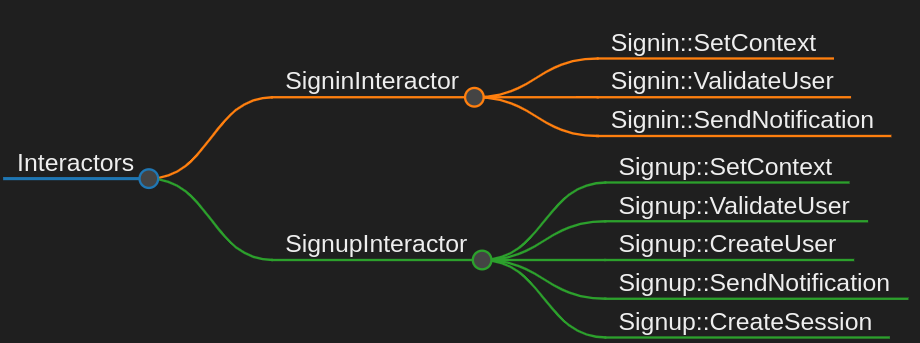
This gem generates a mindmap chart to document your interactors flow on your Ruby on Rails application.
Install the gem and add to the application's Gemfile by executing:
$ bundle add interactors_mindmap
If bundler is not being used to manage dependencies, install the gem by executing:
$ gem install interactors_mindmap
Run interactors_mindmap on the root path of your RoR application to generate an interactors mindmap chart.
By default running interactors_mindmap, without arguments, will show you the usage information message. You can use different options to run interactors_mindmap and generate only the files what you need:
interactors_mindmap --all: This will generate theinteractors.mdandinteractors.htmlfiles.interactors_mindmap --md: This will generate only theinteractors.mdfile.interactors_mindmap --html: This will generate only theinteractors.htmlfile.interactors_mindmap --version: This will show the gem version.interactors_mindmap --help: This will show a usage information message.
This gem use https://markmap.js.org/ to generate your interactors mindmap chart.
Open interactors.html generated file to see your interactors mindmap chart on your browser. Alternatively, if you use Visual Studio Code IDE you can install markmap extension to open interactors.md generated file on the IDE.
After checking out the repo, run bin/setup to install dependencies. Then, run rake spec to run the tests. You can also run bin/console for an interactive prompt that will allow you to experiment.
To install this gem onto your local machine, run bundle exec rake install. To release a new version, update the version number in version.rb, and then run bundle exec rake release, which will create a git tag for the version, push git commits and the created tag, and push the .gem file to rubygems.org.
Bug reports and pull requests are welcome on GitHub at https://github.com/martinnicolas/interactors_mindmap. This project is intended to be a safe, welcoming space for collaboration, and contributors are expected to adhere to the code of conduct.
The gem is available as open source under the terms of the MIT License.
Everyone interacting in the InteractorsMindmap project's codebases, issue trackers, chat rooms and mailing lists is expected to follow the code of conduct.