Be The Hero - Conecte sua ONG com pessoas que desejam lhe ajudar.
Projeto | Tecnologias | Semana OmniStack 11.0 | Instalação, execução e desenvolvimento | Como contribuir | Licença
🦸♀️ Projeto
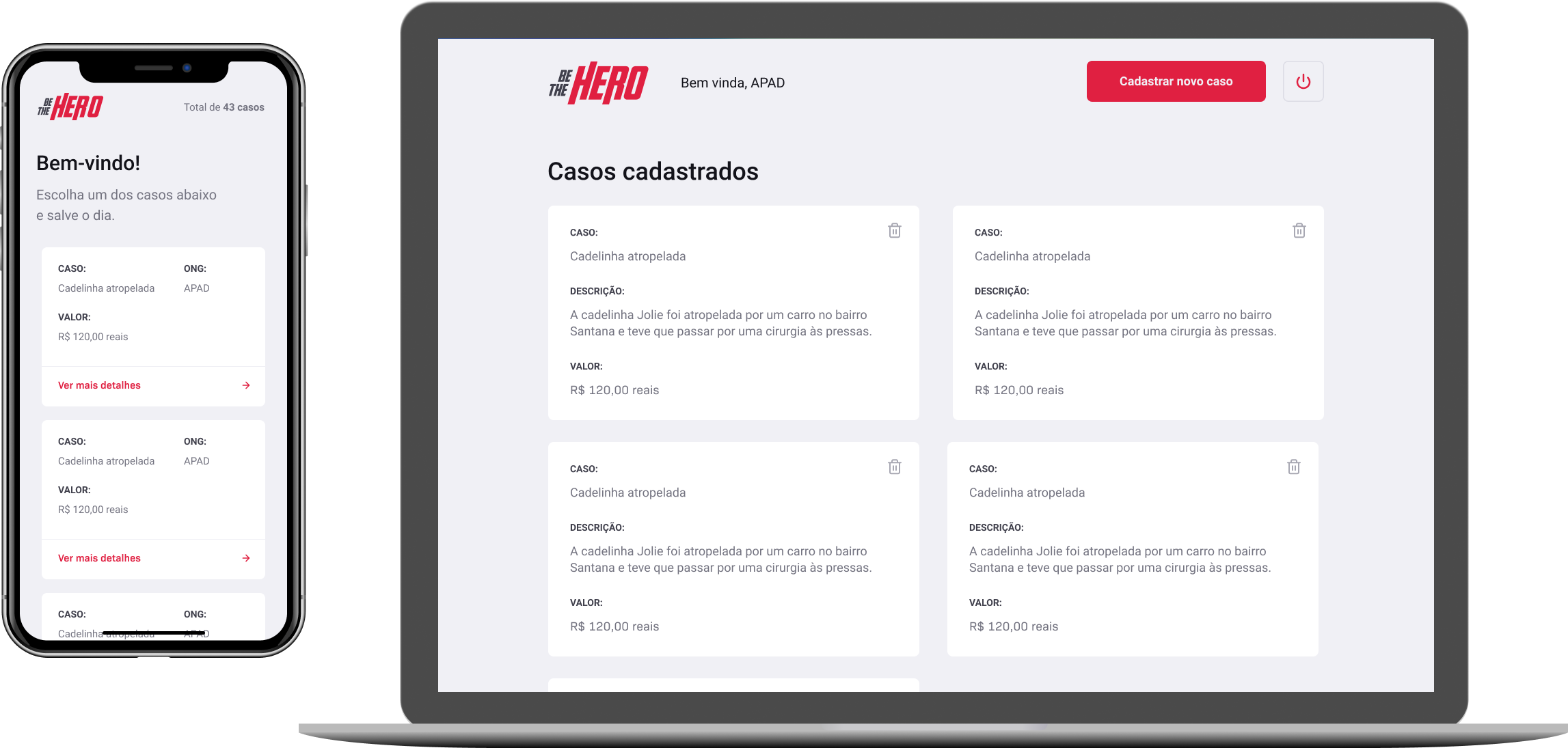
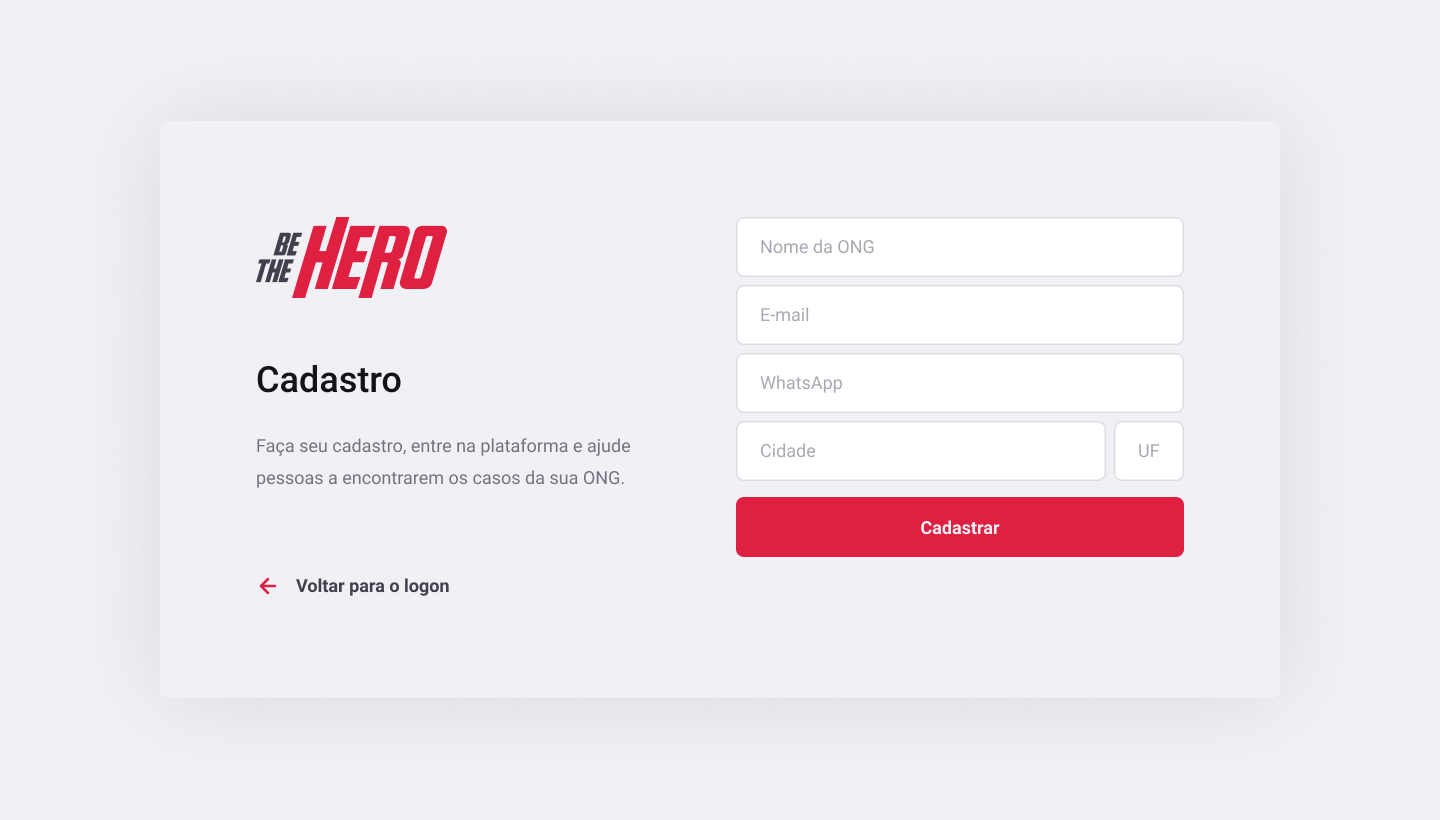
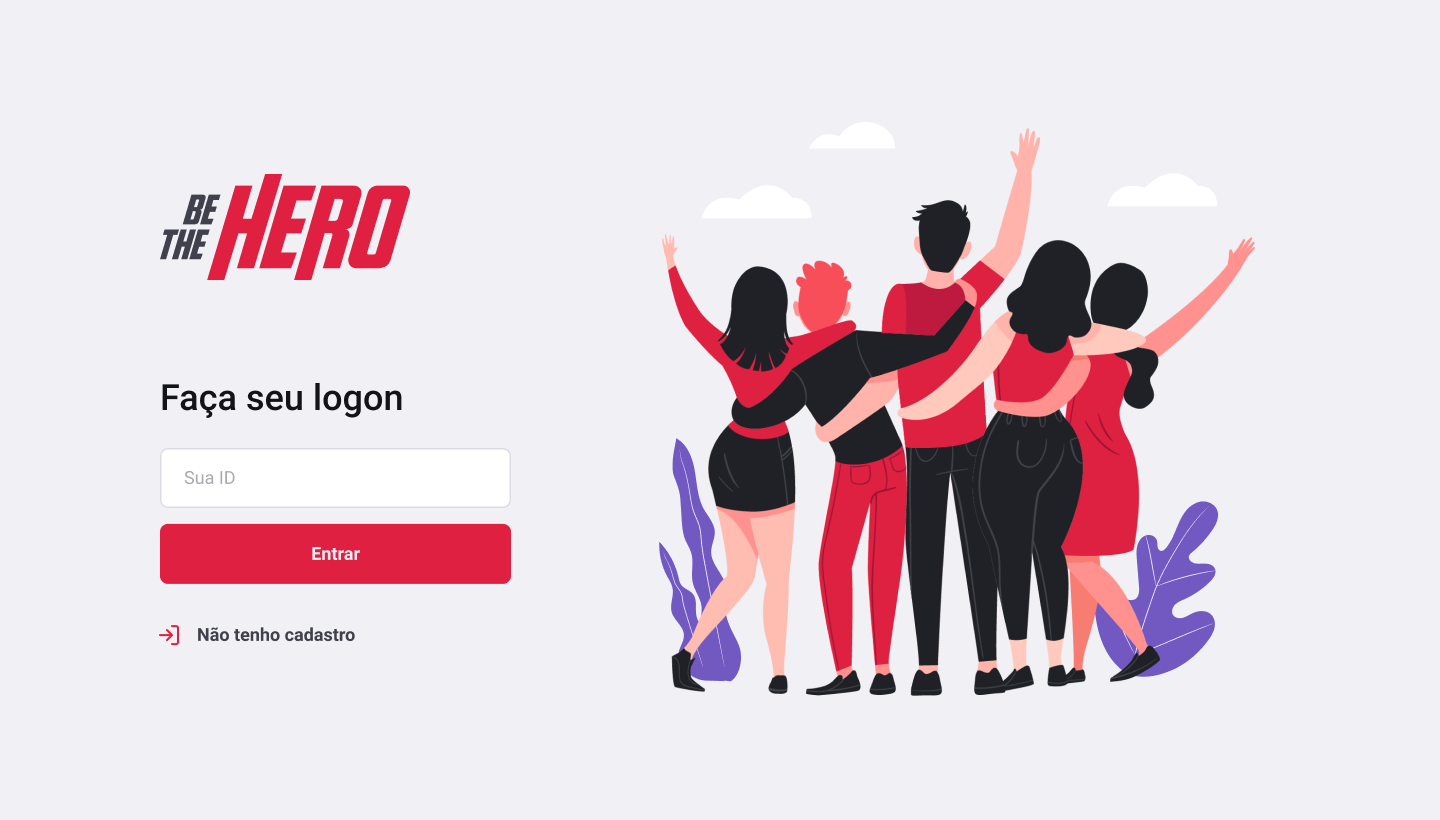
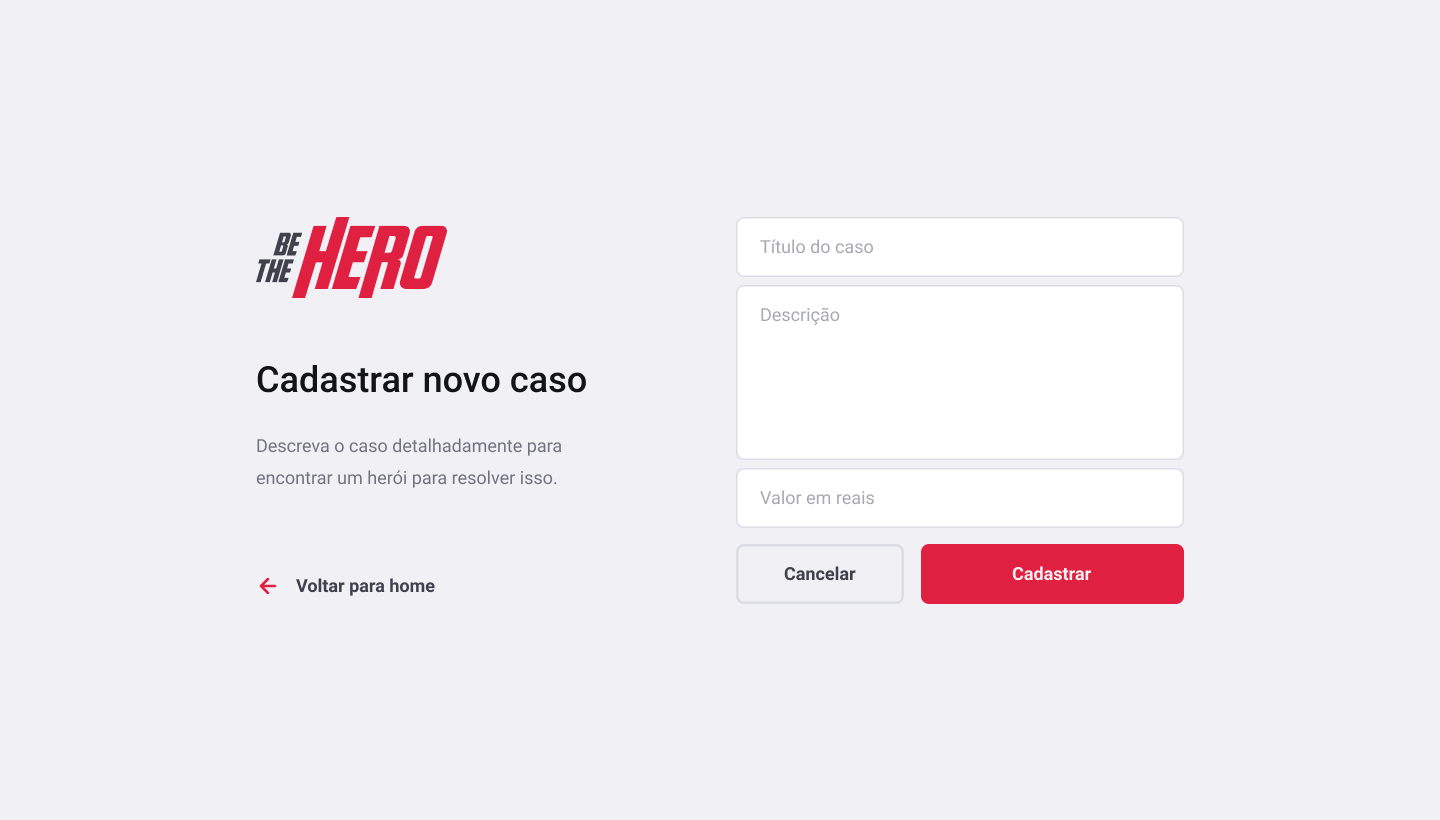
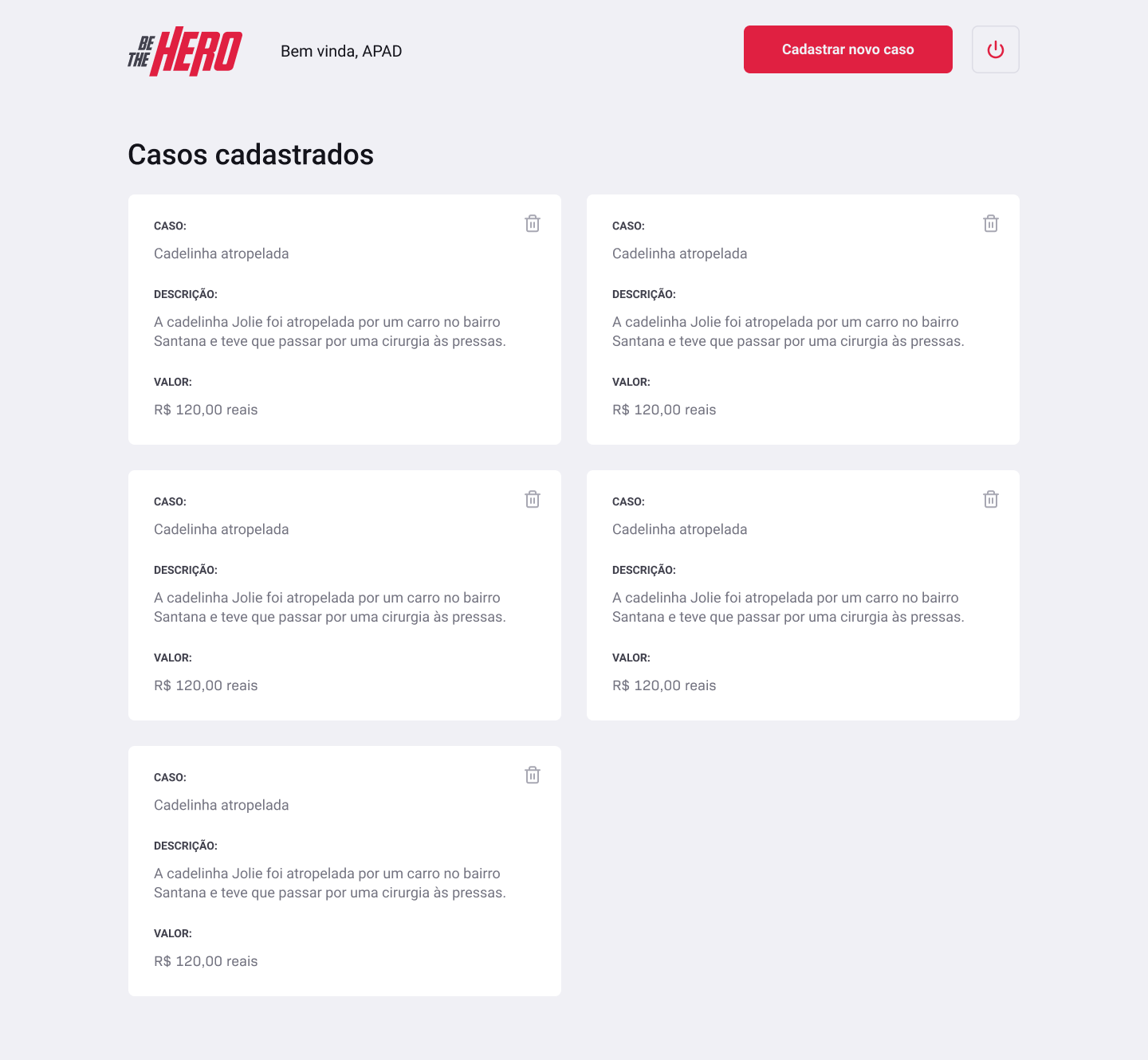
Com essa aplicação, e por meio do front-end web, as ONGs podem informar sobre seus casos, necessidades e o valor necessário para solucionar o problema.
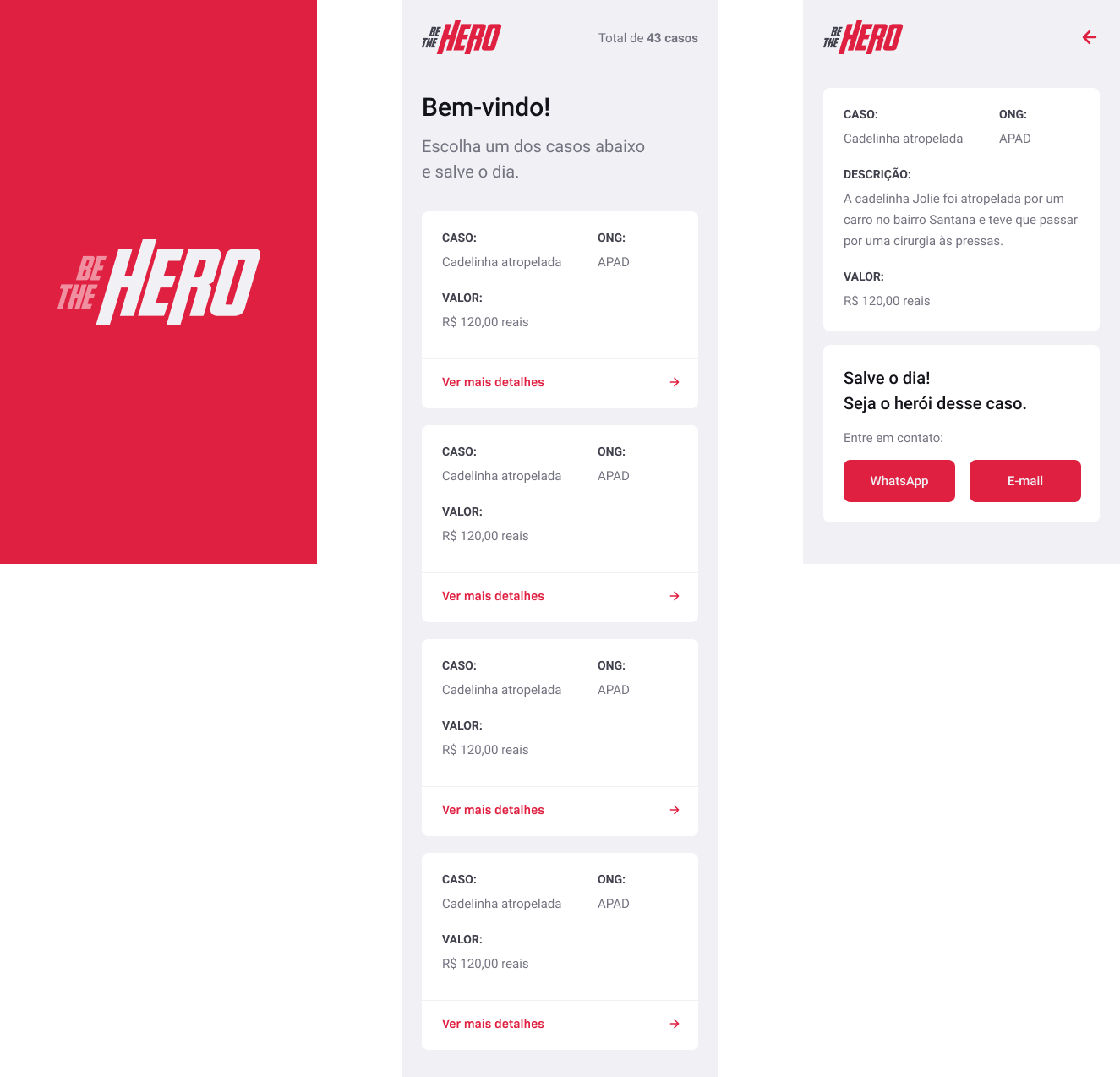
A partir dessas informações, e por meio do front-end mobile, pessoas comuns, ou seja, toda a sociedade pode contruibir com um determinado caso e ser o herói de dia para aquela ONG.
É visado por meio da interação entre ONG e comunidade: A ampliação da área de atuação da ONG, o aumento da velocidade e eficácia na resolução dos problemas.
🚀 Tecnologias
Esta aplicação foi desenolvida com as tecnologias abaixo:
- Node.js
- ReactJS
- React Native
- Expo
- Express
- Celebrate
- Sequelize
- PostgreSQL
- SQLite
- Jest
- SuperTest
- Nodemon
- Sucrase
- React Router DOM
- React Navigation
- React Icons
- UnForm 💜
- Styled Components
- Axios
- Eslint
- Prettier
- EditorConfig
 Semana OmniStack 11.0
Semana OmniStack 11.0
A Semana OmniStack é um evento 100% online e gratuito, onde a Rocketseat junto com seu CTO Diego Fernandes e mais toda a comunidade, desenvolvem uma aplicação completa, desde o banco de dados, back-end, até o front-end web e mobile, tudo isso utilizando a stack JavaScript, ou seja, Node.js no back-end, ReactJS para web e React Native para mobile.
💻 Instalação, execução e desenvolvimento
Faça um clone desse repositório.
Pré-requisitos
- Node.js
- PostgreSQL
- Yarn ou npm
- Expo
Backend
- A partir da raiz do projeto, entre na pasta rodando
cd server; - Rode
yarnpara instalar sua dependências; - Rode
cp .env.example .enve preencha o arquivo.envcom SUAS variáveis ambiente; - Caso não tenha criado o banco de dados rode
yarn sequelize db:create; - Rode
yarn sequelize db:migratepara executar as migrations; - Importe o arquivo
Insomnia.jsonno Insomnia ou clique no botão Run in Insomnia;
Web
ps: Antes de executar, lembre-se de iniciar o backend deste projeto
- A partir da raiz do projeto, entre na pasta do frontend web rodando
cd web; - Rode
yarnpara instalar as dependências; - Rode
yarn startpara iniciar o client web;
Mobile
ps: Antes de executar, lembre-se de iniciar o backend deste projeto
- A partir da raiz do projeto, entre na pasta do frontend web rodando
cd mobile; - Rode
yarnpara instalar as dependências; - Rode
yarn startouexpo startpara iniciar o bundle com o expo; - Caso vá utilizar emulador, basta clicar na opção
Run on ...; - Caso vá utilizar seu smartphone, com o app do expo escanei o QRCODE;
🤔 Como contribuir
Faça um fork deste repositório
# Clone o seu fork
$ git clone url-do-seu-fork && cd be-the-hero
# Crie uma branch com sua feature
$ git checkout -b minha-feature
# Faça o commit das suas alterações
$ git commit -m 'feat: Minha nova feature'
# Faça o push para a sua branch
$ git push origin minha-featureDepois que o merge da sua pull request for feito, você pode deletar a sua branch.
📝 Licença
Esse projeto está sob a licença MIT. Veja o arquivo LICENSE para mais detalhes.
Feito com 💜 by EliasGcf