My Demohttps://img.231516.xyz/
提醒:同一张照片或视频,会生成两个连接,分别是https://yourdomain.com/file/yourfilename.png和https://telegr.ph/file/yourfilename.png。两个连接的文件名是相同的。后台管理中的图片,只显示自己图床域名的连接地址,此时可以将https://yourdomain.com/file/替换为https://telegr.ph/file/,即可获得另一个地址。
- 后台管理
- 鉴黄
- 画廊
- referer、IP黑名单
-
无限图片储存数量,你可以上传不限数量的图片
-
无需购买服务器,托管于Cloudflare的网络上,当使用量不超过Cloudflare的免费额度时,完全免费
-
无需购买域名,可以使用Cloudflare Pages提供的*.pages.dev的免费二级域名,同时也支持绑定自定义域名
-
支持图片审查API,可根据需要开启,开启后不良图片将自动屏蔽,不再加载
-
支持后台图片管理,日志管理,查看访问前20的Referer、IP、img,可以对上传的图片进行在线预览,添加白名单,黑名单等操作
-
2023-8-21 : 支持自建鉴黄api
-
2023-8-13 :图片访问日志,数据库表已修改 更新时请先删除表
imginfo重新创建 -
2023-8-12 :图片管理功能
-
在你的Github中Fork this project,并完成仓库的新建。(在原作基础上作了部分修改:注释掉telegraph-Image/cf_58duihuan.js中
https://api.weixinyanxuan.com/mall/api/img/upload相关代码,即注释掉第109-127行)。 -
登录到Cloudflare控制台.
-
在帐户主页中,选择
pages>Create a project>Connect to Git -
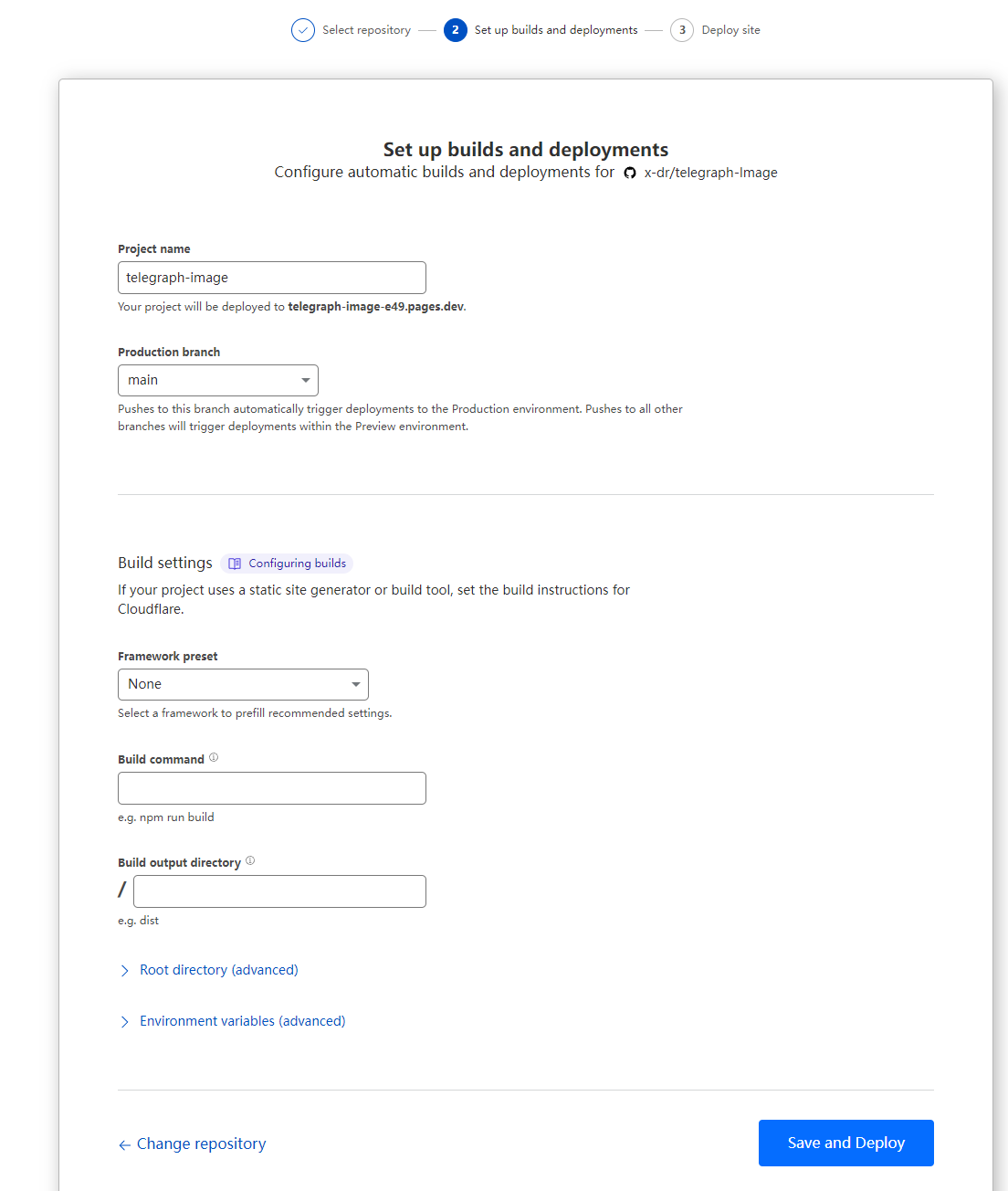
选择你创建的项目存储库,在
Set up builds and deployments部分中,全部默认即可。
- 点击
Save and Deploy部署,然后点Continue to project即可看到访问域名
访问http(s)://你的pages.dev域名/admin 即可打开后台管理页面
访问http(s)://你的pages.dev域名/list 即可打开log管理页面
如果想通过自定义域名访问图床,在Cloudflare pages项目选择自定义域名进行设置即可。
教程参考: 开启图片管理功能教程
默认是使用cloudflare ,修改
asset/js/upload.js#L219即可
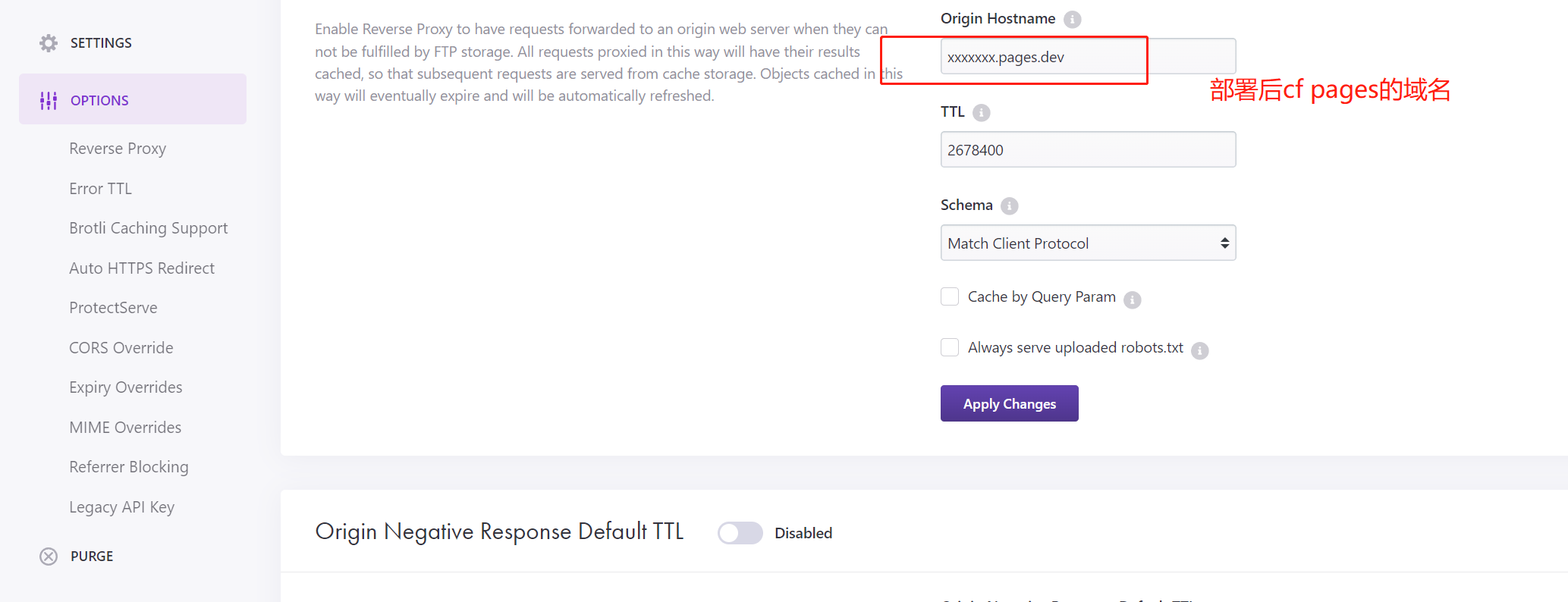
- 如用cachefly加速
cachefly绑定cloudflare pages
修改代码
- const PROXYURL = "" //自定义加速域名 默认是使用cloudflare
+ const PROXYURL = "https://xxxxxxxxxx.cachefly.net" //自定义加速域名 默认是使用cloudflare