permalink: /index.html
Bienvenidos a este curioso repositorio, espero que le sea de ayuda o inspiración a la persona que lo llegue a encontrar.
- Introducción
- Especificaciones
- Módulos
- Documentación por defecto
El objetivo de este proyecto es generar una web que muestre a detalle la descripción de los episodios y personajes de la serie animada Rick and Morty.
Esta a su vez, en caso de éxito máximo, logrará devolver una búsqueda por medio de filtros o directa de algún dato.
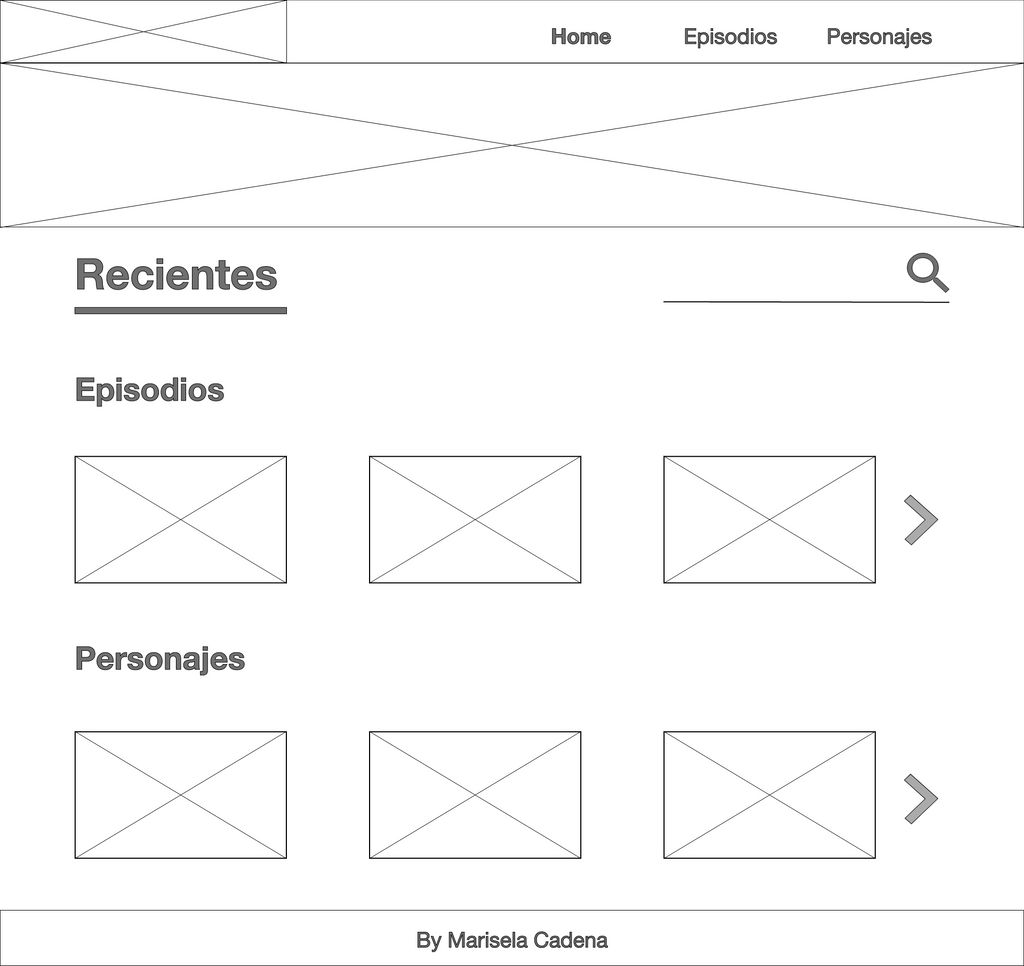
En mi caso particular me gusta pensar creativamente, pero debido a razones de que hasta hace unas horas empecé este proyecto :'V me di a la tarea de hacer un bosquejo rapidísimo para darme una idea del resultado final, el cual se va mostrar en el siguiente apartado de especificaciones.
En esta prueba se construirá una web progresiva con React, como una forma de hacerlo interesante se usará la conocida API de Rick and Morty creada por Axel Fuhrmann y Talita.
- Para una completa descripción de lo que mostrará la web y mayores especificaciones, pueden visitar el repo del sig. enlace: https://github.com/notapineapple/rick-morty-react-test
Este proyecto debido a especificaciones sugeridas estará completamente hecho en React. Yo hubiera preferido usar mis propios estilos o bootstrap pero a sugerencia usaré material UI.
Como parte del proceso de entender los requerimientos, me di a la tarea de hacer un bosquejo (inicialmente los hice a lápiz), del resultado de las interfaces, por ejemplo la vista del Home quedaría como la imagen siguiente:
Archivo que se manda a llamar después de index.js
Aquí están las rutas del proyecto:
- Navbar desplegado en toda la app
- Router es HashRouter para que sirva en gh pages y no de error 404
- Dentro de la etiqueta switch se declaran las rutas, hay 3 como tal y 1 por si no encuentra un módulo (404)
Implementación de estados para obtener la data del server (la api de R&M) con el sig. código se obtiene la data:
useEffect(() => {
const fetchData = async () => {
const result = await axios(
'https://rickandmortyapi.com/api/episode',
);
setData(pre => ({
...pre,
episodes: result.data.results || []
}));
};
fetchData();
}, []);Y con esta sentencia el reader:
{data.episodes && data.episodes.map(…
Iteramos cada uno de los resultados, cuando este devuelve una respuesta devolvería un arreglo llamado results, ahí están almacenados los episodios/personajes.
**Sobre Home, ya me daré tiempo de llenar el carousel. **Sobre las vistas, faltó hacer paginación.
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
Note: this is a one-way operation. Once you eject, you can’t go back!
If you aren’t satisfied with the build tool and configuration choices, you can eject at any time. This command will remove the single build dependency from your project.
Instead, it will copy all the configuration files and the transitive dependencies (Webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except eject will still work, but they will point to the copied scripts so you can tweak them. At this point you’re on your own.
You don’t have to ever use eject. The curated feature set is suitable for small and middle deployments, and you shouldn’t feel obligated to use this feature. However we understand that this tool wouldn’t be useful if you couldn’t customize it when you are ready for it.