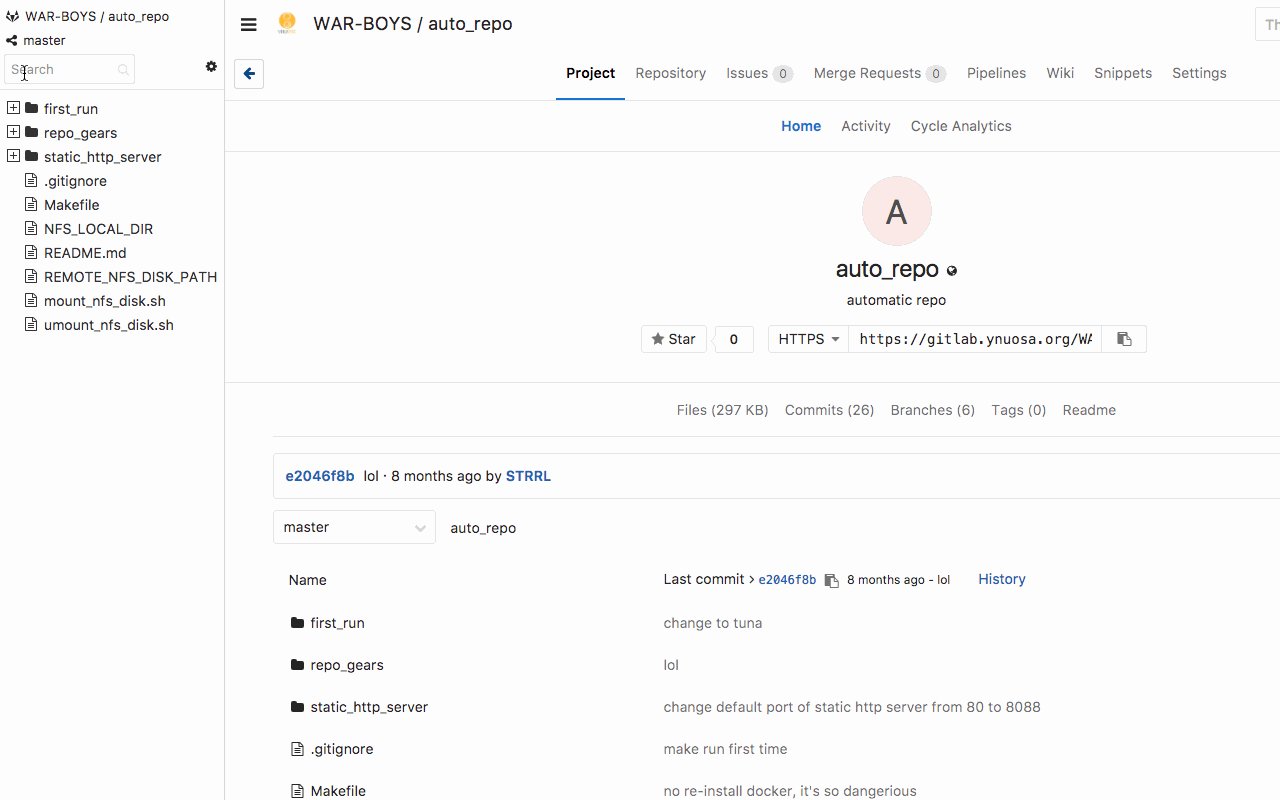
Chrome extension to show a code tree on GitLab :)
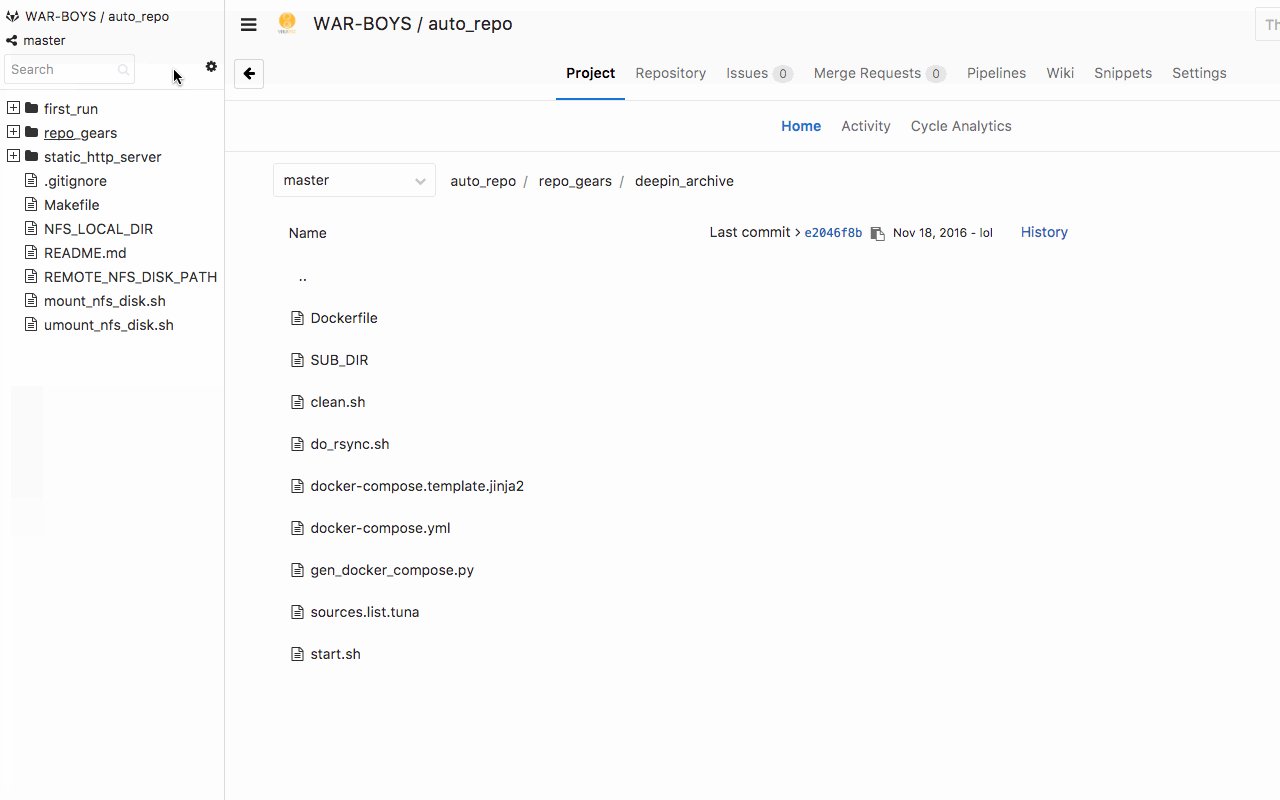
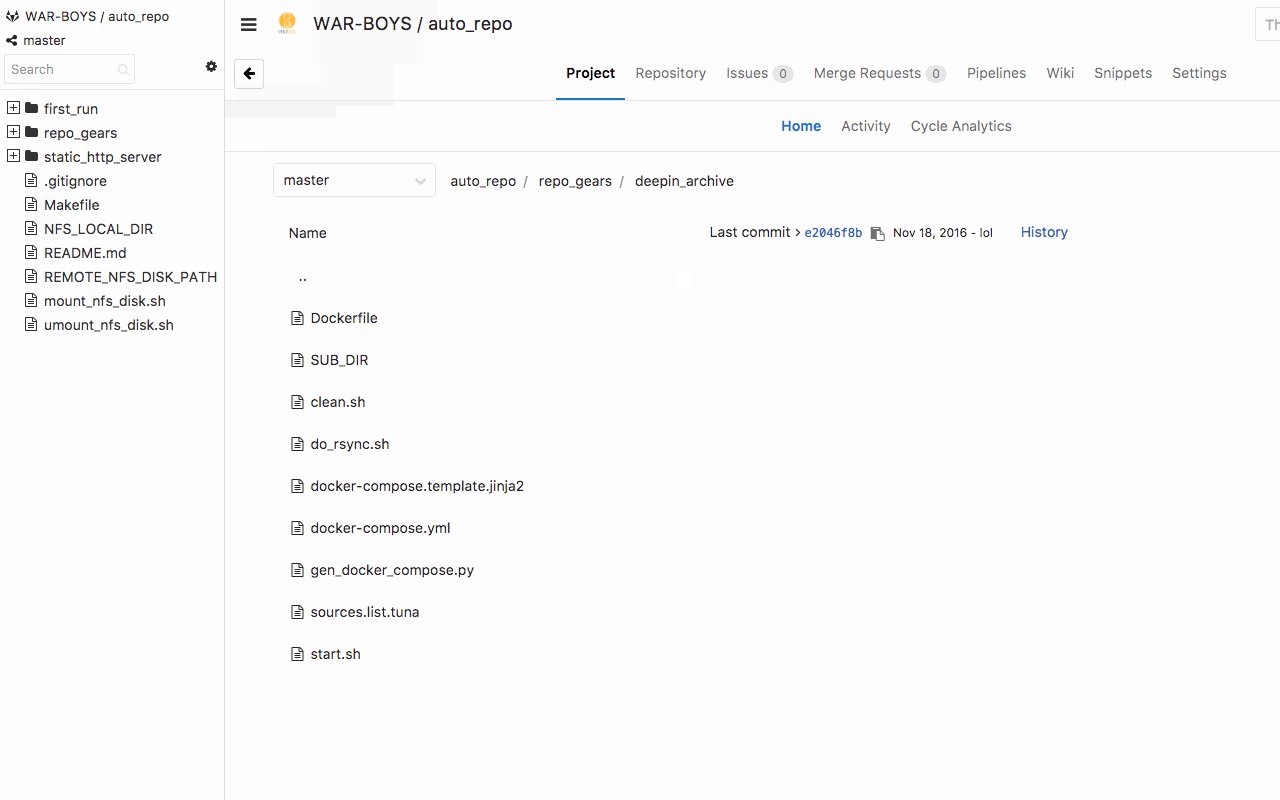
- Quick preview code
- GitLab UI style
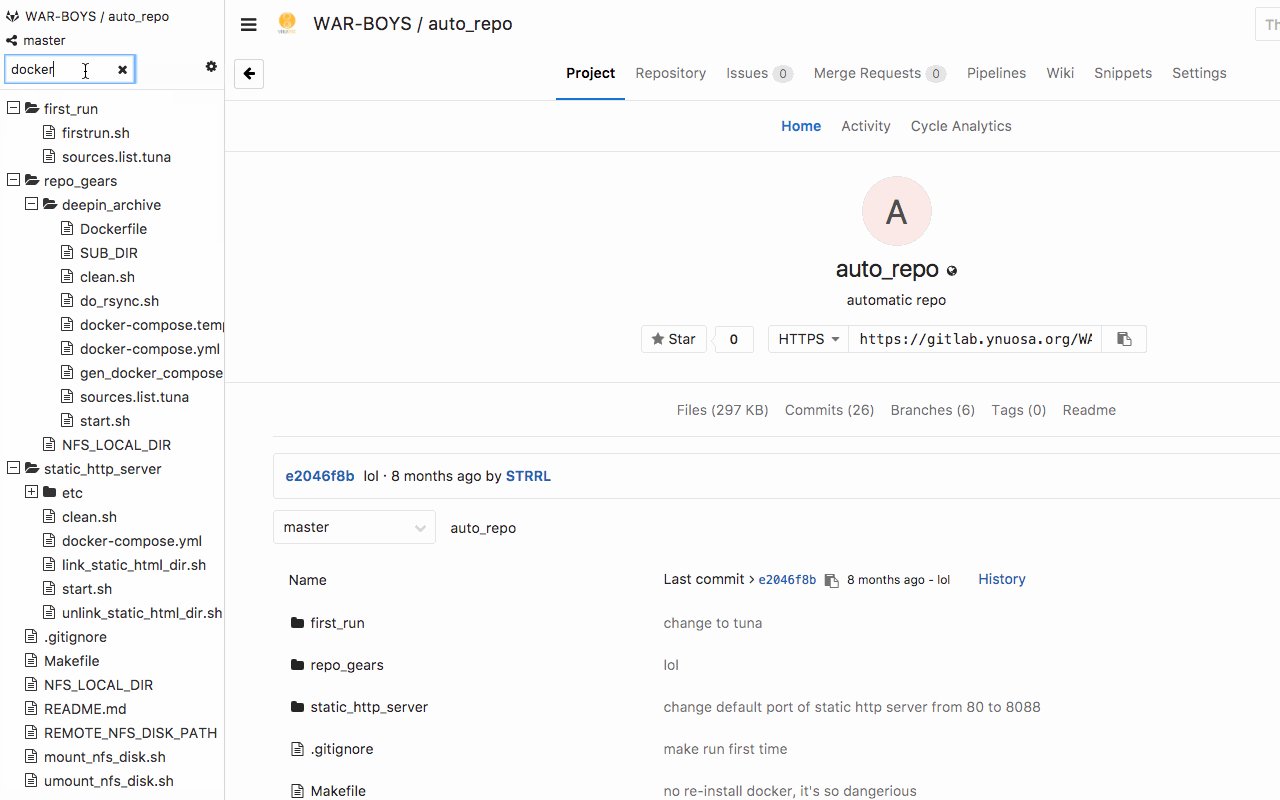
- Search File
- Support gitlab 9.x version
- v1.7
- support private_token
- v1.6
- api V3 to api V4
- v1.5
- add expand the current file path
- v1.4
- fix bug On gitlab 10.x, don't cover header and sidebar
- container width resizable
- v1.3
- fix bug On gitlab 10.x, rss_token instead of private_token.
- v1.2
- add css loading
- add options setting
- search file
- load entire tree at once
- v1.1
- basic function
- v1.0
- initial version
- Email:[email protected]
- Blog:https://linsage.com