Generate changelog for repositories using gitmoji commits convention.
Make sure you have npx installed (npx is shipped by default since npm 5.2.0)
Run the following command at the root of your project and answer questions. gitmoji-changelog uses a preset system to handle different type of project. The preset used by default is the Node.js one that look for project's information in the package.json file.
with npx:
npx gitmoji-changelogwith npm:
npm install -g gitmoji-changelog
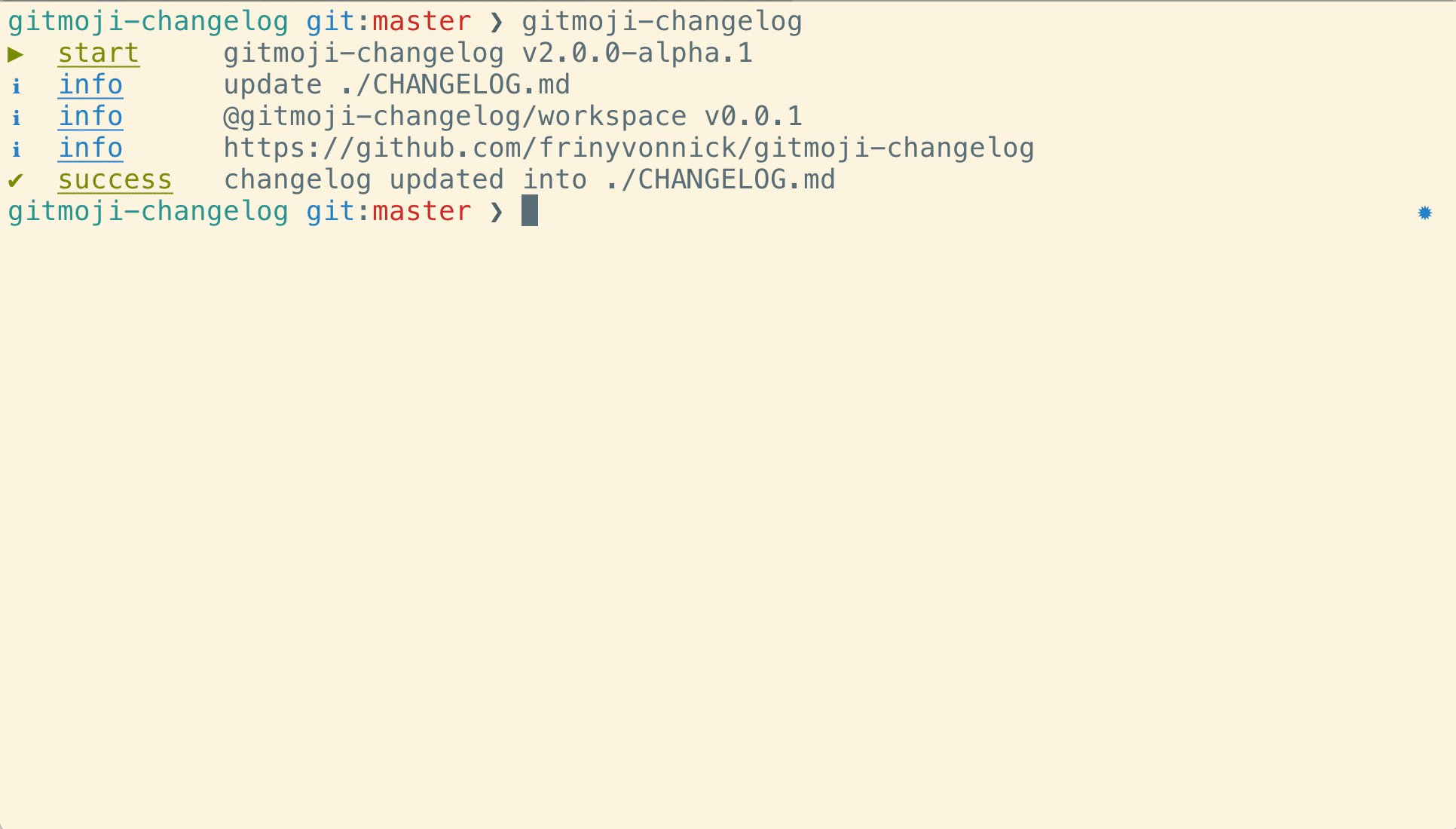
cd my-project
gitmoji-changelogIt exists a generic preset that works for every kind of project. It looks for information in a .gitmoji-changelogrc file at the root of your project. This file must contain three mandatory properties: name, description and version.
.gitmoji-changelogrc:
{
"project": {
"name": "gitmoji-changelog",
"description": "A changelog generator for gitmoji 😜",
"version": "2.0.1"
}
}You can change the preset used by gitmoji-changelog with the preset option.
npx gitmoji-changelog --preset generic👉 The full documentation is available here.
👤 Yvonnick FRIN (https://yvonnickfrin.dev)
- Twitter: @YvonnickFrin
- Github: @frinyvonnick
Contributions, issues and feature requests are welcome!
Feel free to check issues page. You can also take a look at our contributing guide.
Give a ⭐️ if this project helped you!
You also can add a badge in the README.md of your repository to promote gitmoji-changelog. All you need is to copy/past the code below:
[](https://github.com/frinyvonnick/gitmoji-changelog)Thanks goes to these wonderful people (emoji key):
This project follows the all-contributors specification. Contributions of any kind welcome!
Copyright © 2020 Yvonnick FRIN (https://github.com/frinyvonnick).
This project is MIT licensed.
This README was generated with ❤️ by readme-md-generator