Hi I ran 'npm install' and 'npm start' but got an syntax error for exporting functions.
I didn't modify any code, anyone knows what's going on???
It seems like propblem with babel? But the import in the first line is fine, it's weird.
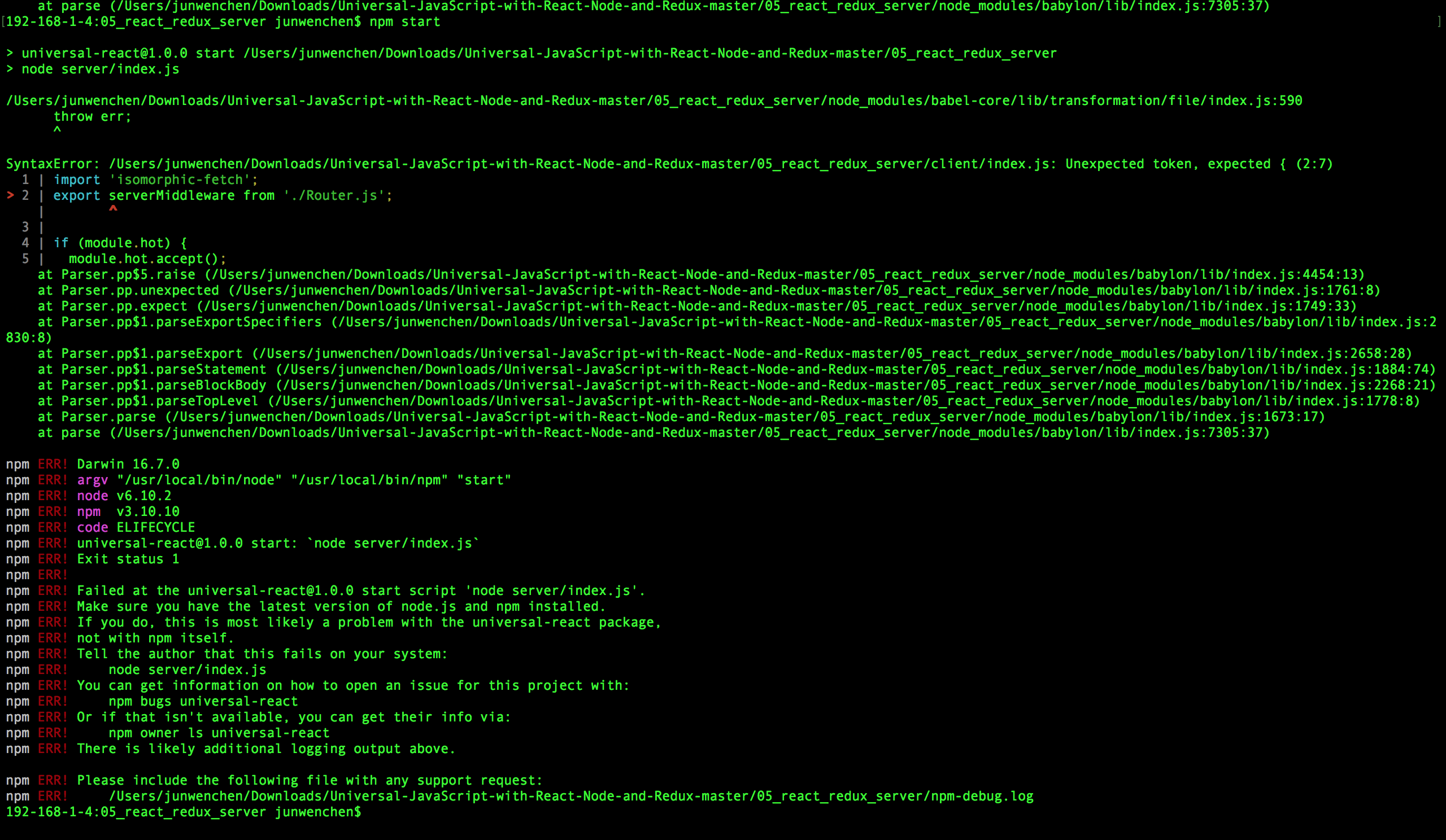
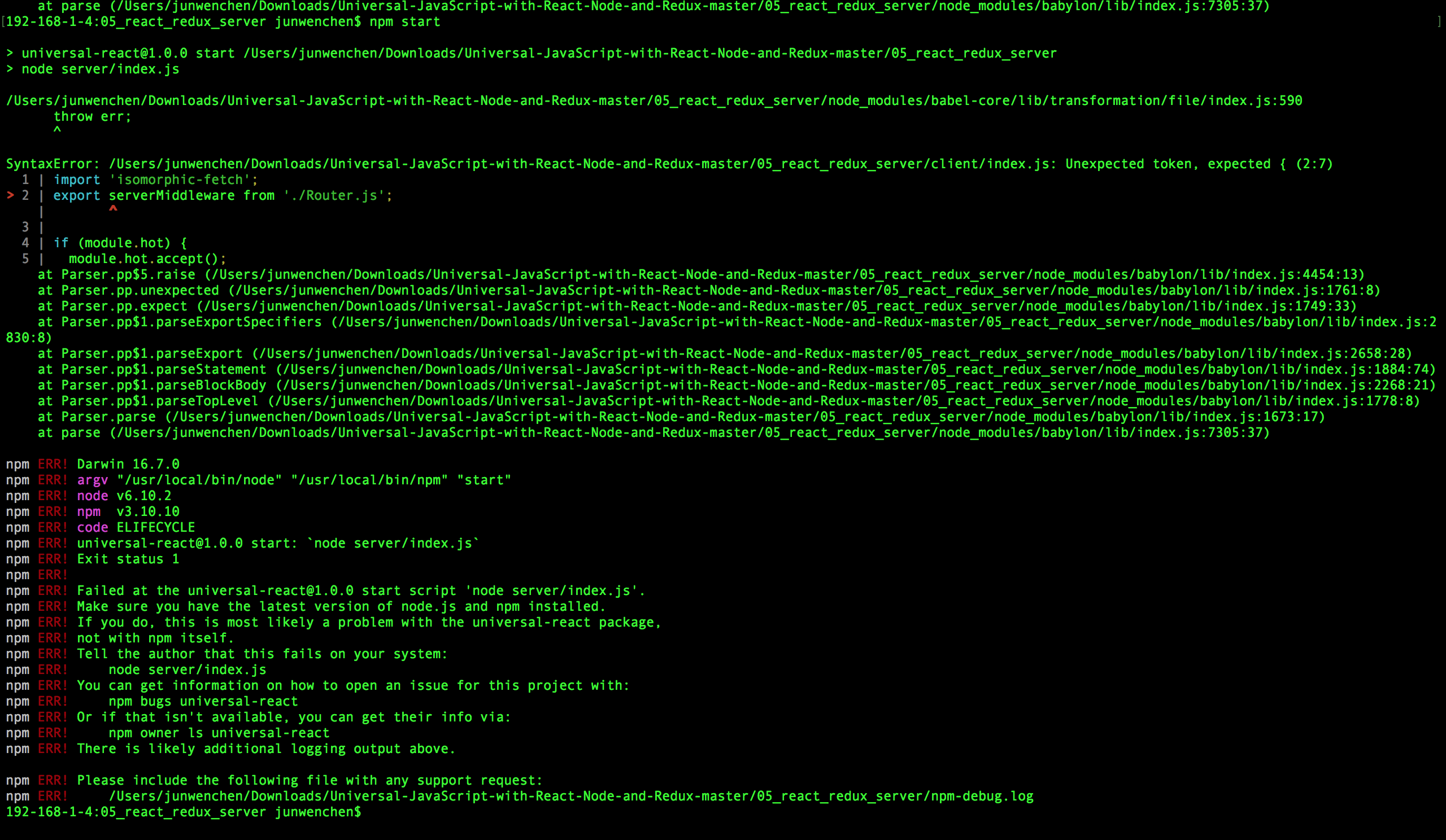
Here is the errer message:
192-168-1-4:05_react_redux_server junwenchen$ npm start
[email protected] start /Users/junwenchen/Downloads/Universal-JavaScript-with-React-Node-and-Redux-master/05_react_redux_server
node server/index.js
/Users/junwenchen/Downloads/Universal-JavaScript-with-React-Node-and-Redux-master/05_react_redux_server/node_modules/babel-core/lib/transformation/file/index.js:590
throw err;
^
SyntaxError: /Users/junwenchen/Downloads/Universal-JavaScript-with-React-Node-and-Redux-master/05_react_redux_server/client/index.js: Unexpected token, expected { (2:7)
1 | import 'isomorphic-fetch';
2 | export serverMiddleware from './Router.js';
| ^
3 |
4 | if (module.hot) {
5 | module.hot.accept();
at Parser.pp$5.raise (/Users/junwenchen/Downloads/Universal-JavaScript-with-React-Node-and-Redux-master/05_react_redux_server/node_modules/babylon/lib/index.js:4454:13)
at Parser.pp.unexpected (/Users/junwenchen/Downloads/Universal-JavaScript-with-React-Node-and-Redux-master/05_react_redux_server/node_modules/babylon/lib/index.js:1761:8)
at Parser.pp.expect (/Users/junwenchen/Downloads/Universal-JavaScript-with-React-Node-and-Redux-master/05_react_redux_server/node_modules/babylon/lib/index.js:1749:33)
at Parser.pp$1.parseExportSpecifiers (/Users/junwenchen/Downloads/Universal-JavaScript-with-React-Node-and-Redux-master/05_react_redux_server/node_modules/babylon/lib/index.js:2830:8)
at Parser.pp$1.parseExport (/Users/junwenchen/Downloads/Universal-JavaScript-with-React-Node-and-Redux-master/05_react_redux_server/node_modules/babylon/lib/index.js:2658:28)
at Parser.pp$1.parseStatement (/Users/junwenchen/Downloads/Universal-JavaScript-with-React-Node-and-Redux-master/05_react_redux_server/node_modules/babylon/lib/index.js:1884:74)
at Parser.pp$1.parseBlockBody (/Users/junwenchen/Downloads/Universal-JavaScript-with-React-Node-and-Redux-master/05_react_redux_server/node_modules/babylon/lib/index.js:2268:21)
at Parser.pp$1.parseTopLevel (/Users/junwenchen/Downloads/Universal-JavaScript-with-React-Node-and-Redux-master/05_react_redux_server/node_modules/babylon/lib/index.js:1778:8)
at Parser.parse (/Users/junwenchen/Downloads/Universal-JavaScript-with-React-Node-and-Redux-master/05_react_redux_server/node_modules/babylon/lib/index.js:1673:17)
at parse (/Users/junwenchen/Downloads/Universal-JavaScript-with-React-Node-and-Redux-master/05_react_redux_server/node_modules/babylon/lib/index.js:7305:37)
npm ERR! Darwin 16.7.0
npm ERR! argv "/usr/local/bin/node" "/usr/local/bin/npm" "start"
npm ERR! node v6.10.2
npm ERR! npm v3.10.10
npm ERR! code ELIFECYCLE
npm ERR! [email protected] start: node server/index.js
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the [email protected] start script 'node server/index.js'.
npm ERR! Make sure you have the latest version of node.js and npm installed.
npm ERR! If you do, this is most likely a problem with the universal-react package,
npm ERR! not with npm itself.
npm ERR! Tell the author that this fails on your system:
npm ERR! node server/index.js
npm ERR! You can get information on how to open an issue for this project with:
npm ERR! npm bugs universal-react
npm ERR! Or if that isn't available, you can get their info via:
npm ERR! npm owner ls universal-react
npm ERR! There is likely additional logging output above.
npm ERR! Please include the following file with any support request:
npm ERR! /Users/junwenchen/Downloads/Universal-JavaScript-with-React-Node-and-Redux-master/05_react_redux_server/npm-debug.log