Este é um Pomodoro Timer simples desenvolvido em HTML, CSS e JavaScript. Ele permite que você defina um tempo de foco e um tempo de pausa para ajudá-lo a gerenciar melhor seu tempo e aumentar a produtividade.
- ⏳ Temporizador Pomodoro: Defina o tempo de foco e o tempo de pausa desejados.
- 📈 Contador de Tempo de Foco e Pausa: O temporizador mantém o controle do número de vezes que o tempo de foco e o tempo de pausa foram executados.
- 🔔 Notificações: Receba notificações quando o tempo de foco ou pausa iniciar e terminar.
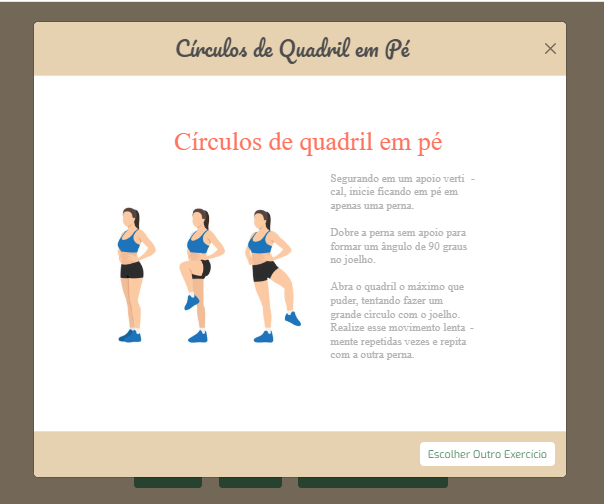
- 💪 Modal de Exercício: Um modal é exibido ao iniciar o tempo de pausa para sugerir um exercício.
- 🖥️ Interface Amigável: Interface simples e intuitiva para facilitar o uso.
- HTML5
- CSS3
- JavaScript
- Baixe ou clone este repositório em seu computador.
- Substitua a chave de API no arquivo
pomodoro.js. Para obter uma chave de API, crie uma conta em API Ninjas. - Abra o arquivo
index.htmlem seu navegador. - Defina o tempo de foco e pausa desejados usando os botões "+" e "-".
- Clique em "Iniciar" para começar o temporizador.
- Durante o tempo de pausa, um modal será exibido sugerindo um exercício.
- Clique em "Parar" a qualquer momento para interromper o temporizador.
- Faça um fork do projeto
- Crie uma branch com o nome da sua funcionalidade:
git checkout -b feature/nova-funcionalidade - Faça commit das suas alterações:
git commit -m 'Adiciona nova funcionalidade' - Envie sua branch para o repositório remoto:
git push origin feature/nova-funcionalidade - Abra um pull request para a branch principal
Este projeto está licenciado sob a Licença MIT.