- How Browser works?
- Basics of web-security.
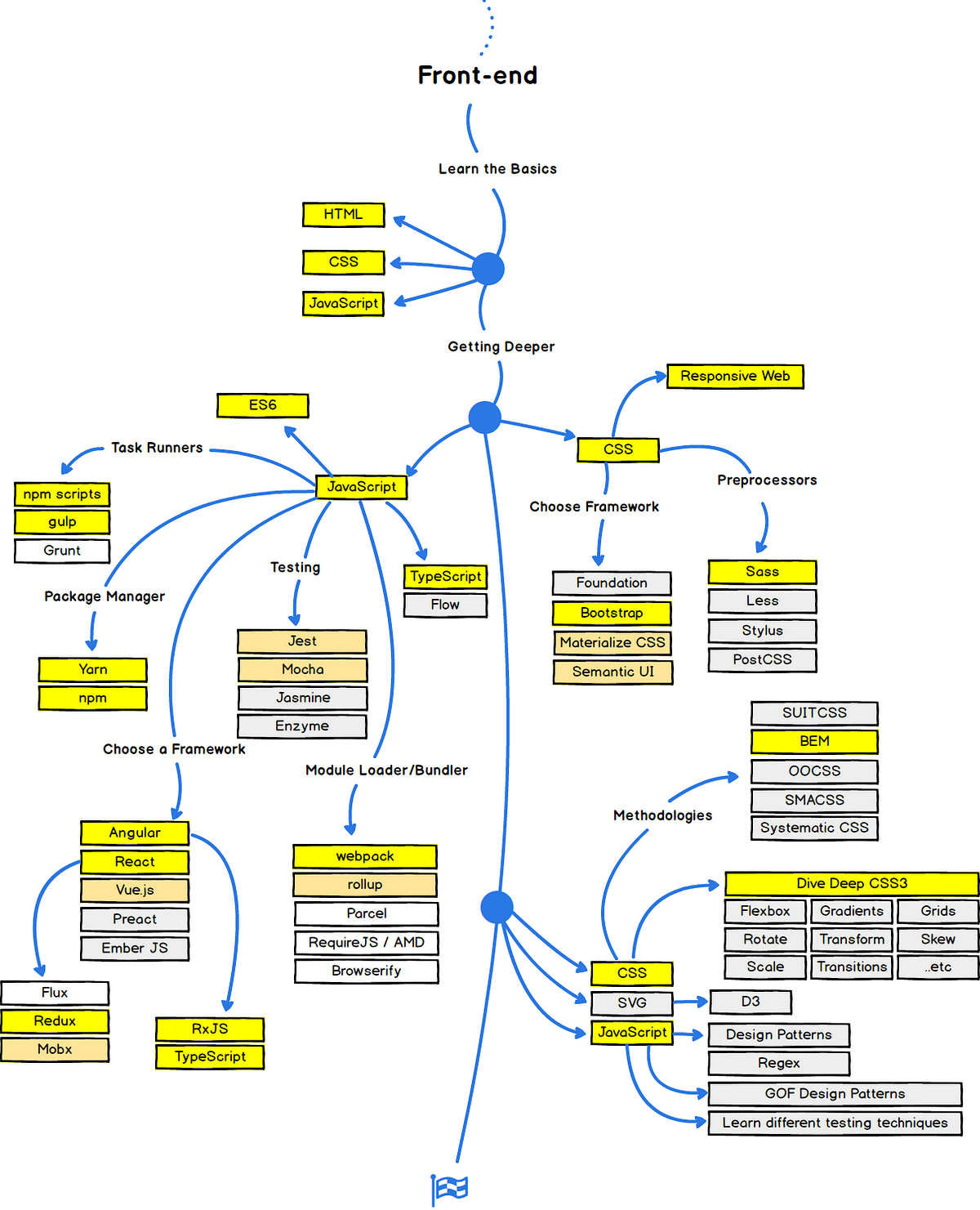
- Refer the below image, which is required for whatever path we choose. We will be spending our everyday with all of these.

- SOLID Principle.
- Git cheat sheet.
Note: Principles like SOLID, KISS, and DRY are very important.
install Node.js (stable version).
install Git.
- Create a Codepen account, and try to solve small HTML, CSS, & JS problems here.
Note: Use your preferred choice of code editor, I would recommend to use VS code (it’s a lightweight and has much customisation).

- Basic CSS selectors.
- Css guide.
- A11y.
- Basics of Javascript.
- Scopes in JS.
- Event bubbling and capturing.
- How ‘this' keyword works in JS ?.
- Prototype.
Reason why do we need to choose a style guide is, all code in any code-base should look like a single person typed it, no matter how many people contributed.
- Airbnb styleguide.
- Idiomatic.js.
- Eloquent JavaScript - Covering the language and runtime specifics.
- You Don't Know JS (book series) - Series of books diving deep into language.
- JavaScript Design Patterns - Classical and JavaScript specific design patterns.
- Mostly Adequate Guide to Functional Programming - Excellent primer to functional programming using JavaScript.

