I already setup GLFW + GLAD + IMGUI + GLM + (sound (raudio) and networking (ENet) libraries) for you! Take it and enjoy! You don't need to know CMake!
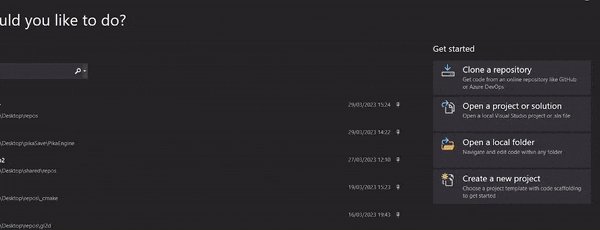
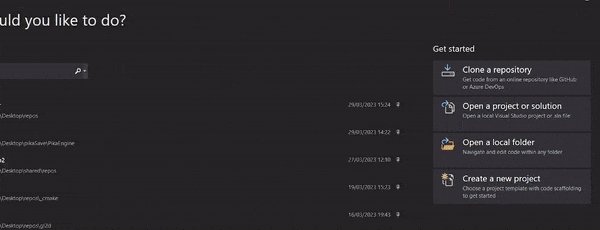
Opening the Solution:
Or
Running the setup
Go to CMakeLists.txt, CTRL + S to make sure the solution was built.
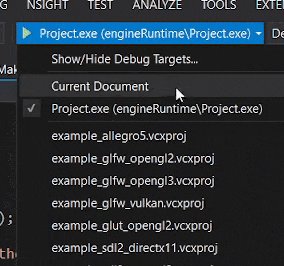
Then, from this dropdown select mygame.exe
Ctrl + F5 to build (F5 oppens the debugger, you usually want to press Ctrl + F5 because it oppens faster like this.
Adding files:
You should add .cpp in src/ and .h in include/ Whenever you add a new file CMake will ask you if you want to add that thing, say NO every time! I am already adding all of the things automatically!
If you accidentally say YES, just remove that file from the CMake.lists
Refreshing your changes:
After you add a file, the changes should be automatically added but if you want to be sure, you can refresh changes by saving the CMake file. If you want to make a hard refresh (you might have to do that sometimes) close Visual Studio, delete the out folder, reopen VS, CTRL + S on CMakeLists.txt
To ship the game: In Cmakelists.txt, set the PRODUCTION_BUILD flag to ON to build a shippable version of your game. This will change the file paths to be relative to your exe (RESOURCES_PATH macro), will remove the console, and also will change the asserts to not allow people to debug them. To make sure the changes take effect I recommend deleting the out folder to make a new clean build!
Also, if you read the CMAKE, even if you don't know CMAKE you should understand what happens with the comments there and you can add libraries and also remove the console from there if you need to! (there is a commented line for that!)