The LaVague VSCode extension is an open-source project designed to automate automation for devs!
It enables you to leverage AI to turn your natural language instructions into Python code for automation leveraging Selenium.
Behind the scenes, we use advanced AI techniques (RAG, Few-shot learning, Chain of Thought) to enhance performance - check out our documentation to find out more!
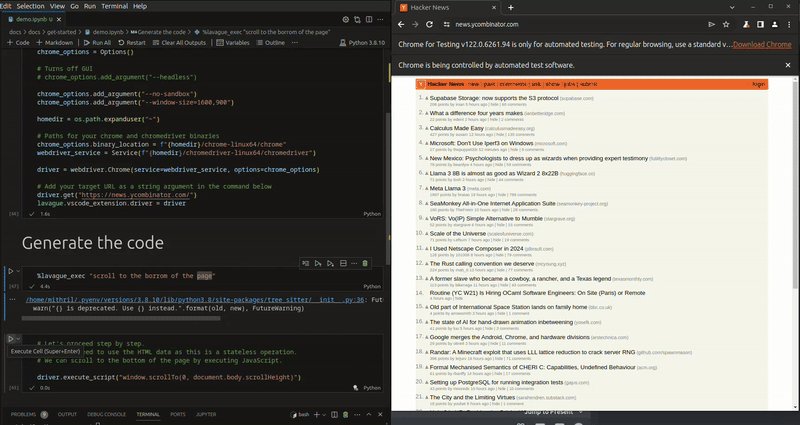
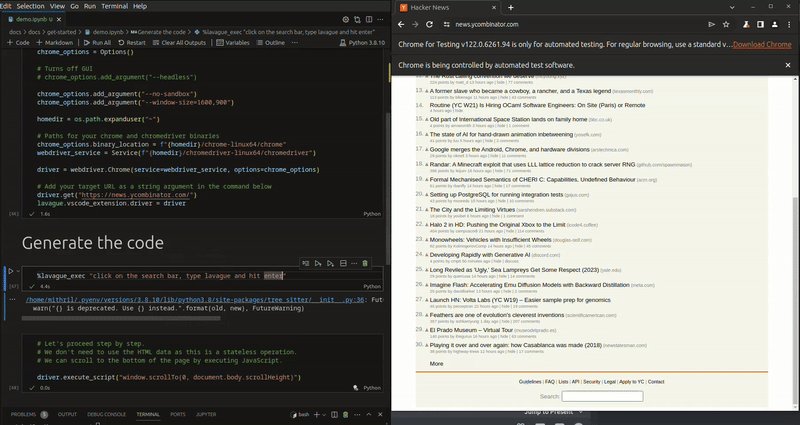
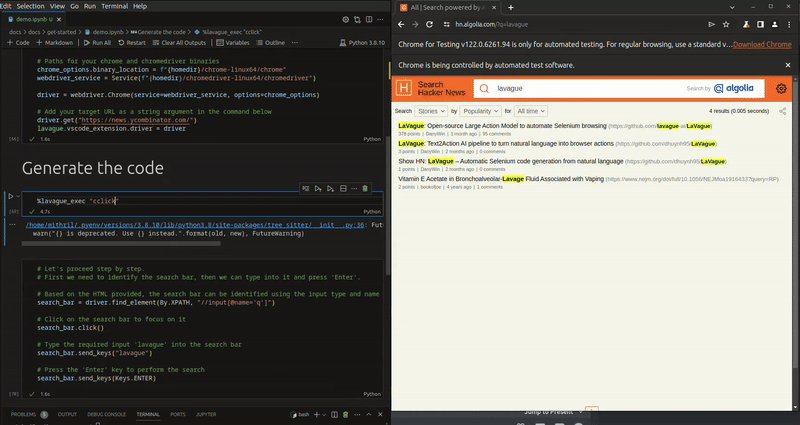
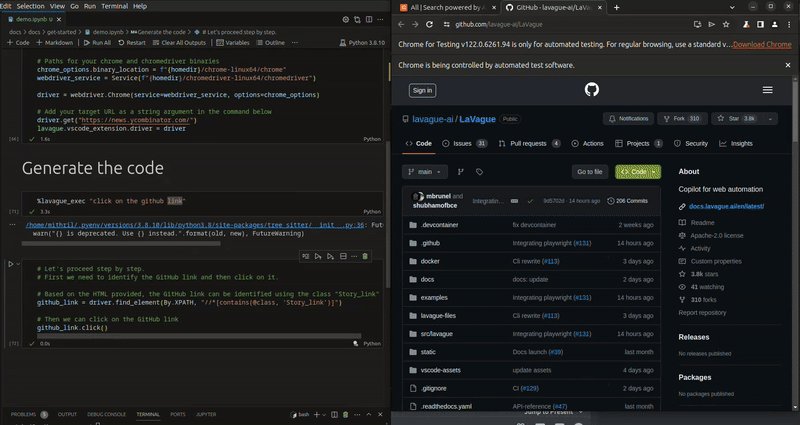
Check out what the LaVague VSCode Extension looks like in action:
To use our VSCode extension you will need:
- A version of VSCode >= 1.80
- The Jupyter notebooks VSCode extension
- To install a webdriver & LaVague: You can install them with the following command:
wget https://raw.githubusercontent.com/lavague-ai/LaVague/main/setup.sh && sudo bash setup.sh
See the LaVague installation instructions for more details!
Let's now take a look at how to get started with the LaVague VSCode extension.
Firstly, you'll need to download the LaVague extension from VSCode marketplace.
Now, you can open your first LaVague project:
-
Open the VSCode Command Palette with Ctrl+Shift+P
-
Type or search and find the 'LaVague: New project' command
- Next you'll be asked to input the URL of the site you wish to perform web actions on.
We're now ready to add an instruction for the action we'd like to automate following the %lavague-exec magic command:
Note you will need to have an OpenAI API key set in your notebook environment. If you don't have yours set in this environment, you can add the following code into a cell:
import os
os.environ['OPENAI_API_Key'] = ''
If we now run this cell, our automation code will populate the next cell.
You can report a bug by opening a new issue on our GitHub repo. We regularly track bug reports and try to respond as soon as possible!
You can also chat with us on our Discord server!