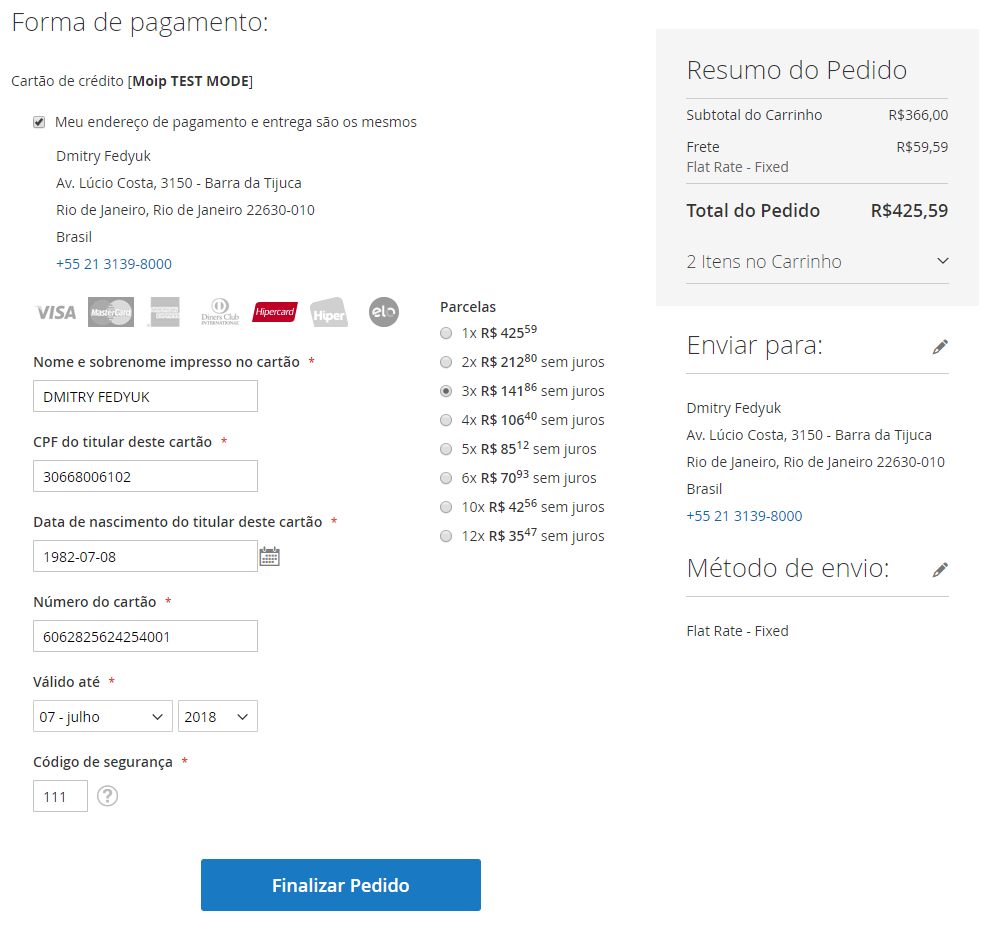
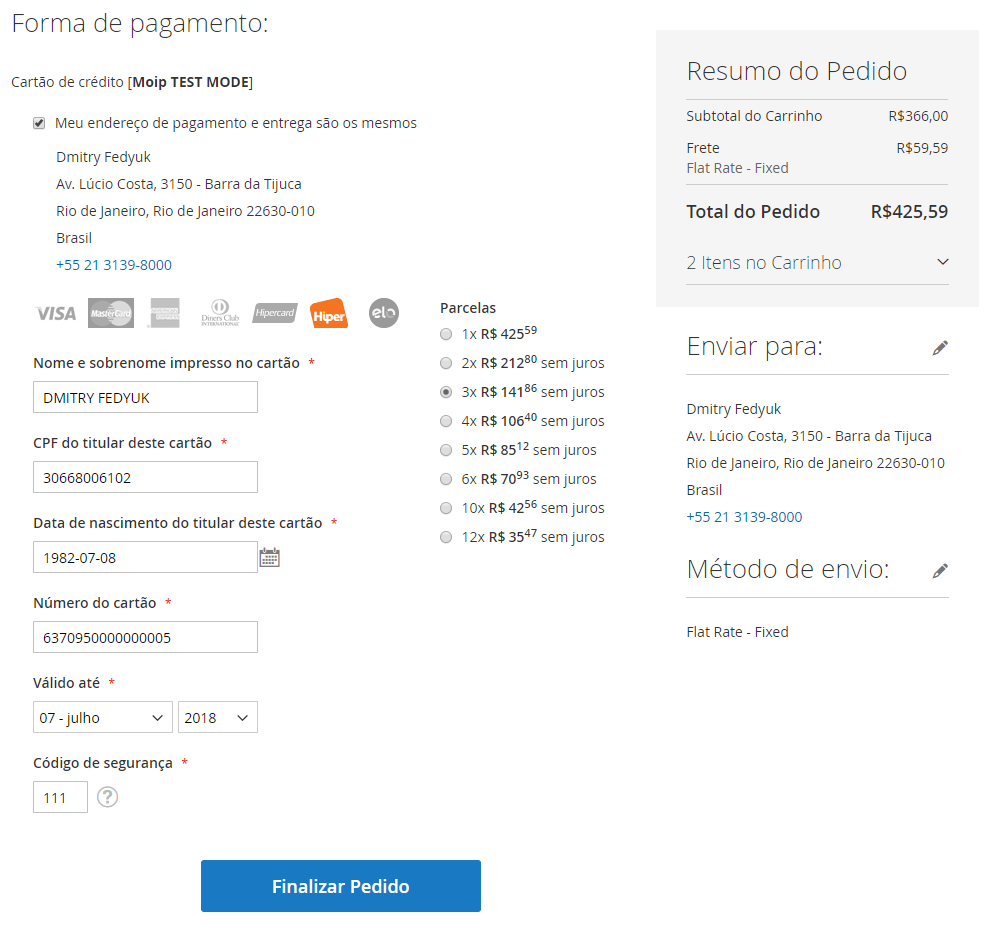
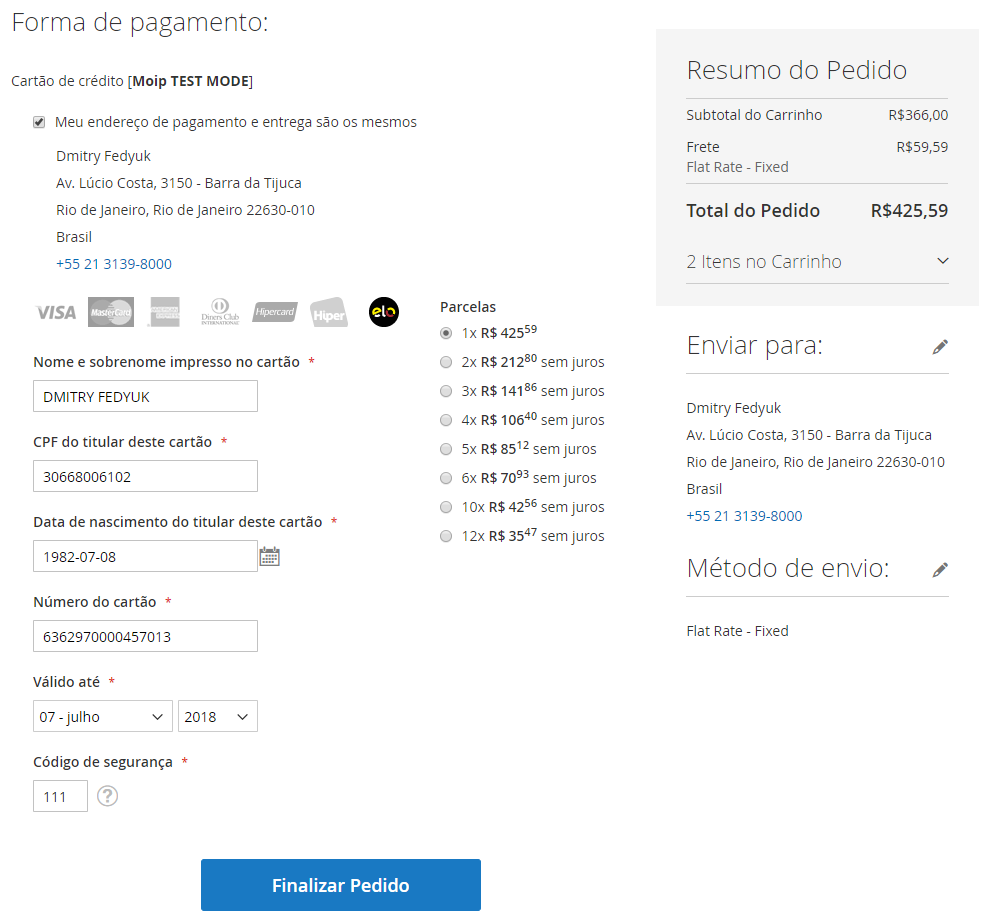
The module integrates a Magento 2 based webstore with the Moip payment service (Brazil).
The module is free and open source.
Please read 3 simple facts about the Brazilian eCommerce market, and how my extension fit in it.
Hire me in Upwork, and I will:
- install and configure the module properly on your website
- answer your questions
- solve compatiblity problems with third-party checkout, shipping, marketing modules
- implement new features you need
bin/magento maintenance:enable
rm -f composer.lock
composer clear-cache
composer require mage2pro/moip:* --ignore-platform-req=php
bin/magento setup:upgrade
bin/magento cache:enable
rm -rf var/di var/generation generated/code
bin/magento setup:di:compile
rm -rf pub/static/*
bin/magento setup:static-content:deploy -f pt_BR en_US <additional locales>
bin/magento maintenance:disable
bin/magento maintenance:enable
composer remove mage2pro/moip
rm -f composer.lock
composer clear-cache
composer require mage2pro/moip:* --ignore-platform-req=php
bin/magento setup:upgrade
bin/magento cache:enable
rm -rf var/di var/generation generated/code
bin/magento setup:di:compile
rm -rf pub/static/*
bin/magento setup:static-content:deploy -f pt_BR en_US <additional locales>
bin/magento maintenance:disable