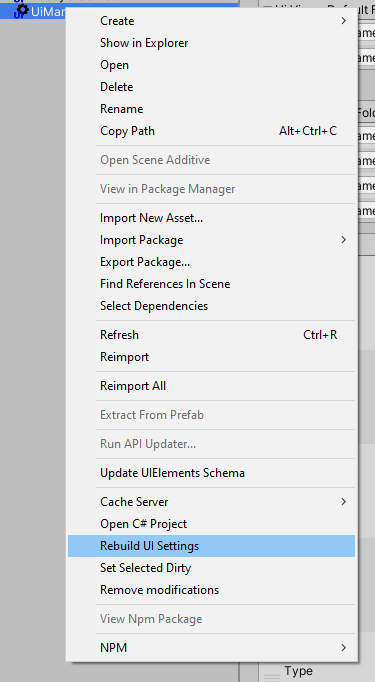
You can manualy trigger rebuild:
- Rebuild Command
- For All Settings
- For target settings asset from inspector context menu
Different flavours of the same view type can be created by utilizing skins. When a skin tag is provided on view creation the corresponding skin is instantiated (if it's been registered prior to it). Skin tag can be provided as a string or a variable of SkinId type (which allows choosing one of the registered tags from a dropdown list and implicitly converts it to a string)
void ExampleFunc(SkinId largeDemoView) {
await gameViewSystem.OpenWindow<DemoView>(ViewModel, "SmallDemoView");
await gameViewSystem.OpenWindow<DemoView>(ViewModel, largeDemoView);
}Place views of the same type in separate folders and add them to the UI Views Skin Folders list in view system settings. After rebuilding the views will be added to the views registry with folder names as their skin tags

Add View Skin Component to a prefab to turn it into a skin. To add a new skin tag enter it into Skin Tag Name field and press Invoke, an existing tag can be chosen from the Skin Tag dropdown list. No need to specify skin folders in view system settings


All base Bind extensions use ViewModelLifetime" thats allow auto disconnect from data streams when ViewModel changed
Binding extensions allow you easy connect you view and data sources with rich set flow syntax and support Rx method and async/await semantics
Help methods to direct bind unity UGUI types to data streams
- Button methods
Bind Button to model action
public Button openChest;
[Serializable]
public class WindowViewModel : ViewModelBase
{
public ReactiveCommand checkAction = new ReactiveCommand();
public IReactiveCommand<Unit> ChestAction => checkAction;
}
protected override UniTask OnViewInitialize(WindowViewModel model)
{
this.Bind(openChest,model.ChestAction);
return UniTask.CompletedTask;
}Bind Model to Button invoke
public Button openChest;
[Serializable]
public class WindowViewModel : ViewModelBase
{
public ReactiveCommand checkAction = new ReactiveCommand();
public IReactiveCommand<Unit> ChestAction => checkAction;
}
protected override UniTask OnViewInitialize(WindowViewModel model)
{
this.Bind(model.ChestAction,openChest);
return UniTask.CompletedTask;
}- TextMeshPro methods
[Serializable]
public class WindowViewModel : ViewModelBase
{
public ReactiveProperty<string> label = new ReactiveProperty<string>();
public ReactiveProperty<string> value = new ReactiveProperty<string>();
public IObservable<string> Label => label;
public IObservable<string> Value => value;
}
public TextMeshProUGUI label;
public TextMeshProUGUI value;
protected override UniTask OnViewInitialize(WindowViewModel model)
{
this.Bind(model.Label,label)
.Bind(model.Value,value);
return UniTask.CompletedTask;
}-
Image methods
-
LocaliztionString methods
Allow you call show/hide/close and another actions with when views/data streams events occurs
All examples can be found here: