GraphHopper is a fast and memory efficient Java routing engine, released under Apache License 2.0. By default it uses OpenStreetMap and GTFS data, but it can import other data sources.
We have an open community and welcome everyone. Let us know your problems, use cases or just say hello. Please see our community guidelines.
All questions go to our forum where we also have subsections specially for developers, mobile usage, and our map matching component. You can also search Stackoverflow for answers. Please do not use our issue section for questions :)
Read through how to contribute for information on topics like finding and fixing bugs and improving our documentation or translations! We even have good first issues to get started.
To get started you can try GraphHopper Maps, read through our documentation and install the GraphHopper Web Service locally.
- stable 2.x: documentation, web service jar, announcement
- unstable master: documentation
Click to see older releases
- See our changelog file for Java API Changes.
- 1.0: documentation, web service jar, Android APK, announcement
- 0.13.0: documentation, web service jar, Android APK, announcement
- 0.12.0: documentation, web service jar, Android APK, announcement
- 0.11.0: documentation, web service jar, Android APK, announcement
- 0.10.0: documentation, web service zip, Android APK, announcement
- 0.9.0: documentation, web service zip, Android APK, announcement
- 0.8.2: documentation, web service zip, Android APK, announcement
- 0.7.0: documentation, web service zip, Android APK, announcement
To install the GraphHopper Maps and the web service locally you just do:
# download and install a JVM that supports at least Java 8 (https://adoptopenjdk.net)
wget https://graphhopper.com/public/releases/graphhopper-web-2.3.jar https://raw.githubusercontent.com/graphhopper/graphhopper/stable/config-example.yml http://download.geofabrik.de/europe/germany/berlin-latest.osm.pbf
java -Ddw.graphhopper.datareader.file=berlin-latest.osm.pbf -jar *.jar server config-example.ymlAfter a while you see a log message with 'Server - Started', then go to http://localhost:8989/ and you'll see a map of Berlin. You should be able to right click on the map to create a route.
For more details about the installation, see here.
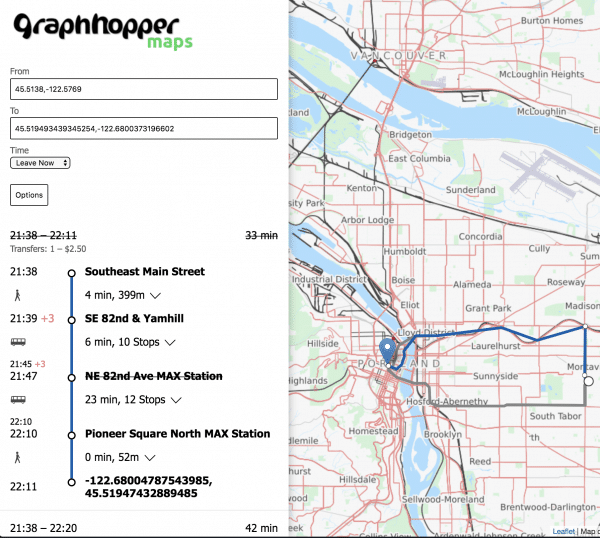
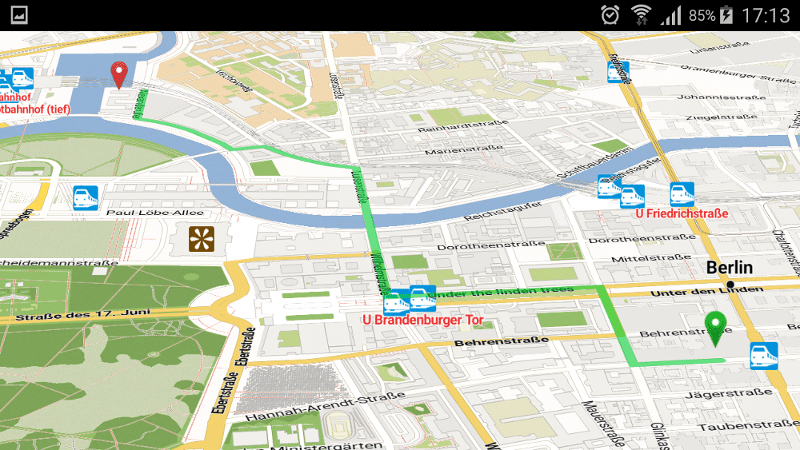
To see the road routing feature of GraphHopper in action please go to GraphHopper Maps.
GraphHopper Maps uses the commercial offering the GraphHopper Directions API under the hood, which provides the Routing API (based on this routing engine), a Route Optimization API based on jsprit, a fast Matrix API and an address search based on photon. The photon project is also supported by the GraphHopper GmbH. Additionally to the GraphHopper Directions API, map tiles from various providers are used where the default is Omniscale. All this is available for free, via encrypted connections and from German servers for a nice and private route planning experience!
There is a web service that can be consumed by our navigation Android client.
Offline routing is no longer officially supported but should still work. See version 1.0 with still an Android demo and this pull request of the iOS fork including a demo for iOS.
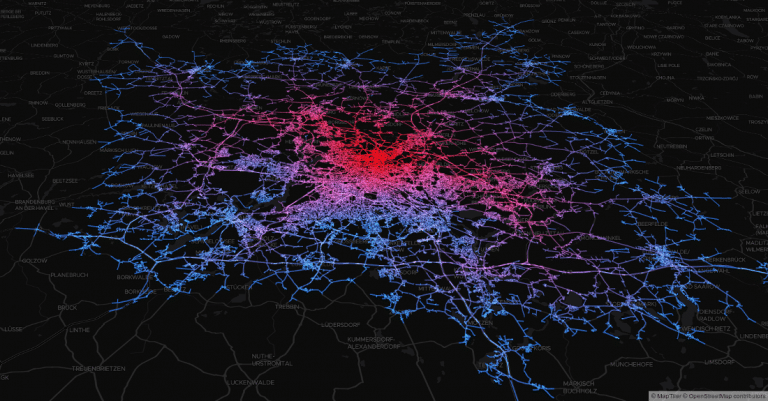
There is the isochrone subproject to calculate and visualize the reachable area for a certain travel mode
To support these high precision reachability approaches there is the /spt endpoint (shortest path tree). See #1577
There is the map matching subproject to snap GPX traces to the road.
GraphHopper supports several routing algorithms, such as
Dijkstra and
A* and its bidirectional variants.
Furthermore, it allows you to use
Contraction Hierarchies (CH)
very easily. We call this speed mode; without this CH preparation, we call it flexible mode.
The speed mode comes with very fast and lightweight (less RAM) responses and it does not use heuristics. The downsides are that the speed mode allows only pre-defined vehicle profiles (multiple possible in GraphHopper) and requires a time consuming and resource-intensive preparation.
Then there is the hybrid mode which also requires preparation time and memory, but it is much more flexible regarding changing properties per request or e.g. integrating traffic data. Furthermore, this hybrid mode is slower than the speed mode, but it is an order of magnitude faster than the flexible mode and uses less RAM for one request.
If the preparations exist you can switch between all modes at request time.
Read more about the technical details here.
We chose the Apache License to make it easy for you to embed GraphHopper in your products, even closed source. We suggest that you contribute back your changes, as GraphHopper evolves fast, but of course this is not necessary.
OpenStreetMap is directly supported by GraphHopper. Without the amazing data from OpenStreetMap, GraphHopper wouldn't be possible at all. Other map data will need a custom import procedure, see e.g. Ordnance Survey, Shapefile like ESRI or Navteq.
GraphHopper is written in Java and officially runs on Linux, Mac OS X and Windows.
Embed GraphHopper with OpenStreetMap support into your Java application via the following snippet:
<dependency>
<groupId>com.graphhopper</groupId>
<artifactId>graphhopper-reader-osm</artifactId>
<version>[LATEST-VERSION]</version>
</dependency>See our example application to get started fast.
If you want to write your own import procedure, then you might only need:
<dependency>
<groupId>com.graphhopper</groupId>
<artifactId>graphhopper-core</artifactId>
<version>[LATEST-VERSION]</version>
</dependency>We've built the GraphHopper class which makes simple things easy and complex things like multi-modal routing possible. Still, you can use the low level API of GraphHopper and you'll see that it was created to allow fast and memory efficient use of the underlying data structures and algorithms.
With the web module, we provide code to query GraphHopper over HTTP and decrease bandwidth usage as much as possible. For that we use an efficient polyline encoding, the Ramer–Douglas–Peucker algorithm, and a simple GZIP servlet filter.
On the client side, we provide a Java and JavaScript client.
GraphHopper also runs on the Desktop in a Java application without internet access. For debugging purposes GraphHopper can produce vector tiles, i.e. a visualization of the road network in the browser (see #1572). Also a more low level Swing-based UI is provided via MiniGraphUI in the tools module, see some visualizations done with it here. A fast and production ready map visualization for the Desktop can be implemented via mapsforge or mapsforge vtm.
Here is a list of the more detailed features:
- Based on Java and simple start for developers via Maven.
- Works out of the box with OpenStreetMap (osm/xml and pbf) and can be adapted to custom data
- OpenStreetMap integration: stores and considers road type, speed limit, the surface, barriers, access restrictions, ferries, conditional access restrictions, ...
- GraphHopper is fast. And with the so called "Contraction Hierarchies" it can be even faster (enabled by default).
- Memory efficient data structures, algorithms and the low and high level API is tuned towards ease of use and efficiency
- Provides a simple web API including JavaScript and Java clients
- Multiple weightings (fastest/shortest/custom/...) and pre-built routing profiles: car, bike, racing bike, mountain bike, foot, hike, motorcycle, wheelchair, ...
- Customization of these profiles are possible to get truck and cargo bike support or individual improvements
- Does map matching
- Supports public transit routing and GTFS.
- Offers turn instructions in more than 42 languages, contribute or improve here
- Displays and takes into account elevation data
- Can apply real time changes to edge weights (flexible and hybrid mode only)
- Alternative routes
- Turn costs and restrictions
- Country specific routing via SpatialRules
- The core uses only a few dependencies (hppc, jts, janino and slf4j)
- Scales from small indoor-sized to world-wide-sized graphs
- Finds nearest point on street e.g. to get elevation or 'snap to road' or being used as spatial index (see #1485)
- Calculates isochrones and shortest path trees
- Shows the whole road network in the browser for debugging purposes ("vector tile support") #1572
- Shows details along a route like road_class or max_speed ("path details") #1142