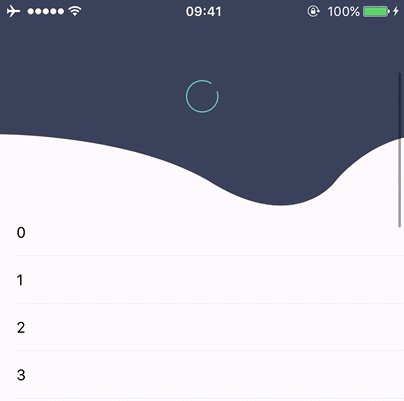
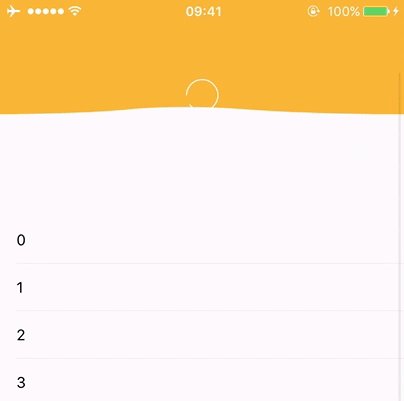
Elastic pull to refresh component developed in Swift
Inspired by this Dribbble post: Pull Down to Refresh by Hoang Nguyen
Tutorial on how this bounce effect was achieved can be found here.
- Xcode 8 or higher
- iOS 9 or higher (may work on previous versions, just did not test it)
- ARC
- Swift 4.2
Open and run the KMYElasticPullToRefreshExample project in Xcode to see KMYElasticPullToRefresh in action.
pod 'KMYElasticPullToRefresh'Add KMYElasticPullToRefresh folder into your project.
// Initialize tableView
let loadingView = KMYElasticPullToRefreshLoadingViewCircle()
loadingView.tintColor = UIColor(red: 78/255.0, green: 221/255.0, blue: 200/255.0, alpha: 1.0)
tableView.kmy_addPullToRefreshWithActionHandler({ [weak self] () -> Void in
// Add your logic here
// Do not forget to call kmy_stopLoading() at the end
self?.tableView.kmy_stopLoading()
}, loadingView: loadingView)
tableView.kmy_setPullToRefreshFillColor(UIColor(red: 57/255.0, green: 67/255.0, blue: 89/255.0, alpha: 1.0))
tableView.kmy_setPullToRefreshBackgroundColor(tableView.backgroundColor!)Do not forget to remove pull to refresh on view controller deinit. It is a temporary solution.
deinit {
tableView.kmy_removePullToRefresh()
}Add pull to refresh without loading view:
func kmy_addPullToRefreshWithActionHandler(_ actionHandler: @escaping () -> Void)Add pull to refresh with loading view:
func kmy_addPullToRefreshWithActionHandler(_ actionHandler: @escaping () -> Void, loadingView: KMYElasticPullToRefreshLoadingView?)You can use built-in KMYElasticPullToRefreshLoadingViewCircle or create your own by subclassing KMYElasticPullToRefreshLoadingView and implementing these methods:
func setPullProgress(_ progress: CGFloat)
func startAnimating()
func stopLoading()Remove pull to refresh:
func kmy_removePullToRefresh()Set auto start loading:
func kmy_startLoading()Change pull to refresh background color:
func kmy_setPullToRefreshBackgroundColor(_ color: UIColor)Change pull to refresh fill color:
func kmy_setPullToRefreshFillColor(_ color: UIColor)Please feel free to submit pull requests. Cannot wait to see your custom loading views for this pull to refresh.
The MIT License (MIT)