使用臺北市停車管理工程處公開資料,製作停車位搜尋app
React 18
React Router v6
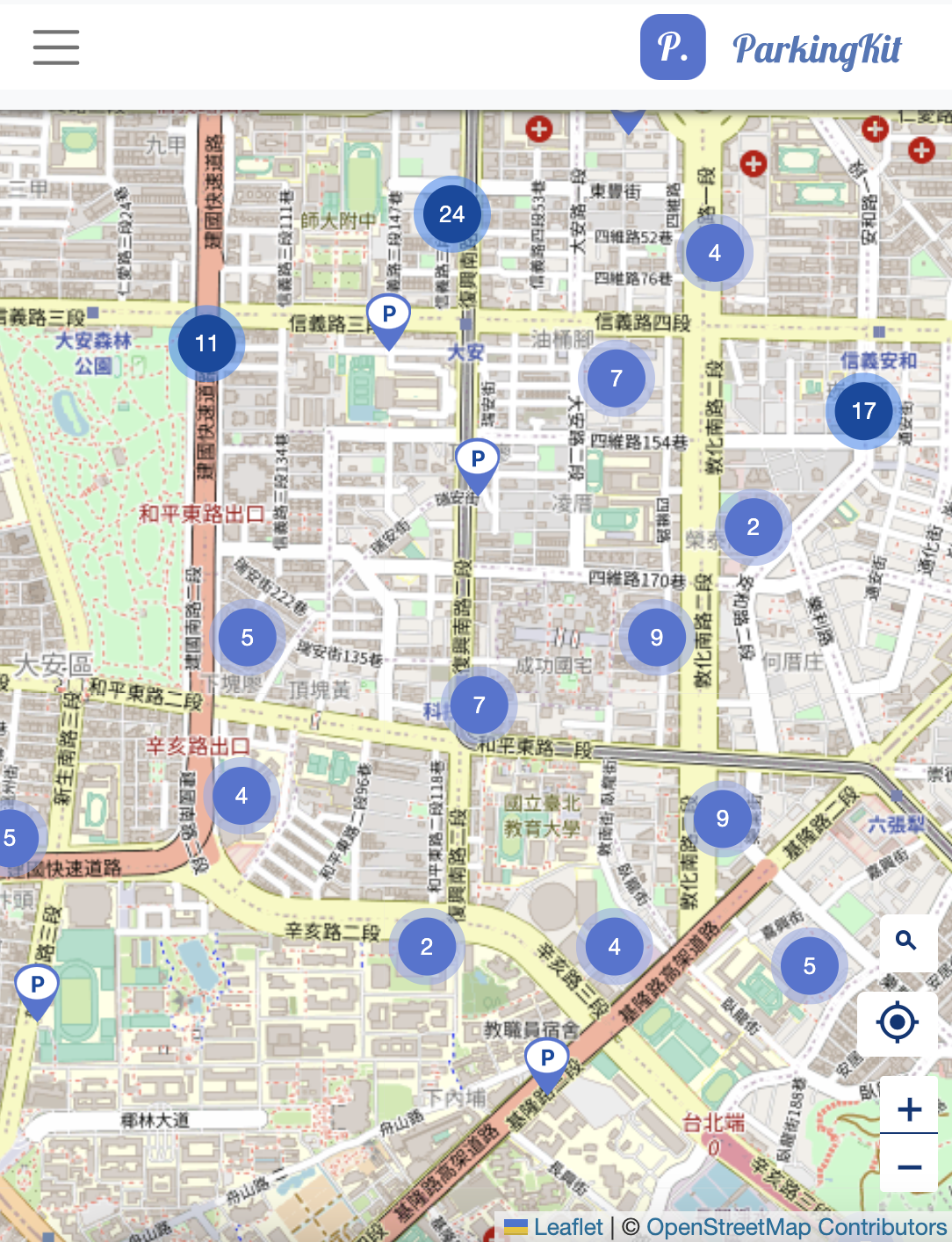
圖資 OpenStreetMap
Leaflet + react leaflet
可分為以下區塊:
地圖
- 點選按鈕即可定位當前位置
- 搜尋地標找附近停車場
- 點選停車場可快速查看價格、名稱、剩餘汽車車位、是否營業
- 點選停車場詳細資訊按鈕,可查看
- 停車場計費說明
- 汽車停車位剩餘數量
- 機車停車位剩餘數量
- 營業時間
- 聯絡電話
npm install
npm start
npm run deploy