PowerShell Gridify
'Gridify' module provides a cmdlet 'Set-GridLayout' that can resize and arrange applications in an automatic grid layout with predefined formats using the ProcessID's of the target applications passed as a parameter(-ProcessID) value.
Cmdlet can automatically calculate the your screen resolution and set Applications in a neat grid layout in predefined/custom layout
Available predifined layout formats are
-
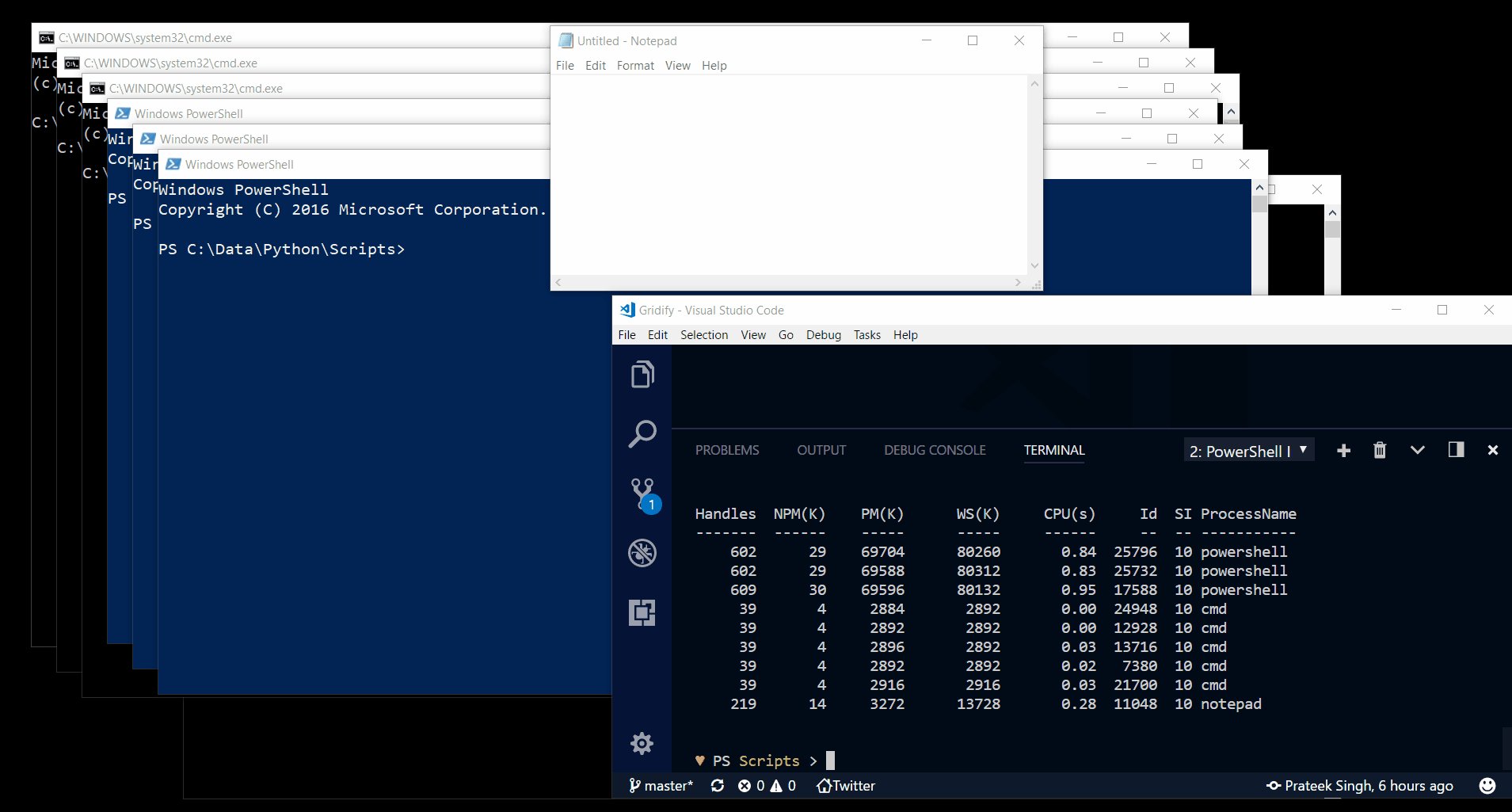
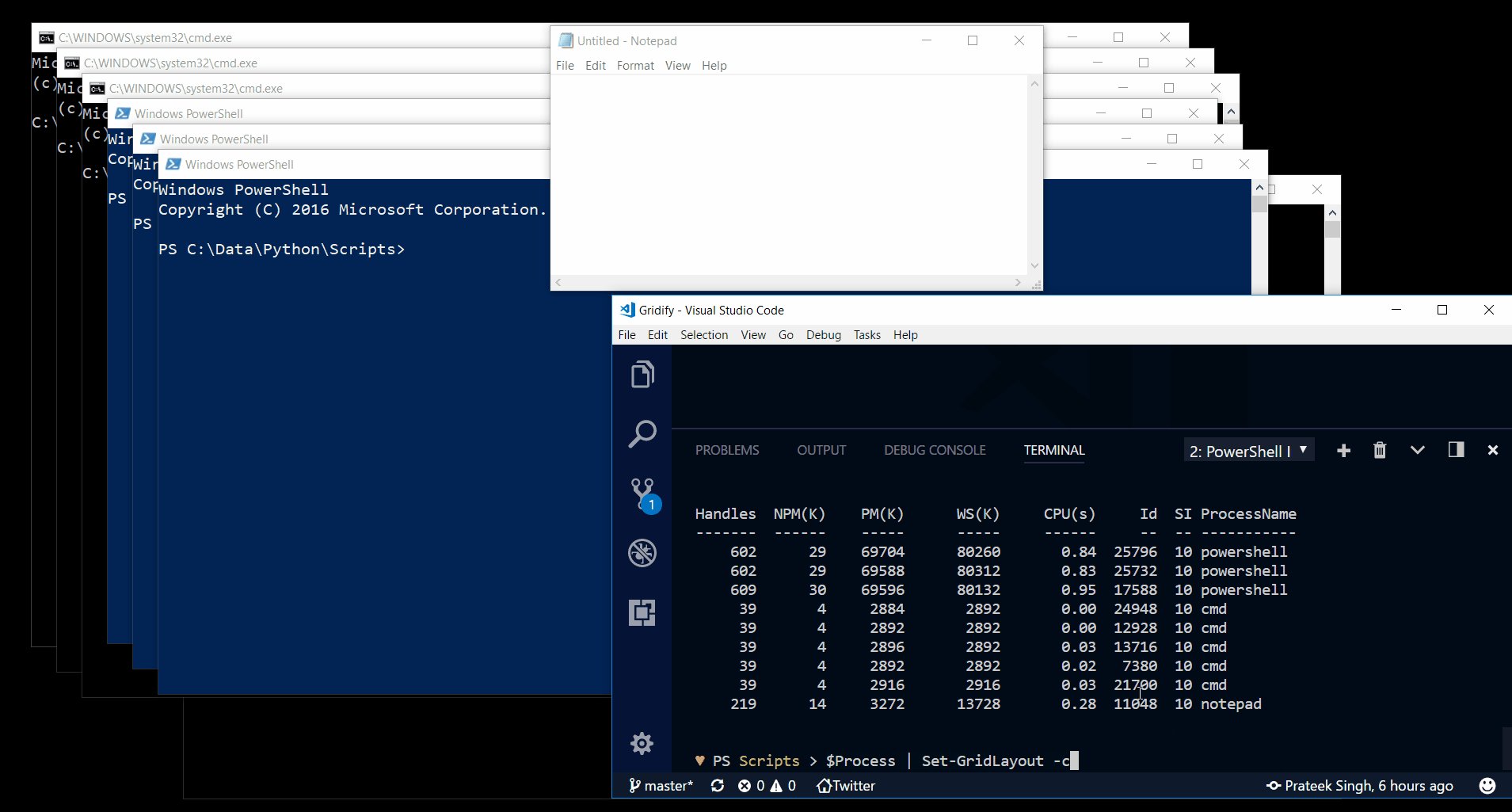
Mosaic : This is the default layout of the cmdlet.
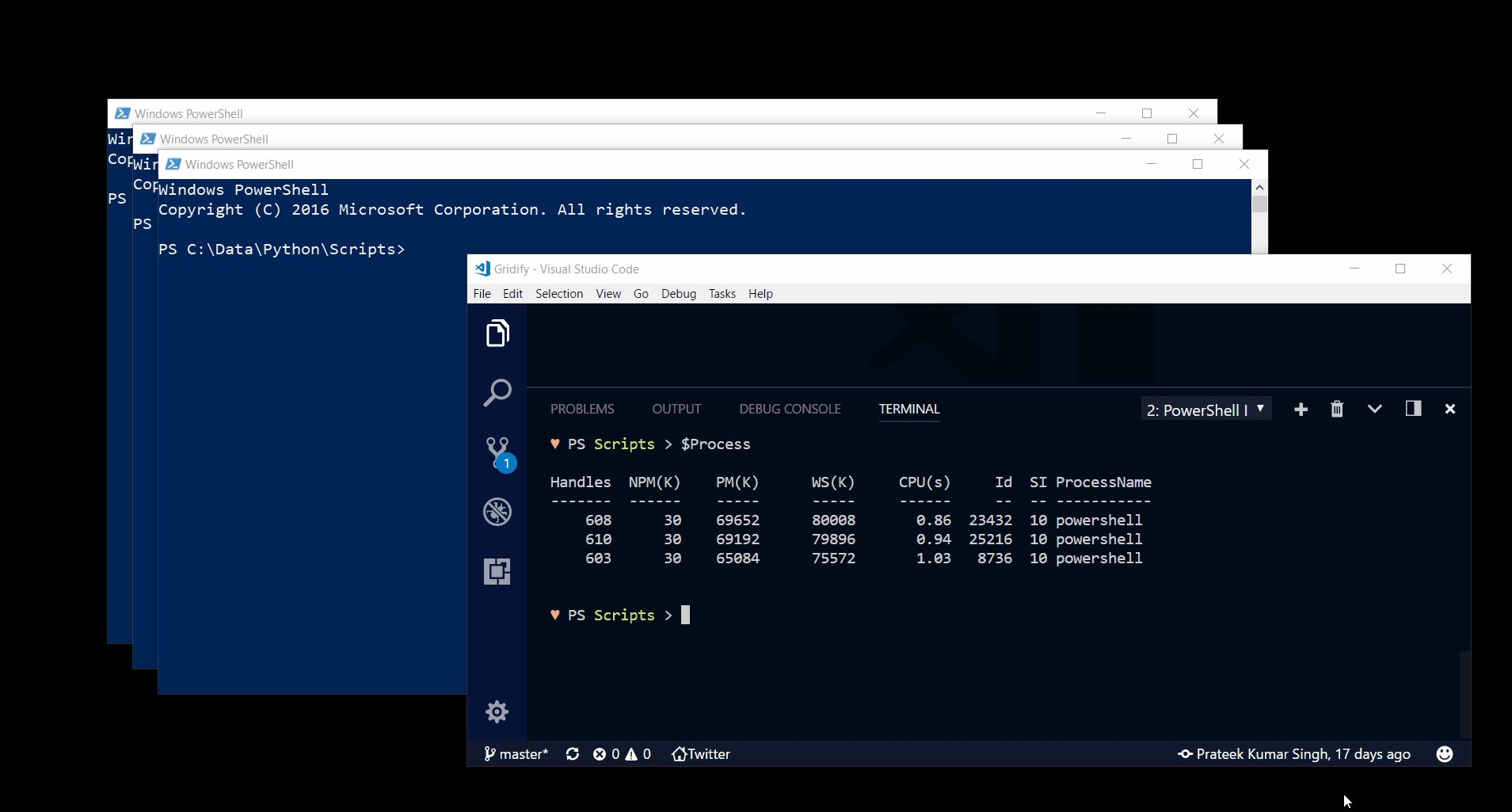
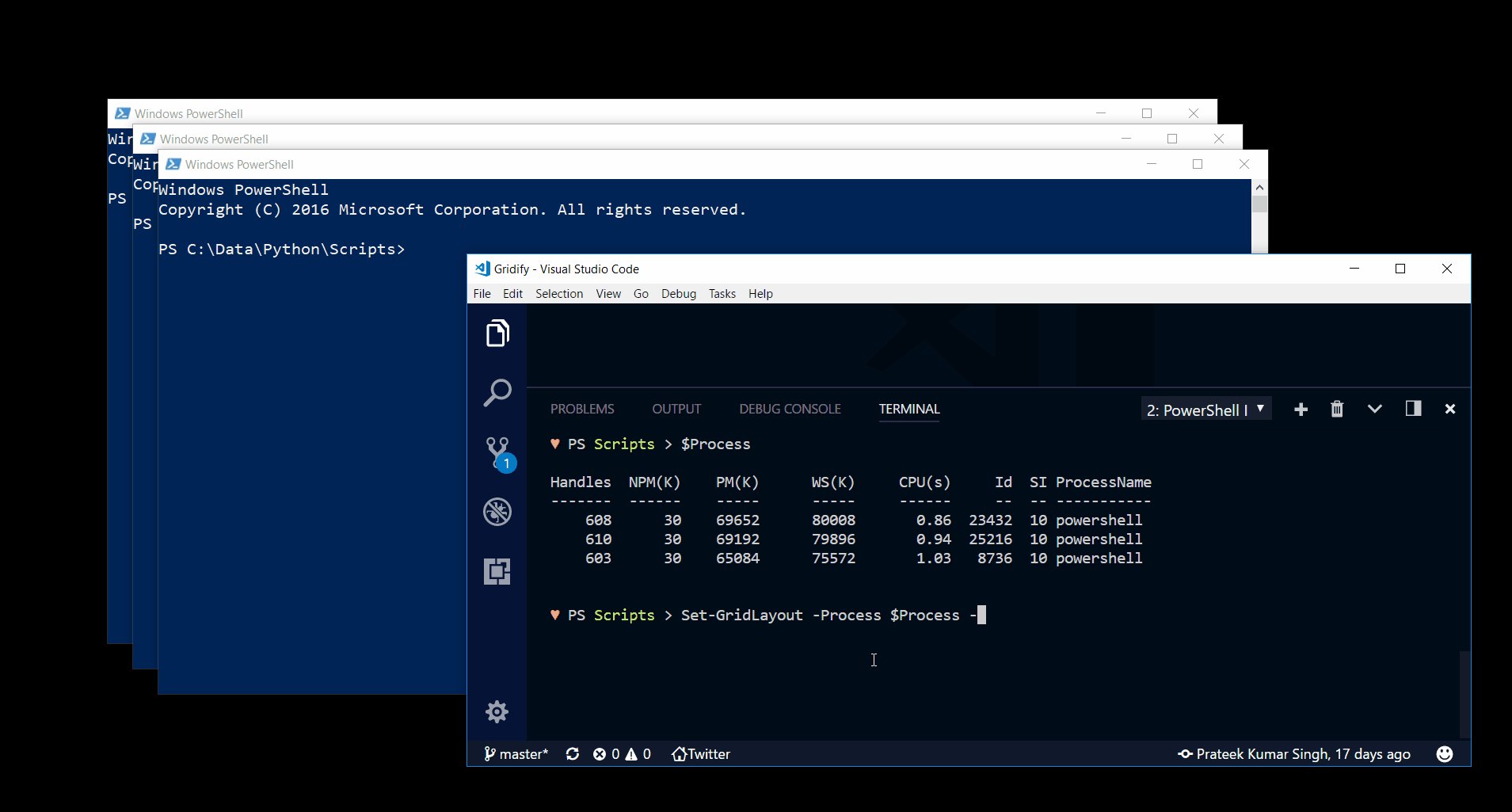
Set-GridLayout -ProcessID $ProcessID

-
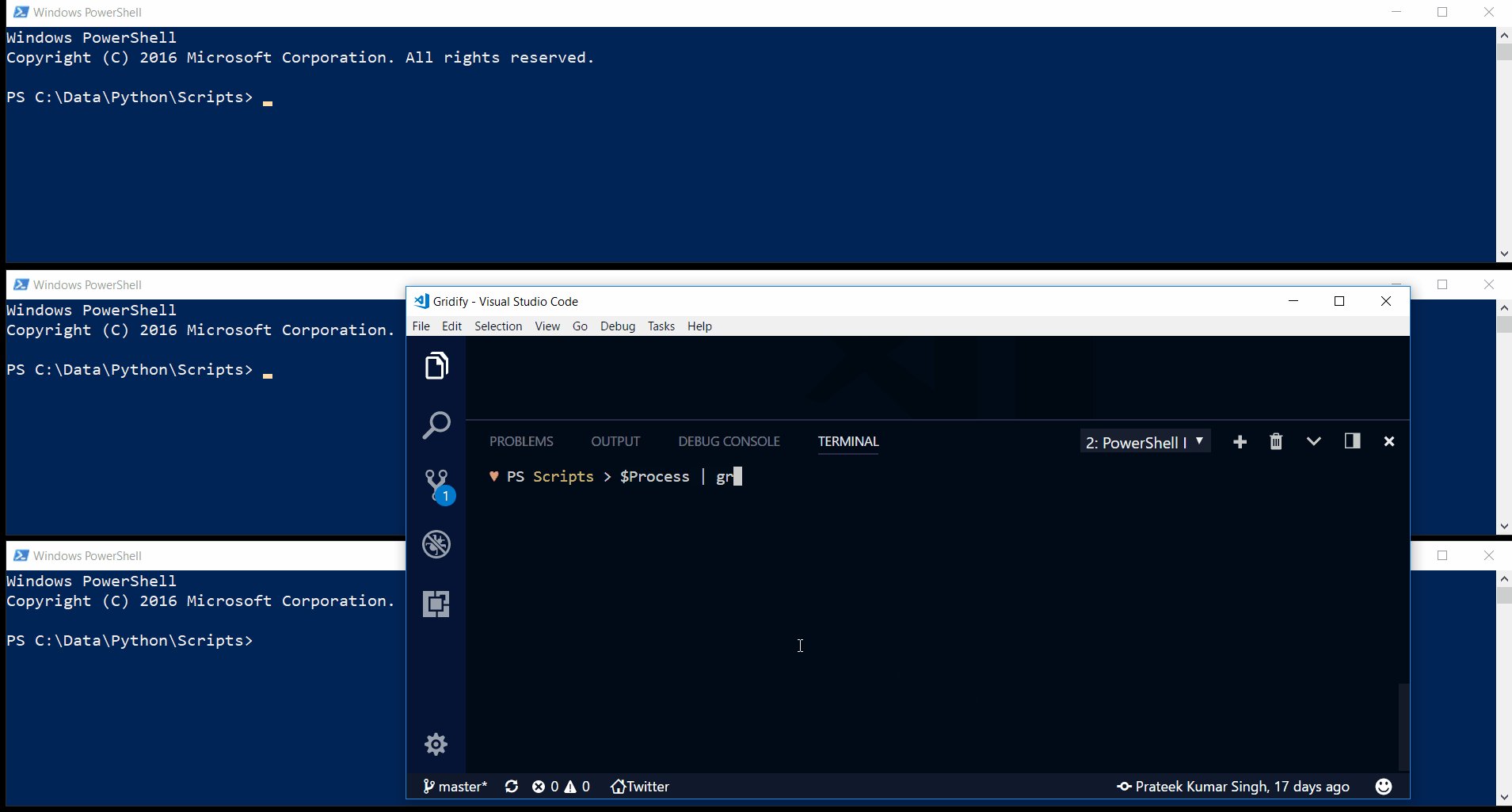
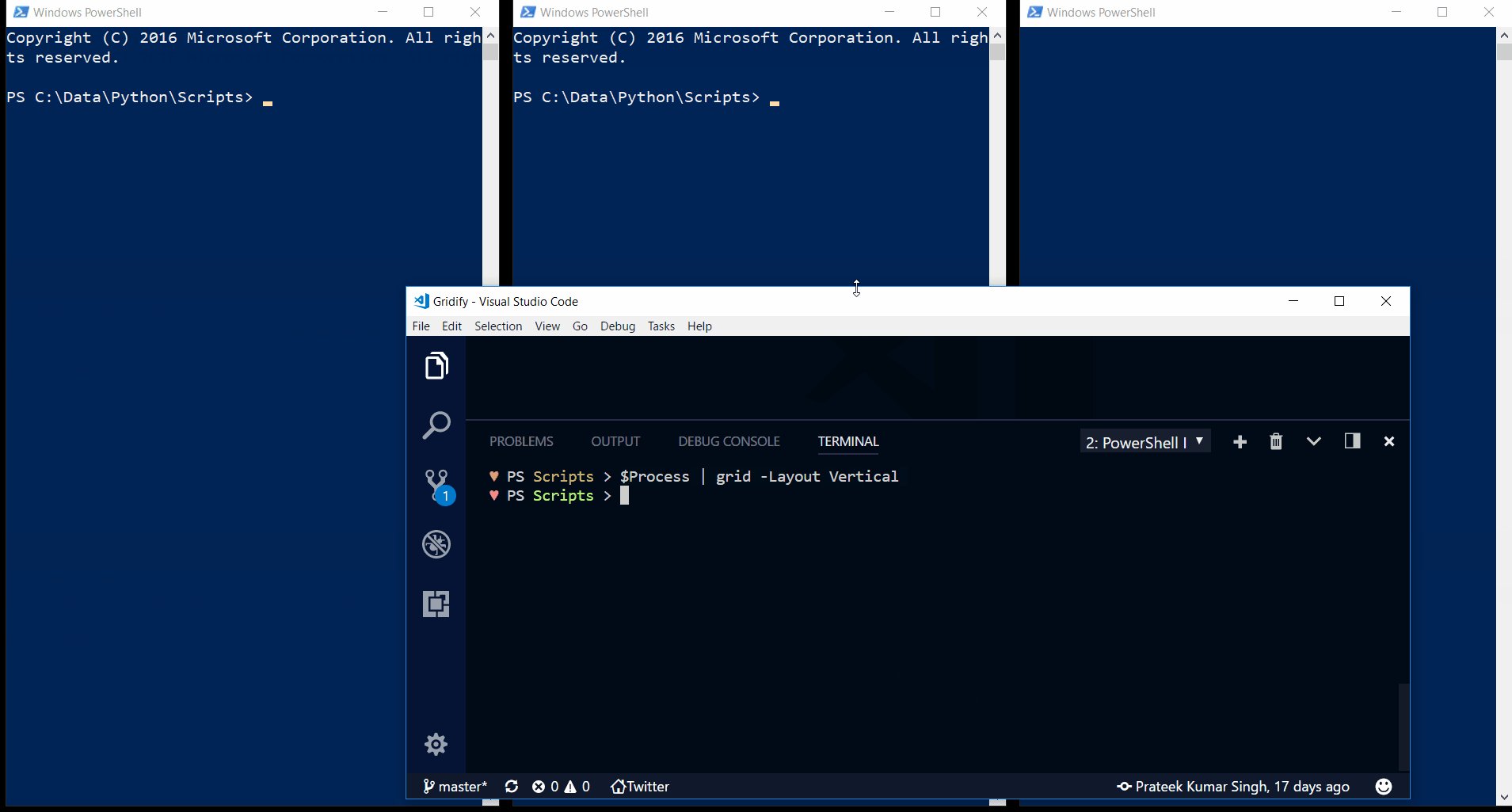
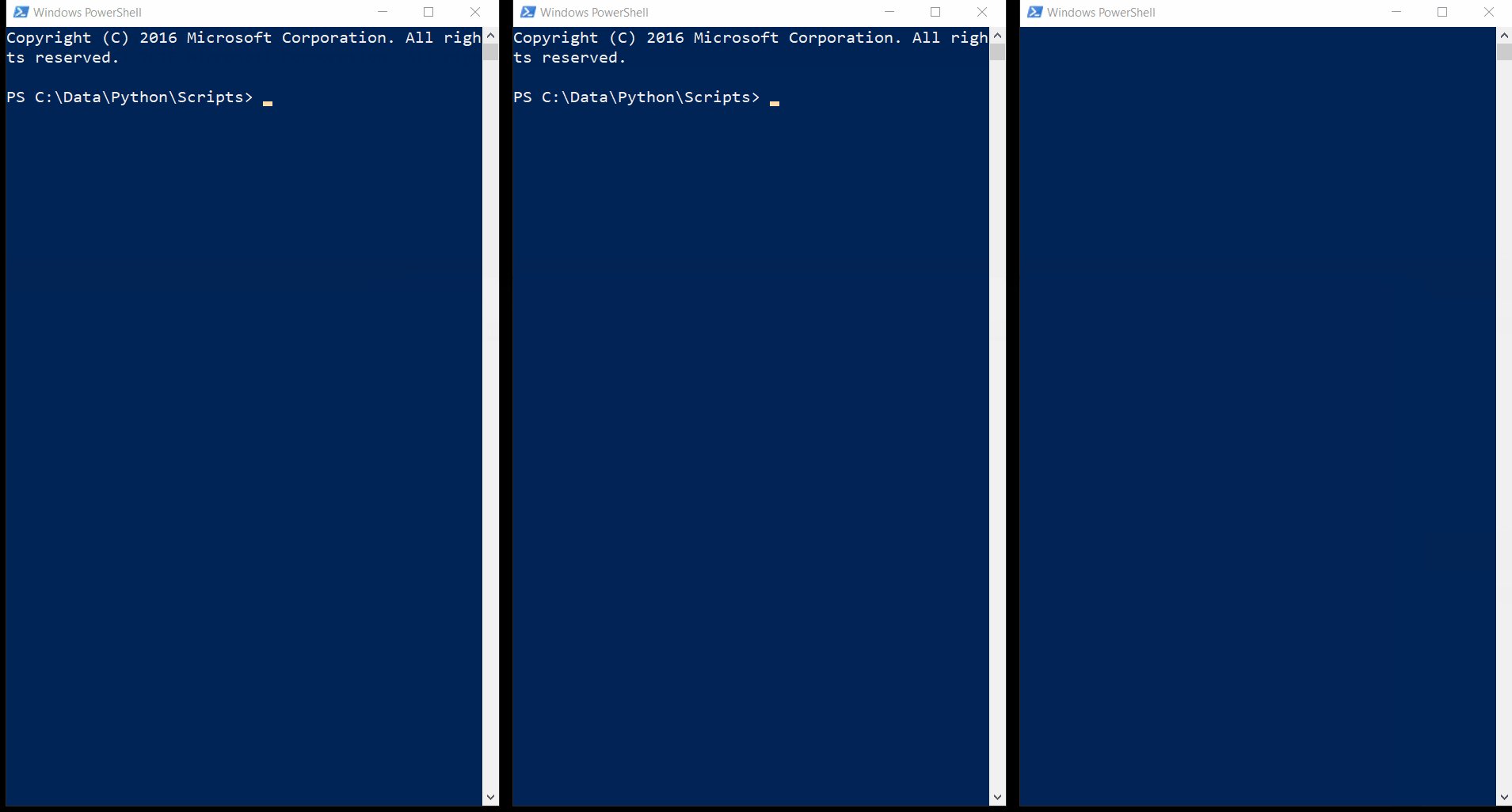
Vertical : Vertical Layout sets all application vertically side by side in a single row to fit the screen resolution
Set-GridLayout -ProcessID $ProcessID -Layout Vertical

-
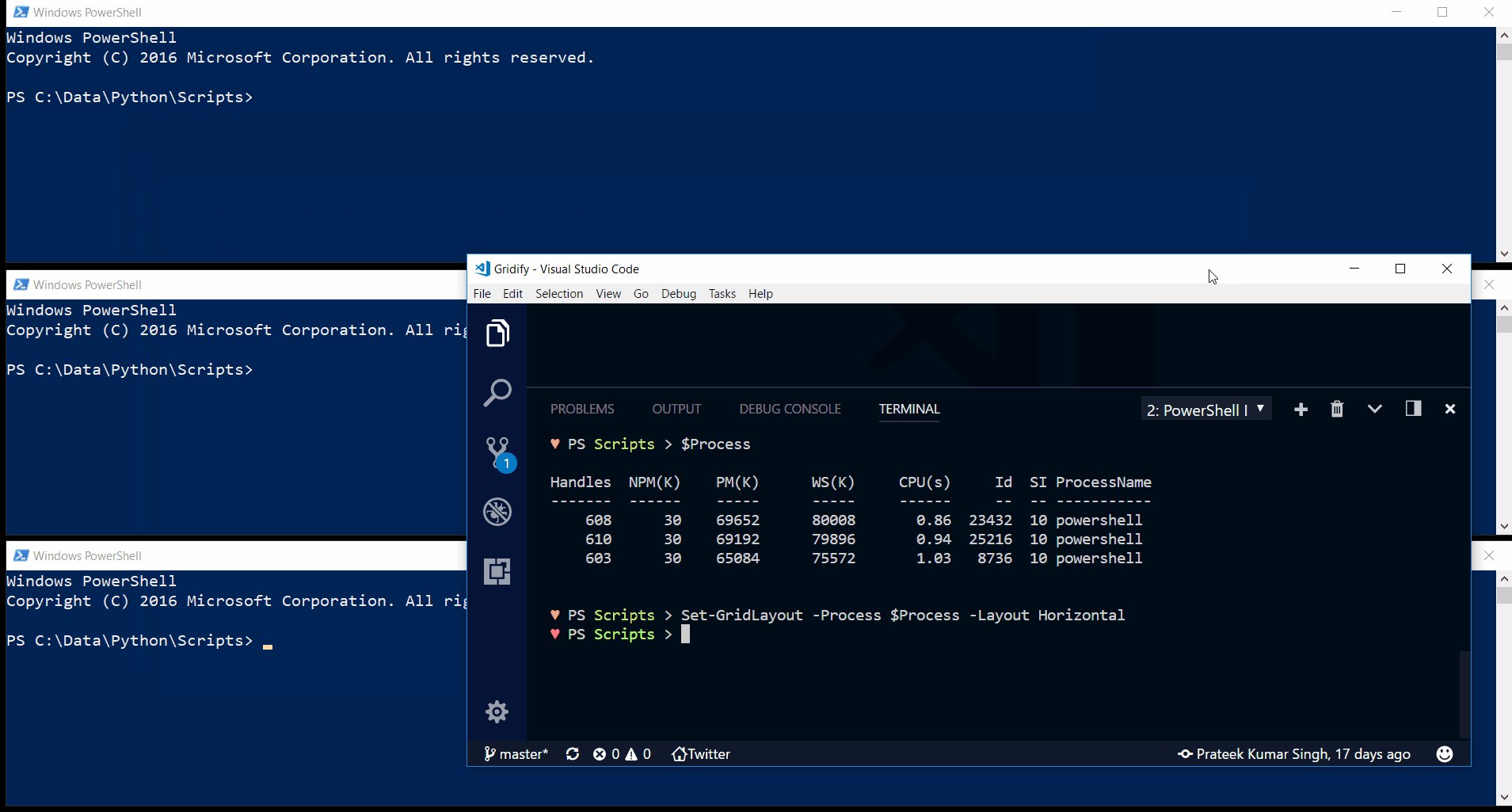
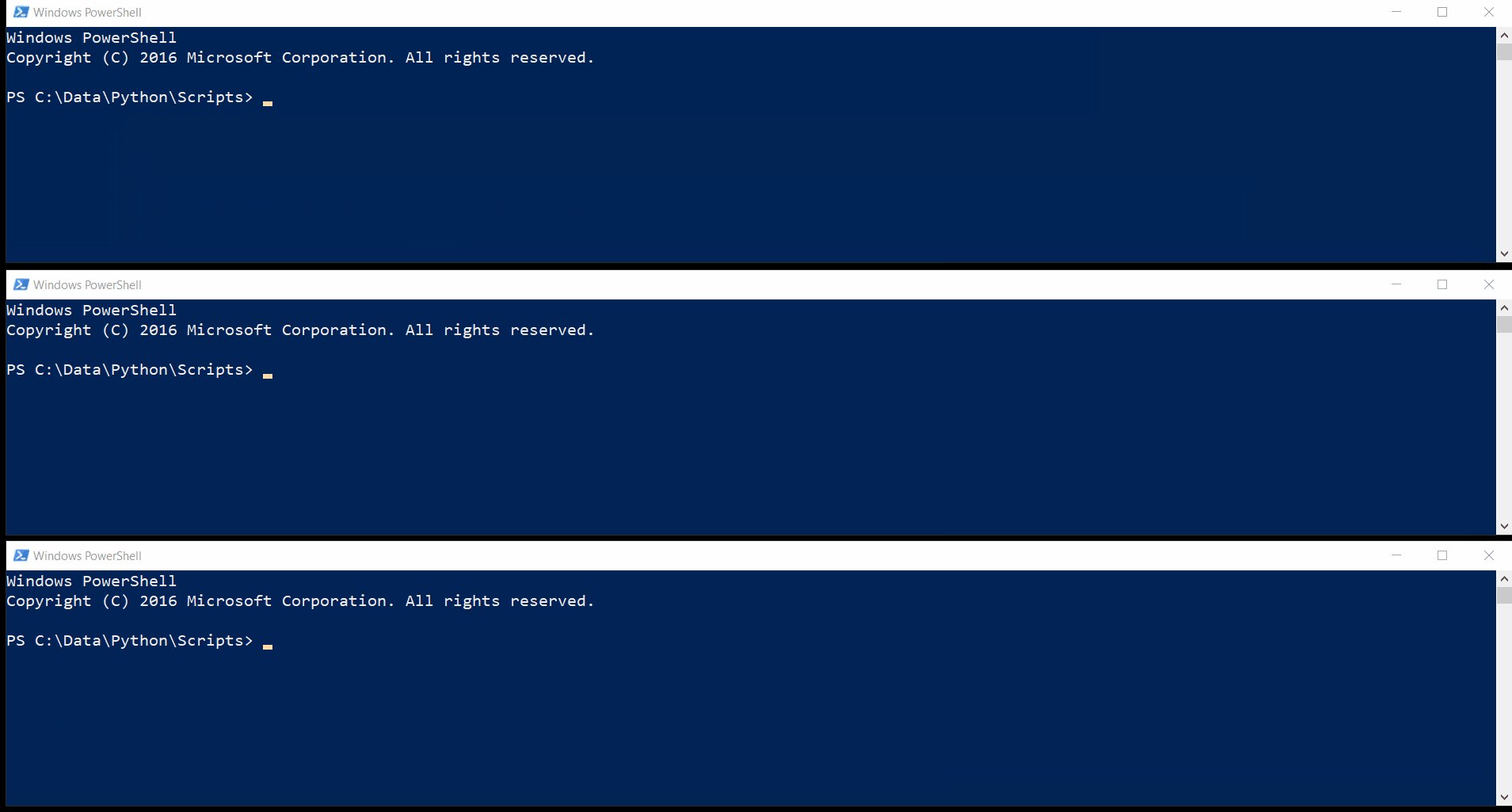
Horizontal : Horizontal Layout sets all application horizontally one over another in a single column to fit the screen resolution
Set-GridLayout -ProcessID $ProcessID -Layout Horizontal

and a customizable grid layout for special requirements
-
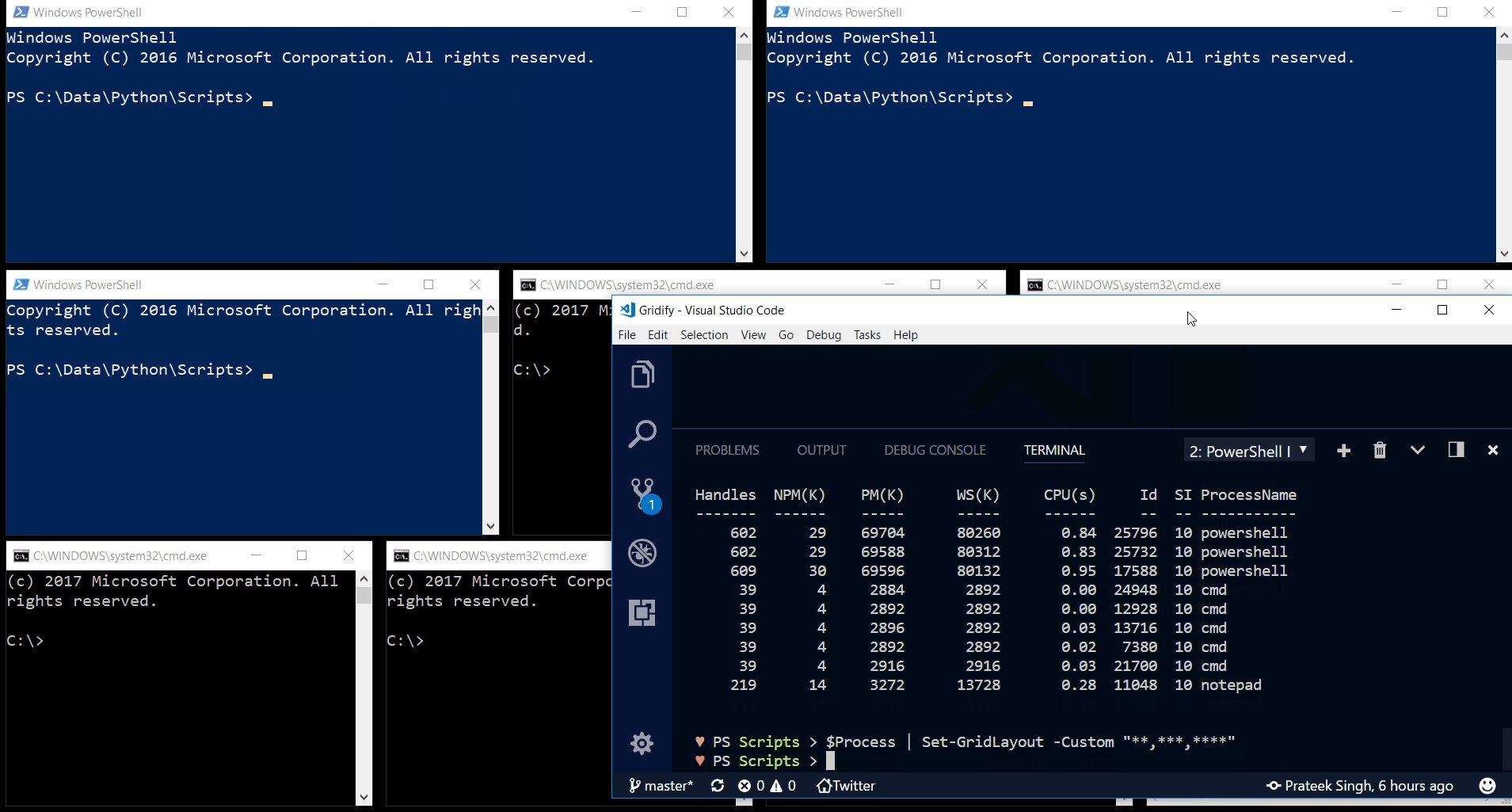
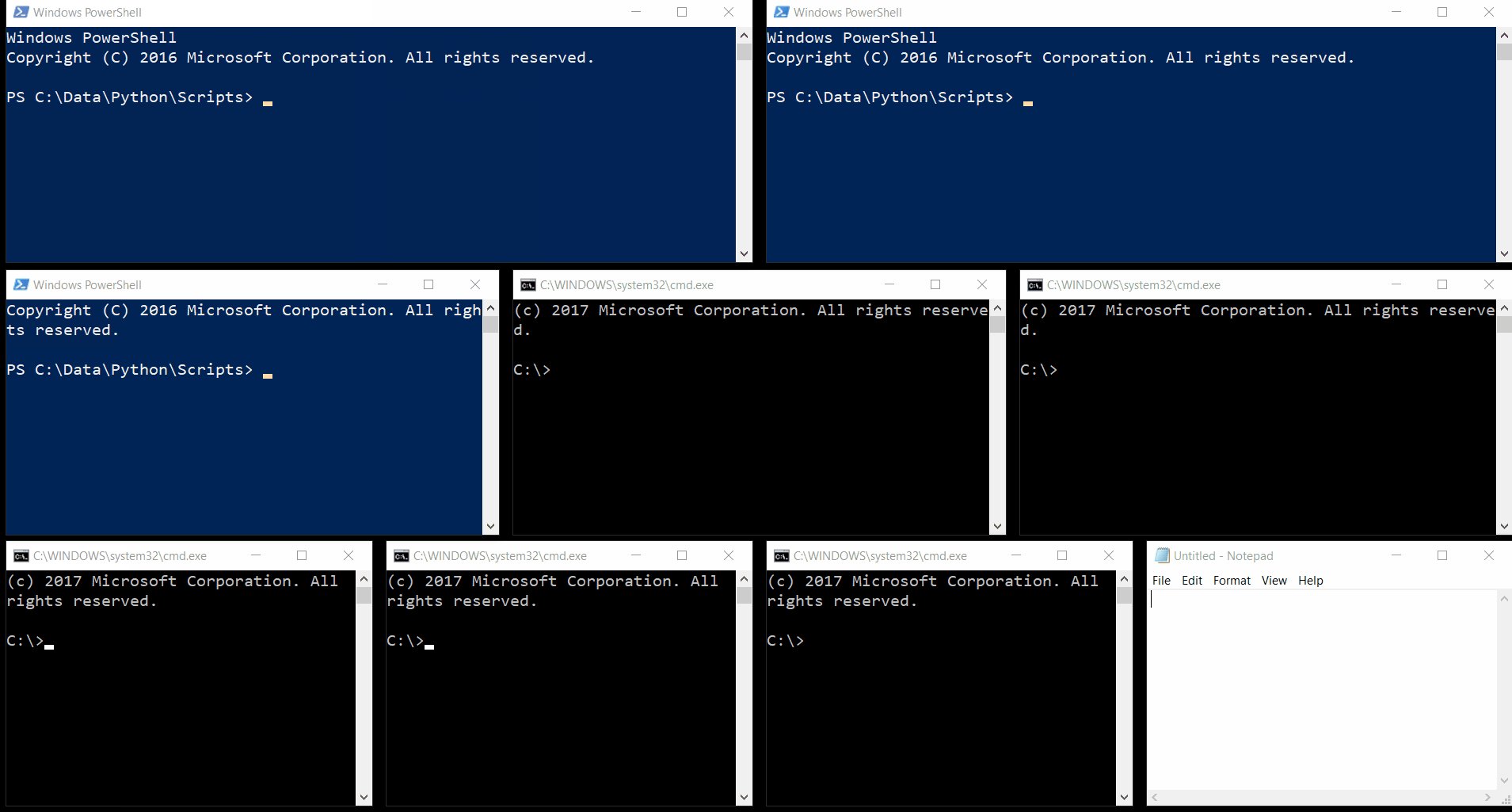
Custom : A custom format can be used to set the applications in a grid-layout on the screen, by passing a custom string as a value to the parameter(-Custom).

To set applications is custom grid-layout utilize the 'Custom' parameter and pass the custom layout as comma-separated string of * (Asterisk)
Where "*" represent an application and "," separates a row in the grid-layout
So, with custom format like in the below example the grid layout would be like
Row1 has 3 applications Row2 has 2 applications Row3 has 1 applications Row4 has 4 applicationsSet-GridLayout -ProcessID $ProcessID -Custom '***,**,*,****'
Installation
PowerShell V5 and Later
You can install the Gridify module directly from the PowerShell Gallery
- [Recommended] Install to your personal PowerShell Modules folder
Install-Module Gridify -scope CurrentUser- [Requires Elevation] Install for Everyone (computer PowerShell Modules folder)
Install-Module GridifyPowerShell V4 and Earlier
To install to your personal modules folder run:
iex (new-object System.Net.WebClient).DownloadString('https://raw.githubusercontent.com/PrateekKumarSingh/Gridify/master/Install.ps1')Help Information
Run below commands to see some examples
Get-Help Set-GridLayout -ExamplesKnown Issues
| Issue # | Short Description |
|---|---|
| Fixed Application window size | |
| Limited only to the Primary monitor |


