Remember Superwars stage 1? However, here is a quick recap of things.
Dustin and Lucus are best friends. They spend their weekends watching superhero series and playing superhero games. One Friday at school Mr.Hooper, their computer science faculty taught them HTML, CSS, and JavaScript. Dustin & Lucus realised they could build super cool super hero stuff using their knowledge.
The subsequent weekend, they decided to do it. Lucus and Dustin are now all set to build something super cool.
Lucus always loves protagonists like most of us. But Dustin is quite crazy, he likes antagonists. So they decided to collect a bunch of their favorite Super Heroes and Super Villains names along with their pictures. Did they tell you about the game that they are gonna build?
Okay, let us explain. They are going to facilitate the ultimate war between Super Heroes and Super Villains. As they are new to these technologies, they need a ProGrad to help them build this game.
After this lesson, you will be able to:
- Create a static Angular application with Angular CLI.
- Build an Angular application with one component.
- Fork this repo.
- Clone this repo.
Upon completion, run the following commands:
$ git add .
$ git commit -m "done"
$ git push origin masterNavigate to your repo and create a pull request from your master branch to the original repository's master branch.
In the pull request name, add your Prograd id, name, and last name separated by a dash "-".
You need to generate the starter code and fill it with the necessary code to satisfy the requirements described below.
To generate the starter code, follow the steps given below
- To create a new application,
- Open your ubuntu or cmd terminal and execute the following command
ng new app-name- for example, ng new super-wars
- To create a new component, execute the command
ng generate component component-name- example, ng generate component contacts
- Open your ubuntu or cmd terminal and execute the following command
- To run the project go to your ubuntu terminal or VScode editor
- open the ubuntu or cmd terminal or inside the vscode editor
- run the command following command
ng serve --open or ng serve -o
Create a component called as supers. Inside the supers.component.ts,Create a class called as Supers as per the template given below `export class PlayersComponent implements OnInit{
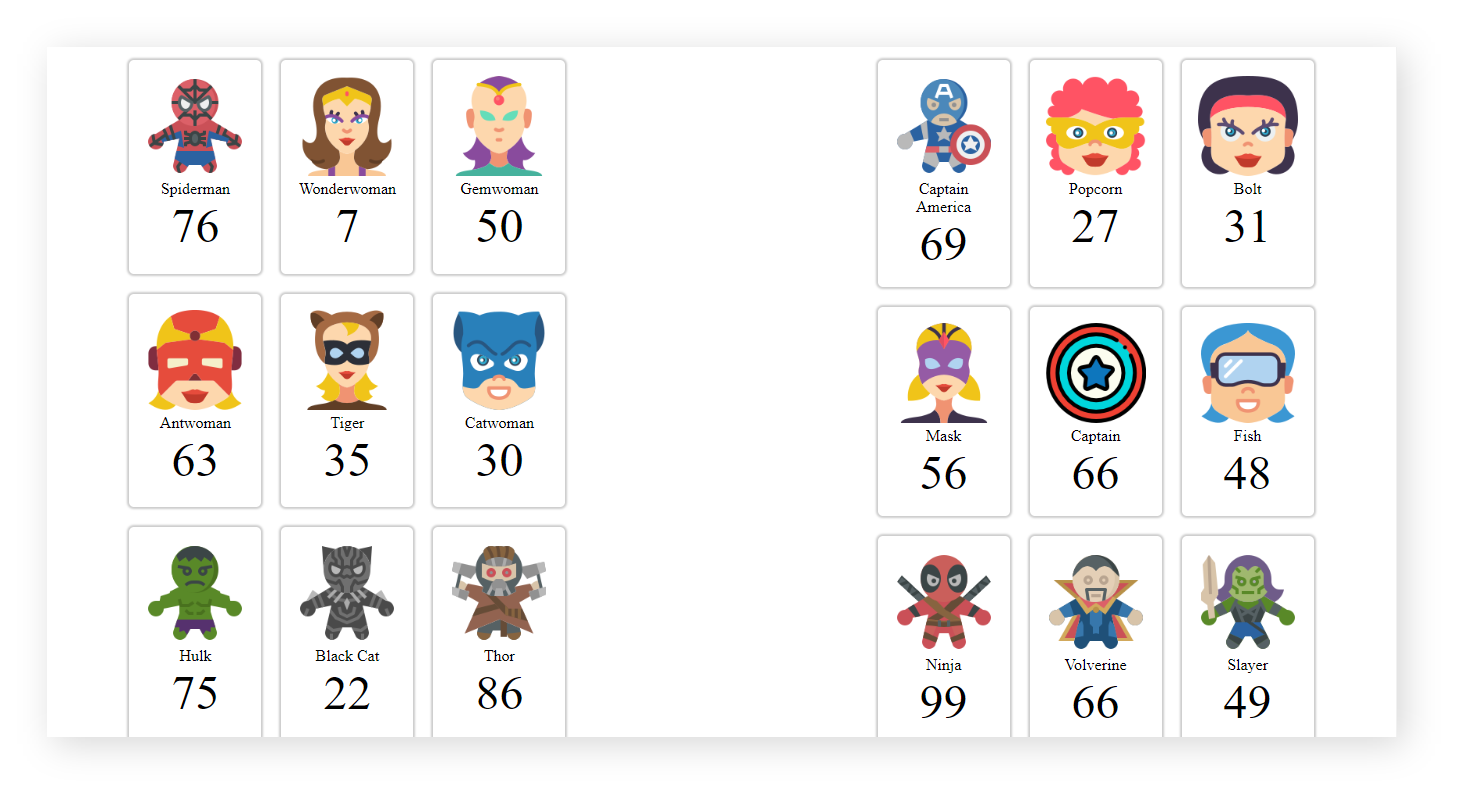
}` ,then you need to create an array of 20 Super Heroes and Super-Villains. We are talking about the array of 20 strings containing each Super Heroes and Super-Villains names. Here is one example of how the data is displayed:
Players: string[] = [
"Spiderman"
]
Dustin and Lucus wants to create players. Use ngOnit():void, to initialize the player . There are two methods get
- players(player: string[]): void method is used to intialize an array of player objects
- getRandomStrength(): number method is used to generate the random strength
- Use default
strengthas any number. imagecan be sequential i.e. "images/super-"+(i+1)+".png"typeof player can alternating between hero and villain or your own logic- It should return an array of player objects.
[ { name:"Super Man", strength:100, image:"images/hero-1.png", type:"hero|villain" } ]
Add your logic in getRandomStrength(): number method, such that it should return a random strength from 1 to 100. The strength is what is gonna decide the winner.
Fetch and Display the Super Heroes and Super Villains.
Happy Coding ProGrad ❤️