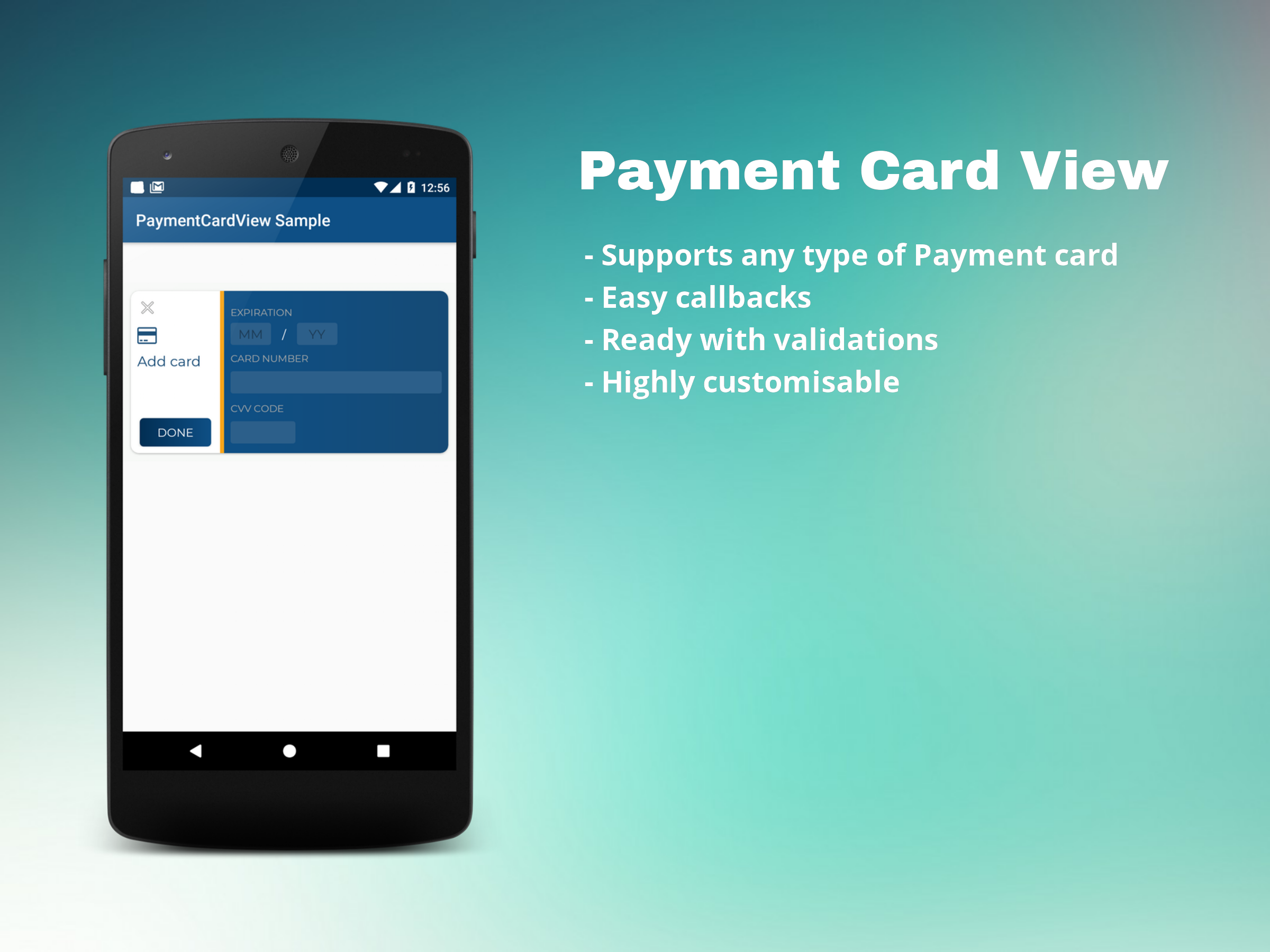
An easy-to-use, customizable, Payment card view for Android.
This library is available in jCenter which is the default Maven repository used in Android Studio.
Step 1. Add it in your root build.gradle at the end of repositories
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}Step 2. Add the dependency in your apps module build.gradle
dependencies {
implementation 'com.github.manojbhadane:PaymentCardView:v1.3'
}XML
<com.manojbhadane.PaymentCardView
android:id="@+id/creditCard"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:cv_submitBtnText="Done"
app:cv_cardTitle="Pay Now"/>Java
//Init
PaymentCardView paymentCard = (PaymentCardView) findViewById(R.id.creditCard);
//Callbacks
paymentCard.setOnPaymentCardEventListener(new PaymentCardView.OnPaymentCardEventListener() {
@Override
public void onCardDetailsSubmit(String month, String year, String cardNumber, String cvv) {
}
@Override
public void onError(String error) {
Toast.makeText(SampleActivity.this, error, Toast.LENGTH_SHORT).show();
}
@Override
public void onCancelClick() {
}
});There are several customization options available which you can use to completely change the look-and-feel and functionality of this view to match your needs.
You can add some attributes to the PaymentCardView from your XML layout.
app:cv_submitBtnText="Done" // Change the submit button text
app:cv_cardTitle="Pay Now" // Change the card title textYou can also programatically change the properties of the view, thereby having more control over it.
paymentCard.setCardTitle("Pay Now"); // Change the submit button text
paymentCard.setSubmitButtonText("Done"); // Change the card title textIf you encounter any problems feel free to open an issue. If you feel the library is missing a feature, please raise a ticket on GitHub and I'll look into it. Pull request are also welcome.
Android & Backend Developer.
MIT License
Copyright (c) 2019 Manoj Bhadane
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.