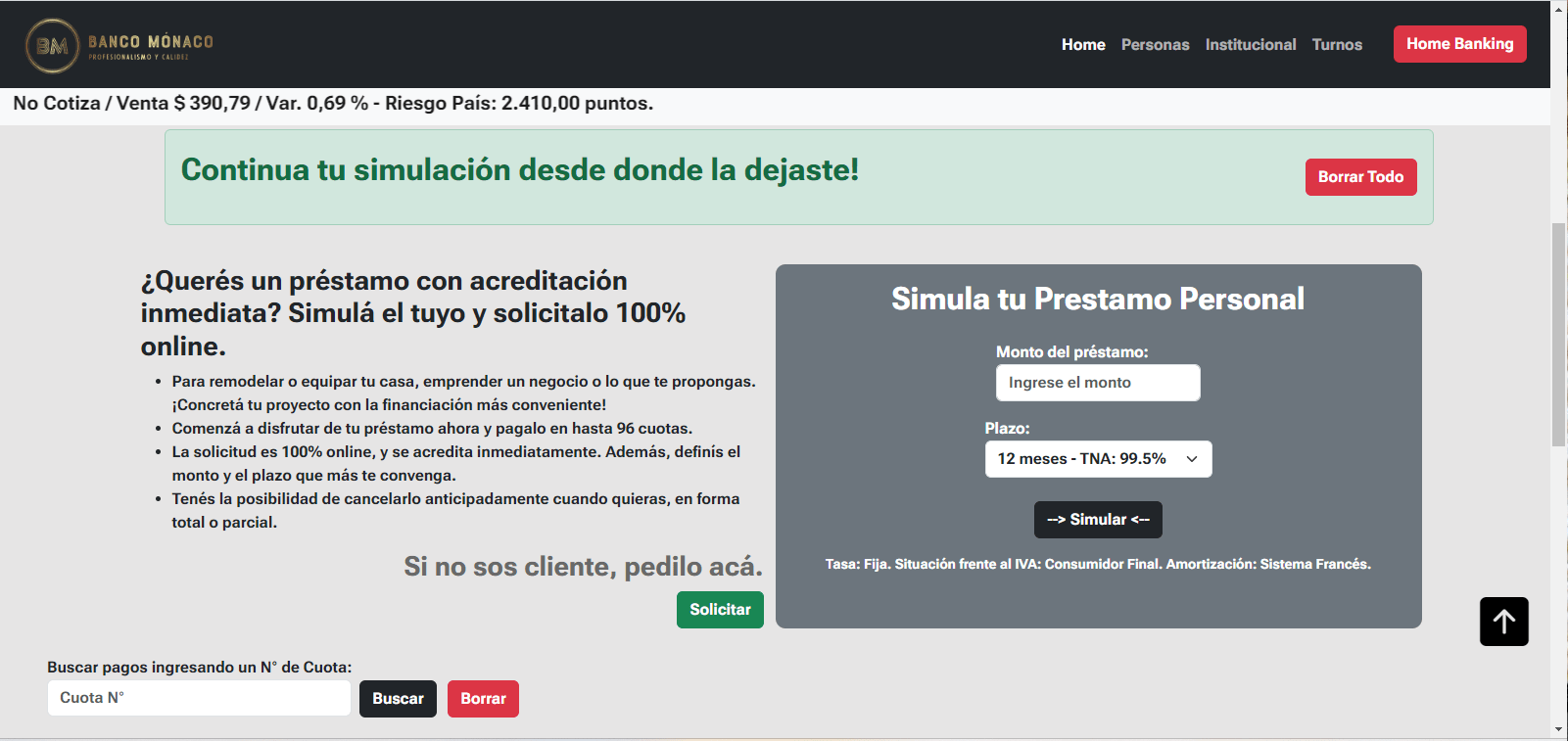
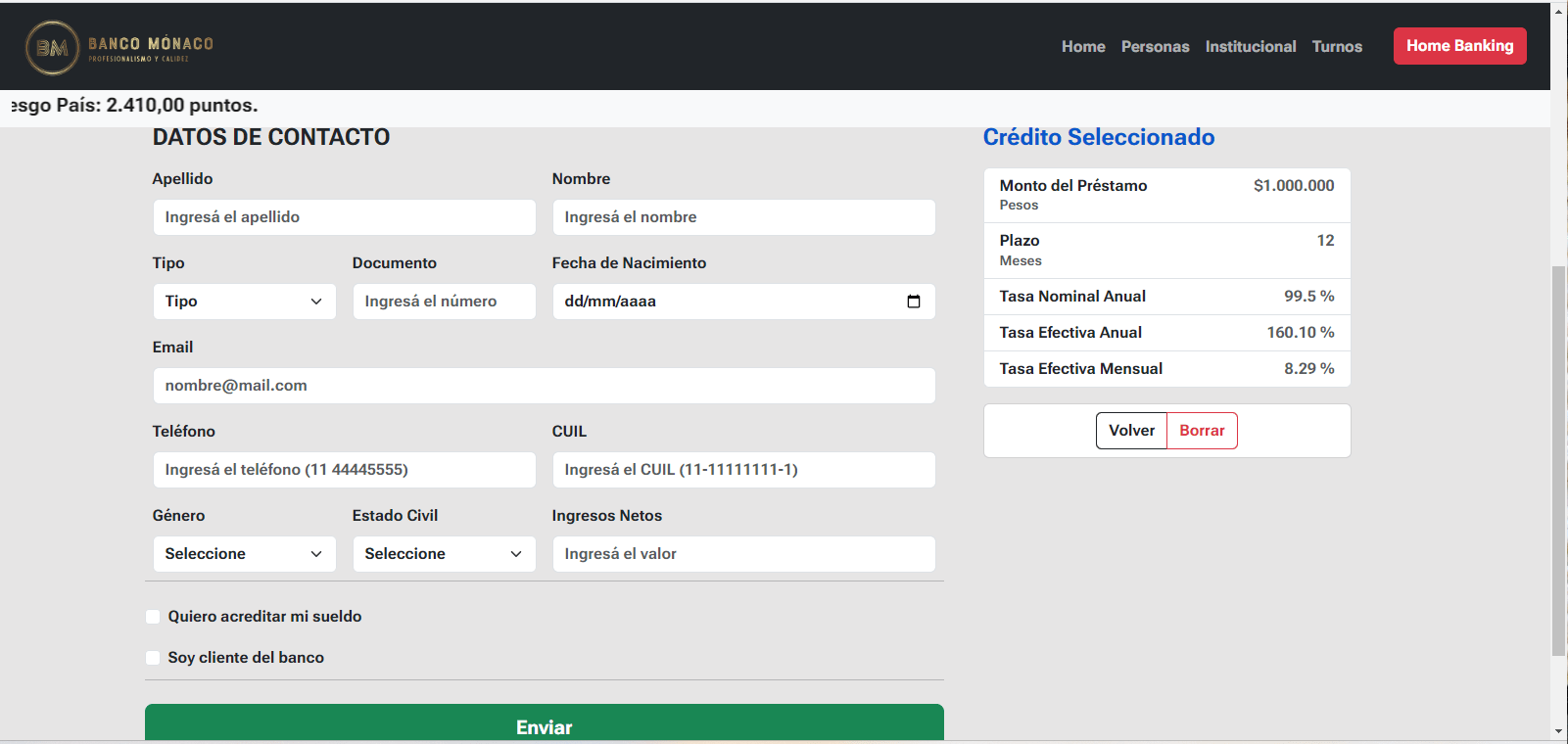
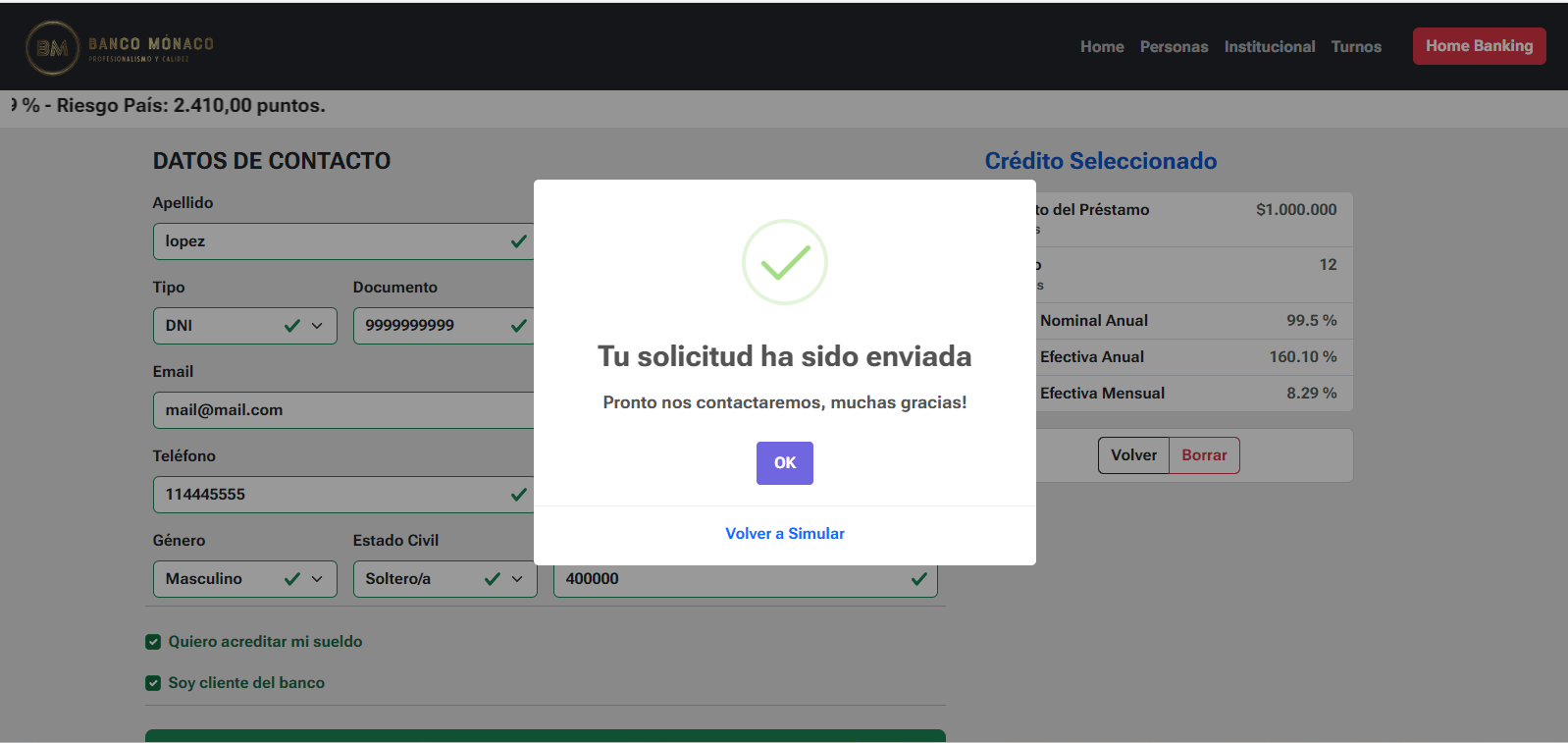
Proyecto final del curso JavaScript de CoderHouse, modelo de sitio web de una entidad bancaria llamada "Banco Monaco", donde se puede simular un prestamo personal y solicitarlo Online.
Para realizar este proyecto en Javascript se empleo el uso de lo siguiente:
- Ciclos e iteraciones
- Funciones
- Objetos
- Arrays
- Funciones de orden superior
- DOM y Control de Eventos
- Local Storage y JSON(uso de metodos setItem, stringify, getItem, fetch, then y catch para administrar informacion almacenada localmente en un archivo JSON)
- Operadores avanzados
- Librerias varias: Luxon , SweetAlert2, Formsubmit
- Acceso informacion externa utilizando async-await sobre una API (DolarSI).
https://bancomonaco-simulador.netlify.app/
- Leandro Giffoni - Diseño wireframe, desarrollo web y multimedia - MeLlamoLeandro
-
Muchas gracias a Javier, gran profesor, por todo lo brindado tanto en conocimiento y apoyo 📢.
-
Muchas gracias a Ian Redzio tutor del proyecto que acompaño con correcciones y sugerencias a lo largo de las entregas parciales.
Este proyecto está bajo la Licencia MIT. Consulta el archivo LICENSE para obtener más información.