Stripe Android SDK
The Stripe Android SDK makes it quick and easy to build an excellent payment experience in your Android app. We provide powerful and customizable UI elements that can be used out-of-the-box to collect your users' payment details. We also expose the low-level APIs that power those UIs so that you can build fully custom experiences.
Get started with our
Updating to a newer version of the SDK? See our migration guide and changelog.
Table of contents
Features
Simplified Security: Use the SDK to collect credit card numbers and remain PCI compliant. This means sensitive data is sent directly to Stripe instead of passing through your server. For more information, see our Integration Security Guide.
SCA-Ready: The SDK automatically performs native 3D Secure authentication to comply with Strong Customer Authentication regulation in Europe.
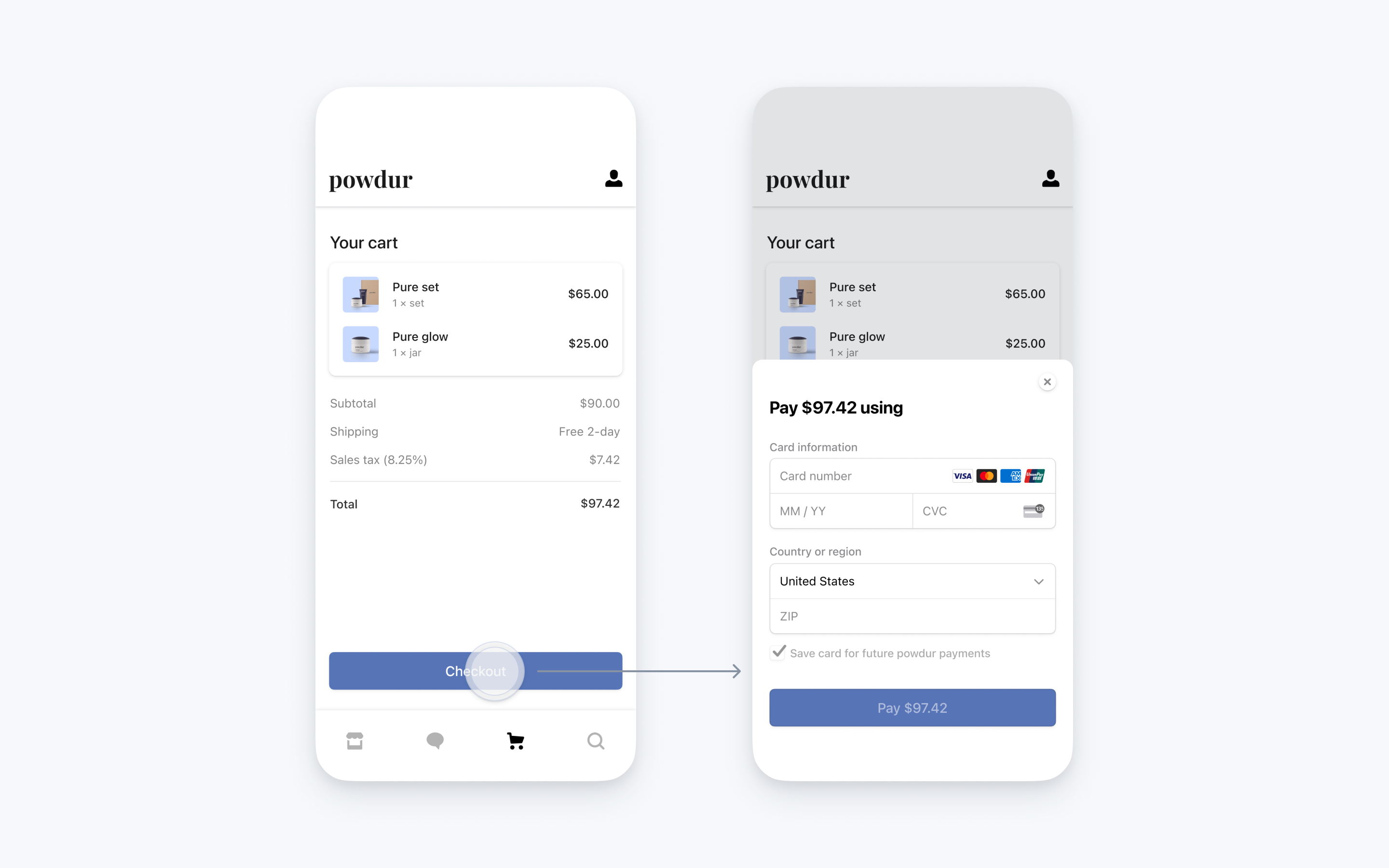
Native UI: We provide native screens and elements to collect payment. For example, PaymentSheet is a prebuilt UI that combines all the steps required to pay - collecting payment details, and confirming the payment - into a single sheet that displays on top of your app.
Google Pay: Stripe is fully compatible with Google Pay.
Stripe API: We provide low-level APIs that correspond to objects and methods in the Stripe API. You can build a custom UI on top of this layer.
Localized: We support the following localizations: Bulgarian, Chinese (Hong Kong), Chinese (Simplified), Chinese (Traditional), Czech, Danish, Dutch, English (US), English (United Kingdom), Estonian, Finnish, French, French (Canada), German, Greek, Hungarian, Italian, Japanese, Korean, Latvian, Lithuanian, Maltese, Norwegian Bokmål, Polish, Portuguese (Brazil), Portuguese, Romanian, Russian, Slovak, Slovenian, Spanish, Spanish (Latin America), Swedish, and Turkish.
Releases
- The changelog provides a summary of changes in each release.
- The migration guide provides instructions on upgrading from older versions.
Installation
Requirements
- Android 5.0 (API level 21) and above
- Android Gradle Plugin 3.5.1
- Gradle 5.4.1+
- AndroidX (as of v11.0.0)
Configuration
Add stripe-android to your build.gradle dependencies.
dependencies {
implementation 'com.stripe:stripe-android:16.10.0'
}
Proguard
The Stripe Android SDK will configure your app's Proguard rules using proguard-rules.txt.
Getting Started
Integration
Get started with our
Examples
- The PaymentSheet example project demonstrates how to integrate and use our prebuilt ui (single-step and multi-step).
- The example project demonstrates other integrations, that give you more control over the user experience:
- how to use the Stripe class's synchronous and asynchronous methods
- how to use the CardInputWidget.