Test Vue.js components with no configurations.
# Recommend to install locally
yarn add test-vue-app --dev
# Alternatively
yarn global add test-vue-appAlmost any Vue project, eg:
vue-cliwebpack template- Projects using Poi
Given a Vue component Component.vue:
<template>
<div>Hello {{ msg }}</div>
</template>
<script>
export default {
data() {
return {
msg: 'world'
}
}
}
</script>And corresponding test file Component.test.js:
import { mount } from 'vue-test-utils'
import Component from './Component.vue'
describe('Component', () => {
test('is a Vue instance', () => {
const wrapper = mount(Component)
expect(wrapper.isVueInstance()).toBeTruthy()
})
test('has correct content', () => {
const wrapper = mount(Component)
expect(wrapper.text()).toBe('hello world')
})
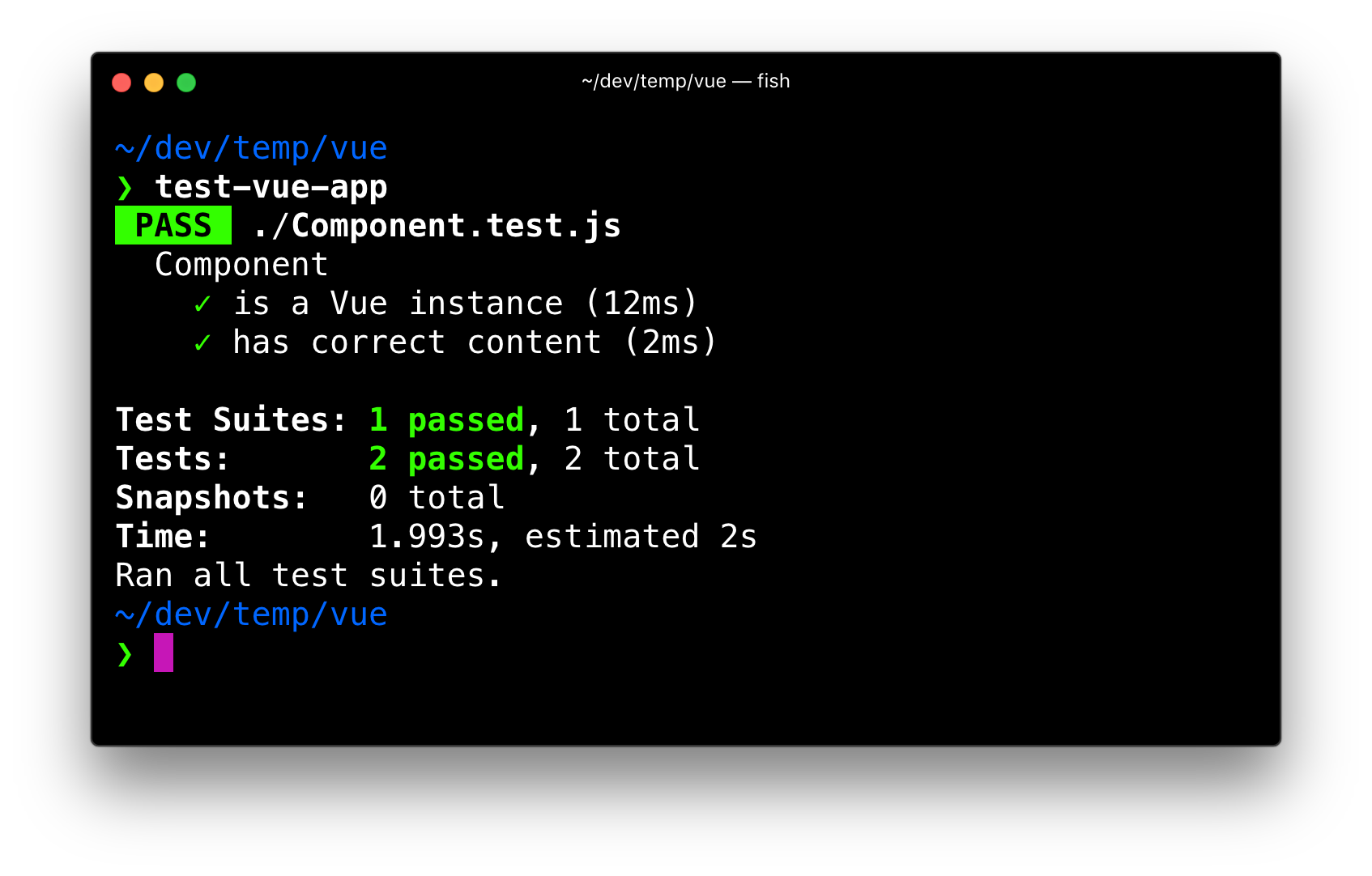
})Then run yarn/npx test-vue-app (when it's installed locally) or test-vue-app (when it's installed globally) in your project as follows:
Note: Currently, test-vue-app works out of the box with apps using babel-preset-vue-app, however you may add a .babelrc if you have custom needs.
You can still configure jest field in package.json, it will be merged into our default jest config.
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request :D
test-vue-app © EGOIST, Released under the MIT License.
Authored and maintained by EGOIST with help from contributors (list).
egoist.moe · GitHub @EGOIST · Twitter @_egoistlily