Key Features • Key Technologies • Setup • Support • License
- iOS & Android
- Google Auth
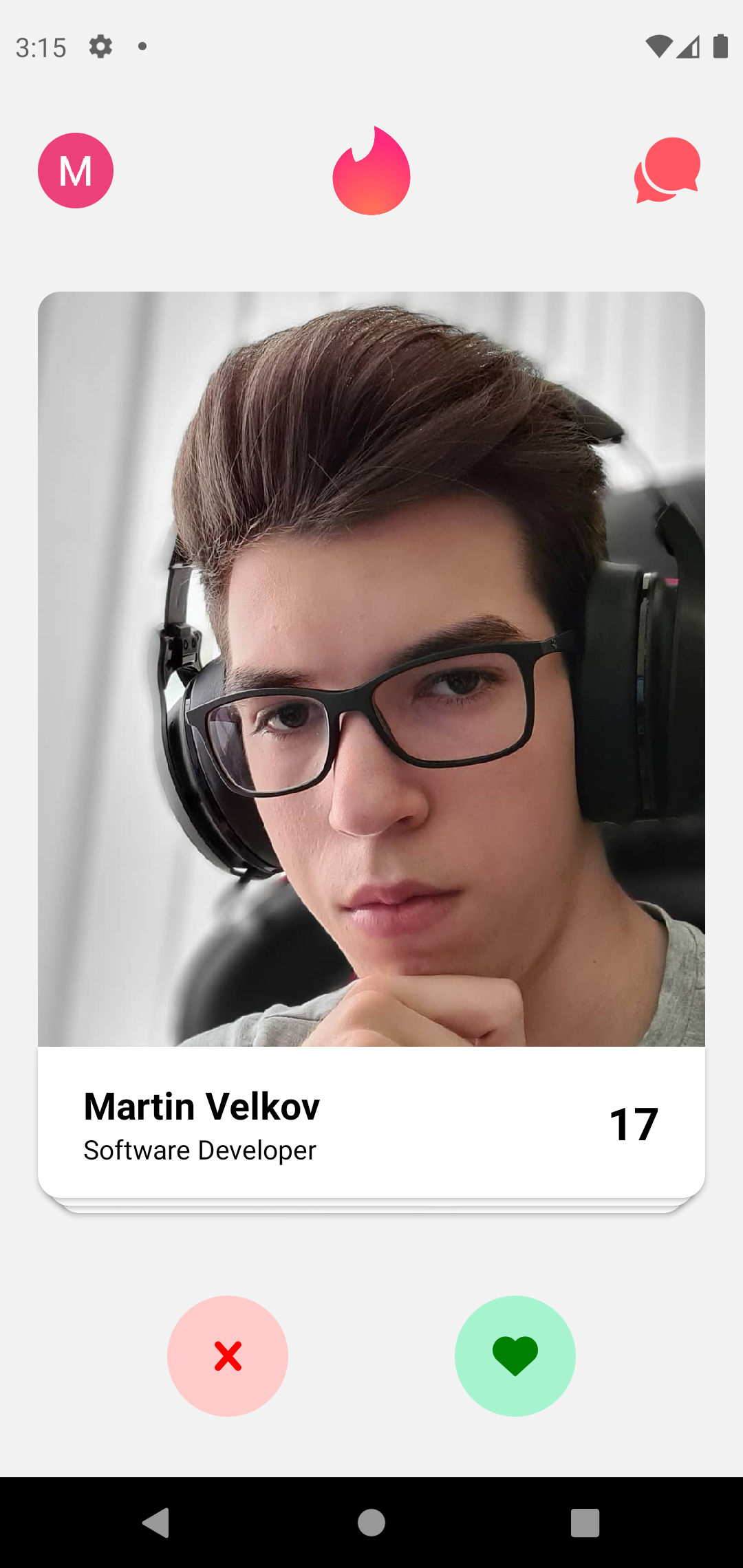
- Matching Algorithm
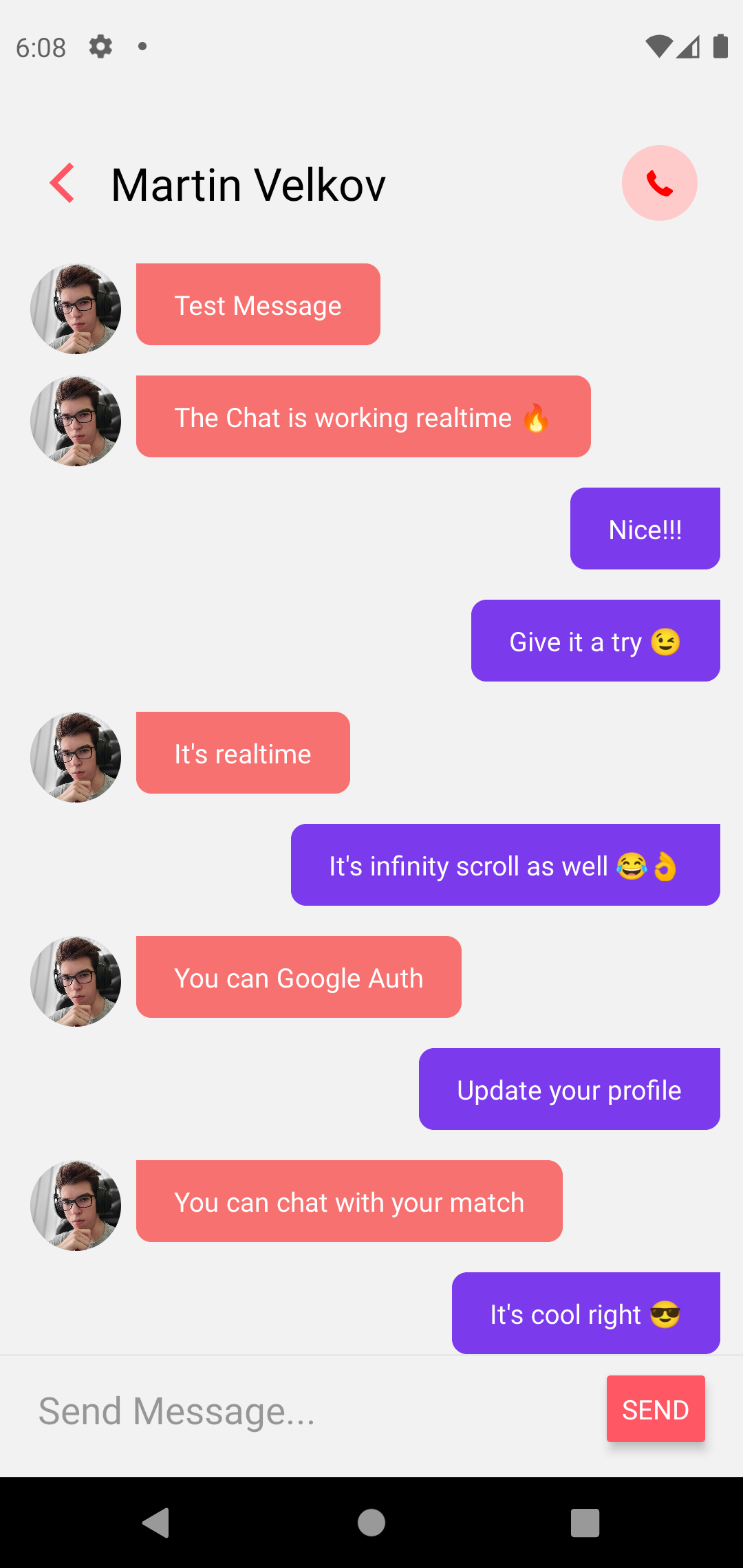
- 1-1 Realtime Chat
- Update Profile
- Navigate between screens
- Elegant Design
- React Native
- Expo
- React Native Navigation
- Mobx
- Firebase
- Typescript
Clone this repo to your desktop and run yarn install to install all the dependencies.
Then run expo start to start the application locally.
Change the .env.example file to .env
Download Expo Go from either Google Play or Apple Store to run the app on your phone
Whether you use this project, have learned something from it, or just like it, please consider supporting it by buying me a coffee, so I can dedicate more time on open-source projects like this :)

You can check out the full license here
This project is licensed under the terms of the MIT license