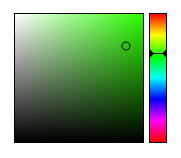
The Color Picker control creates a Adobe Photoshop style HSV color picker where the RGB values can be picked based on the Hue, Saturation and Value parameters.
Start by adding a dependency of the Color Picker library in pubspec.yaml
dependencies:
color_picker: ">=1.0.0 <2.0.0"
Import the library into your project
import 'package:color_picker/color_picker_lib.dart';
Create the color picker by instantiating the ColorPicker object with the desired size
var colorPicker = new ColorPicker(256);
The size represents the no. of pixels of the gradient canvas. Since the color range is from 0-255, specify a size of 256 for pixel perfect color range.
Add the color picker element to the DOM
query("#my_picker").nodes.add(colorPicker.element);
The initial color and the currently selected color are shown on the top right corner along with the RGB values and its corresponding HSV values.
A smaller color picker can be created with the following code:
var smallColorPicker = new ColorPicker(128, showInfoBox: false);
The details on the right are hidden to save space by setting the showInfoBox parameter to false
Specify an initial color when launching the color picker by setting an optional initialColor parameter.
var smallColorPicker = new ColorPicker(256, initialColor: new ColorValue.fromRGB(60, 190, 220));
Listen for color change events:
colorPicker.colorChangeListener = (ColorValue color, num hue, num saturation, num brightness) {
// Process new color value here ...
};
Read the selected color value at any time from the color picker:
var color = colorPicker.currentColor;
Call the dispose() method to remove the color picker from the DOM and then remove all references of the color picker object in your code. The GC should cleanup the rest.
colorPicker.dispose();
Check out the live demo here