- Linkedin Learning Video Downloader (LLVD) download links
- Features
- Prerequisites
- Installation
- Common questions
- Examples
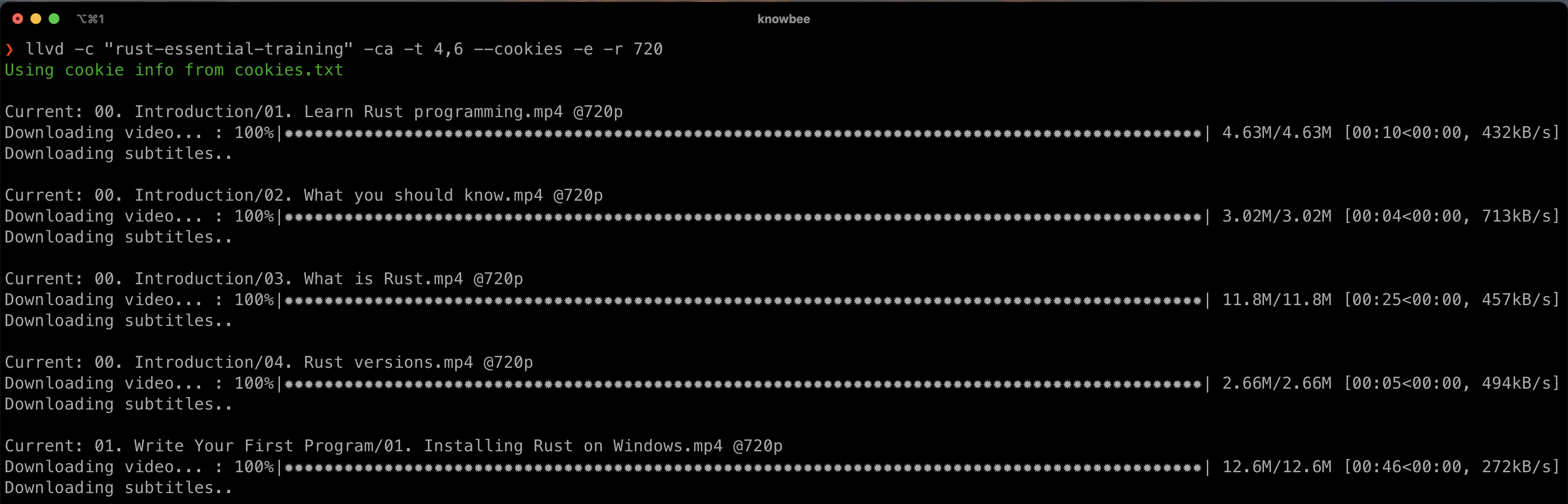
- Screenshots
- Author
| Status | Feature |
|---|---|
| ✅ | cookie-based authentication |
| ✅ | download by learning path |
| ✅ | download a course and all its exercises |
| ✅ | group videos by chapters |
| ✅ | subtitles |
| ✅ | nice progress bar |
| ✅ | resume failed downloads |
| ✅ | skip already downloaded videos |
| ✅ | set video format (360p, 540p, 720p) |
| ✅ | all platforms |
$ pip --no-cache-dir install llvd
If you have multiple versions of python installed in your system, use pip3 instead.
$ pip3 --no-cache-dir install llvd
When you get 'llvd' is not recognized as an internal or external command after successfully installing llvd, run python3 -m llvd <flags>
- Click on the desired course
- Your URl will look something like,
https://www.linkedin.com/learning/l-essentiel-d-asp-dot-net-core-pour-dot-net-5- The course slug is:
l-essentiel-d-asp-dot-net-core-pour-dot-net-5
- The course slug is:
- Click on the options in Google Chrome (top right with 3 vertical dots).
- Click on
More tools->Developer tools- You can also reach here by using the keyboard combination:
ctrl+shift+I).
- You can also reach here by using the keyboard combination:
- Now once you’ve gained access to the developer tools, navigate to the Application tab, and copy the value of two cookies named
li_atandJSESSIONID - Create a file named
cookies.txtand place it in the folder you want to download your courses to - Open the
cookies.txtfile and paste in the values ofli_atandJSESSIONID
li_at=xxxxx
JSESSIONID="ajax:xxxxxx"$ llvd --help
$ llvd -c "course-slug" --cookies
$ llvd -c "course-slug" -r 720
Note: The default is set to 720.
$ llvd -c "course-slug" --caption
or
$ llvd -c "course-slug" -ca
$ llvd -p "path-slug" -t 30,120

Igwaneza Bruce
