Comments (3)
Thanks for the explanation. Readonly is not an option for me, so for now I'd probably adjust my structure to allow the extension to work properly.
from i18n-ally.
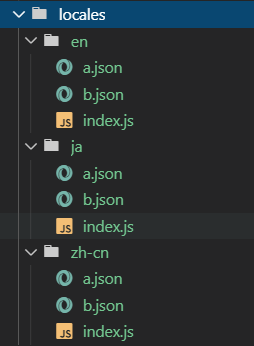
This extension does static analysis and does not interpret the vue-i18n instance. It will treat locales in each dir at the same level. (Will merge the JSONs).
For now, there is a tricky workaround:
Add index.js to every locale dir:

// en/index.js
export default {
A: require('./a.json'),
B: require('./b.json'),
}Add following settings
{
// ...
"i18n-ally.dirStructure": "dir",
"i18n-ally.filenameMatchRegex": "index.js",
}Then you may change your vue-i18n instance like this:
const i18n = new VueI18n({
locale: 'nl',
fallbackLocale: 'en',
messages: {
'en': require('Vue/locale/en'),
'nl': require('Vue/locale/nl'),
}
});Then i18n-ally should work for you. Note by this approach, you are working on READONLY mode. You are not able to use editing/translating/refactoring features.
BTW, this case is kind relevant to #122. Please keep turned for native support.
from i18n-ally.
Close this for now, please refer to #122
from i18n-ally.
Related Issues (20)
- The extension automatically update `i18n-ally.localesPaths` when not appropriate HOT 1
- How to write comments in json file
- When extracting text, targetPickingStrategy takes effect, but not when translating text
- Support for upcoming Jetbrains 2024.1 versions
- next-intl's getTranslations() not supported HOT 1
- namespace does not work HOT 2
- I can't rerun project
- Support '\t' for "i18n-ally.indent" option HOT 1
- Phrases including ampersand (`&`), when translated, stop before the `&` HOT 1
- Add translation feature for normal strings in React in Jetbrains IDEs
- Lokalise key sorting different as I18n ally HOT 1
- Items in command palette overlap, not responsive to key presses
- The project is configured i18n-ally, but nothing happens HOT 1
- The project is configured i18n-ally, but nothing happen HOT 2
- keyPrefix:: "{FileNameWithoutExt}."添加文件名称后是否可以在文件名称后添加“.”分开文件名称和key
- Cannot recognize path annotation after "v-else" in vue template
- 无法批量翻译英语(按钮不起作用),其他语言可以
- Translation Editor doesn't work with .js translation files
- 不知道为什么一直找不到翻译文件 HOT 1
- Text extractions menu is not working correctly HOT 1
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.

from i18n-ally.