Siga esses passos pra fazer o setup e poder trabalhar no seu projeto:
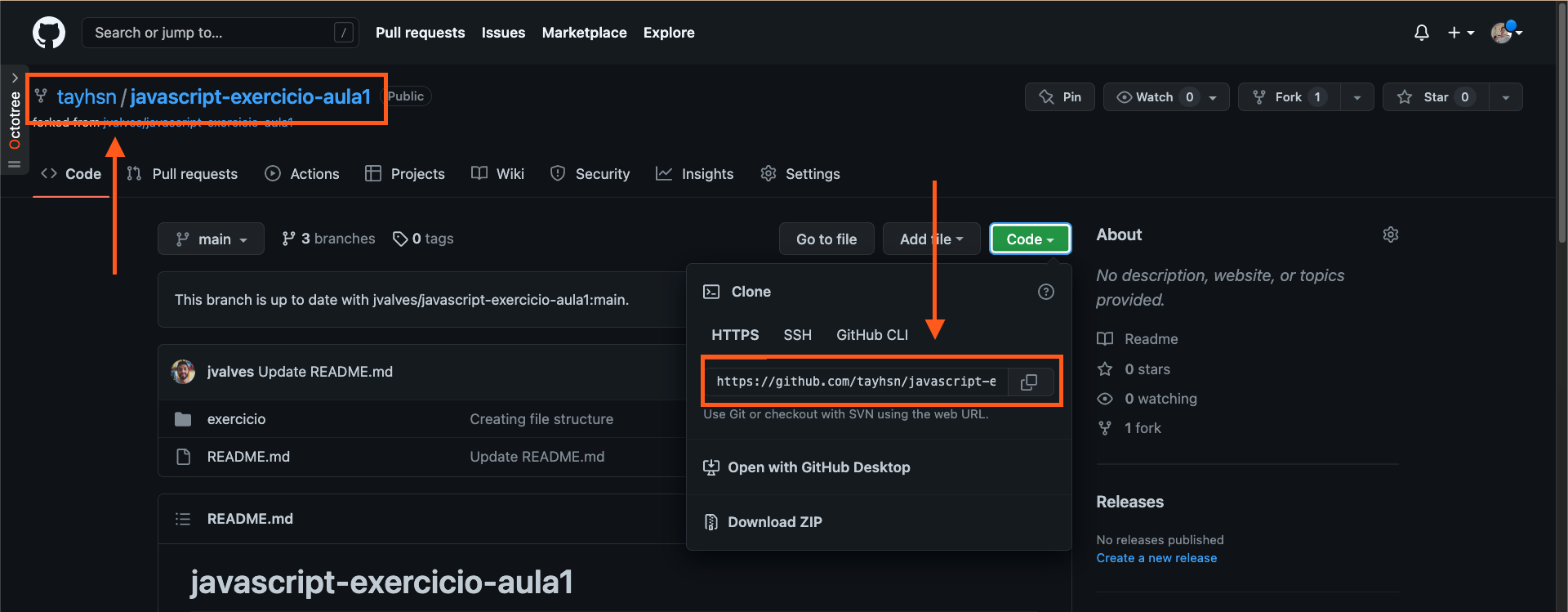
- Crie um fork deste projeto
- Clone sua PRÓPRIA versão do repositório
- **Crie uma nova branch:
git checkout -b** turma-nome-sobrenome-aXXX - Implemente o projeto na branch
turma-nome-sobrenome-aXXX. Lembre-se de fazer os adds e commits. - **Dê push com:
git push origin** turma-nome-sobrenome-aXXX
Siga os passos abaixo ao terminar seu projeto, para enviá-lo:
- Envie um Pull Request da sua branch recém enviada, para que seja possível fazer o merge depois. POR FAVOR NÃO FAÇA O MERGE DO SEU PRÓPRIO PULL REQUEST
- Após o momento de feedback e correção, aprove seu Pull Request e faça o merge em seu próprio repositório.
Seu projeto será considerado completo quando a aprovação e o merge com a main acontecerem
Altere o arquivo script.js para realizar as alterações pedidas nos arquivos markdown.
- Criação de elementos no JS
- Alteração de atributos e classes com DOM
- Utilização do parâmetro
event