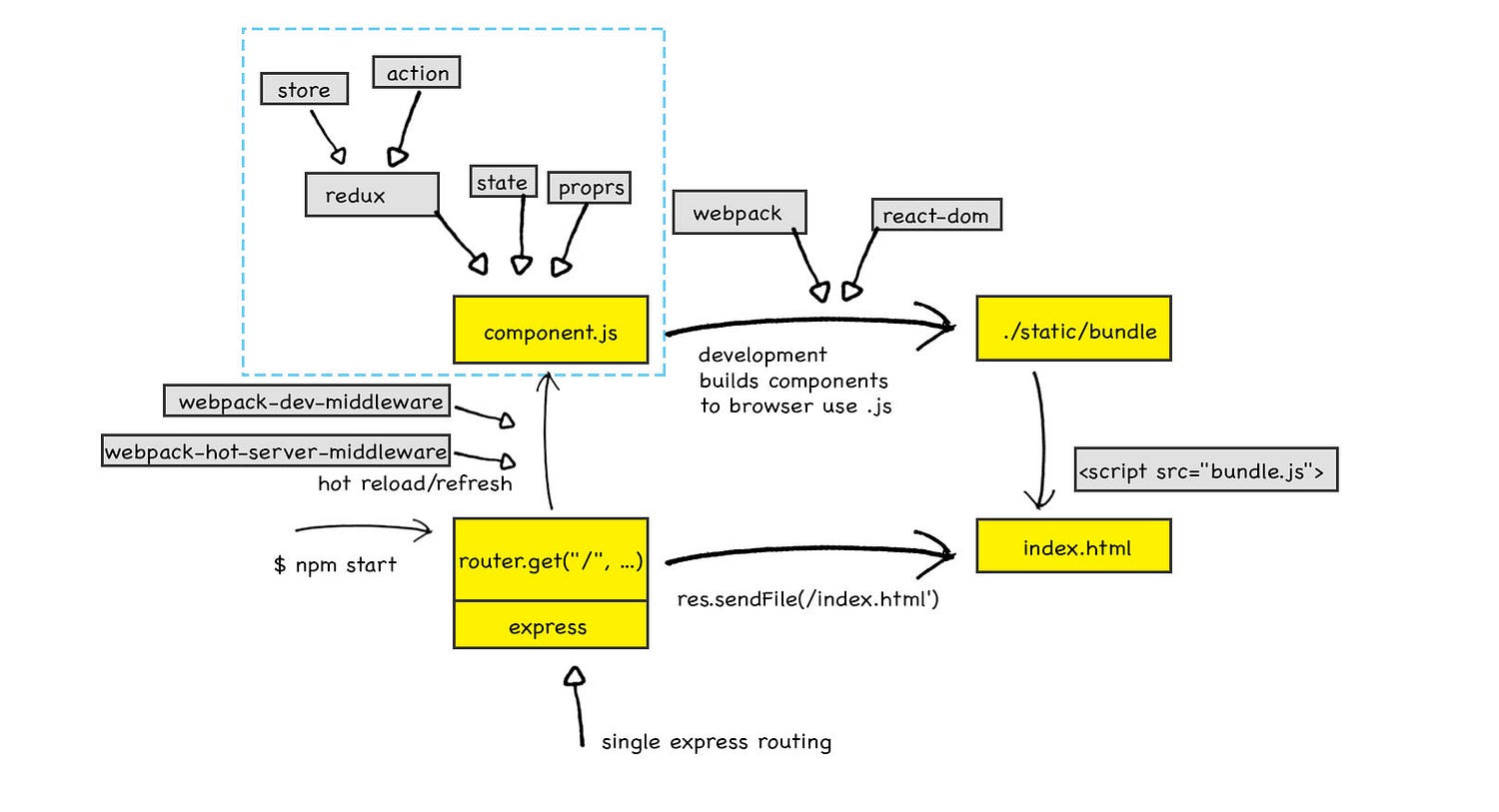
- It is React-Redux as infrastructure boilerplate, with this developers just focus on developing component, action creator and reducer, without spending time in router, dev/pro build enviroement, wiring up file and express as HTTP server.
- Blog : story on Medium
- Documentation : detail about test and architecture
- Adding a new page example
- Thread upvote/downvote project
$ git clone https://github.com/wahengchang/react-redux-boilerplate
$ npm install
It is runnign in Development mode, enable HMR
- http://localhost:3000/
- http://localhost:3000/api , example of fetching data by action, and dispatch to update UI component
- http://localhost:3000/preload , example of dispatch data before server rendering components
$ npm run dev
open http://localhost:3000/
- Compiling react/redux script to browser use lib, with webpack default optimized config.
- Disable unnecessary funtionality which helps to debug in development mode
$ npm run build
$ npm run start
More detail: about test of action creater, component, container and reducer
$ npm run test
Test Suites: 4 passed, 4 total
Tests: 6 passed, 6 total
Snapshots: 0 total
Time: 1.824s, estimated 2s
or watch mode
$ ./node_modules/jest/bin/jest.js --watchAll #runs all tests

 index.js , as the entry file and a high level root component, which gathers all the sub-component as the subtree of the Virtual DOM, also it is the only file entangled with many independent modules. Apart from it, different file requires independent modules, which makes clean code and work independently.
index.js , as the entry file and a high level root component, which gathers all the sub-component as the subtree of the Virtual DOM, also it is the only file entangled with many independent modules. Apart from it, different file requires independent modules, which makes clean code and work independently.
It magically make the store available to all container components in the application without passing it explicitly. You only need to use it once when you render the root component:
import { Provider } from 'react-redux'
let store = createStore(todoApp)
render(
<Provider store={store}>
<App />
</Provider>,
document.getElementById('root')
)
Connecting a React component to Redux allows the component to use the top-level store without having to pass the store down as a prop through its parent components
It turns an object whose values are different reducing functions into a single reducing function you can pass to createStore.
To create a store the createStore(reducer, [initialState], [enhancer]) which will be passed in :
Components could be divided into two categories, I also heard Fat and Skinny, Smart and Dumb, Stateful and Pure, Screens and Components:
- Container Components: Provide the data and behavior to presentational or other container components.
- Presentational Components: 1) Have no dependencies on the rest of the app, 2) Are concerned with how things look.

