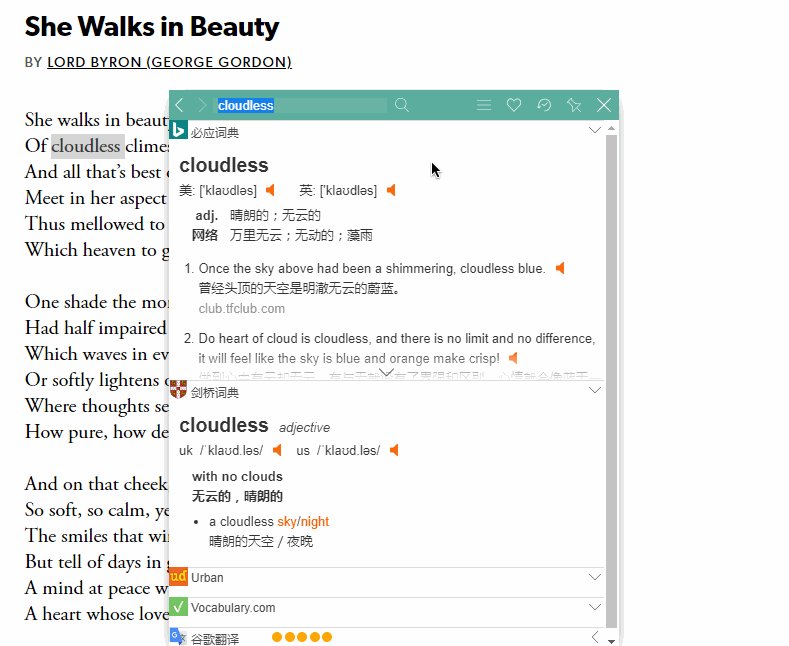
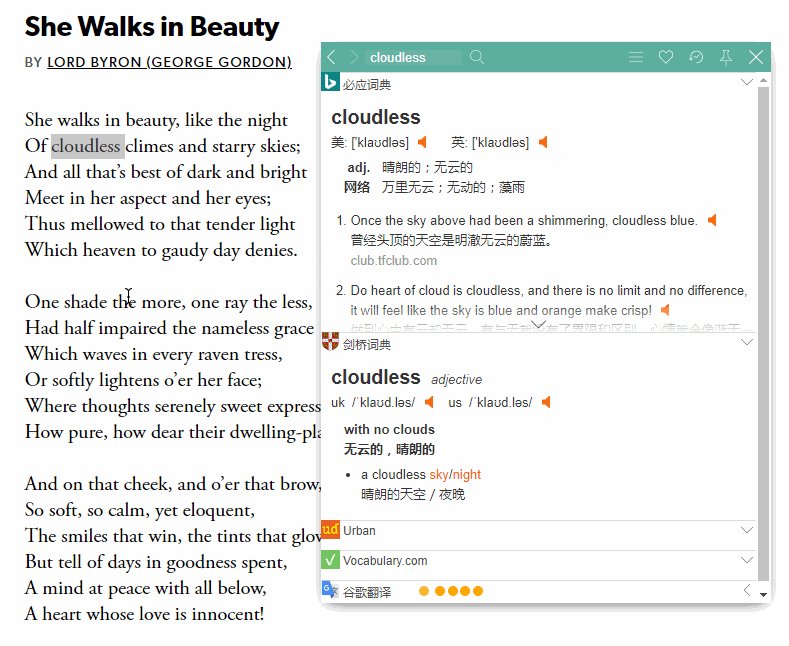
Chrome/Firefox WebExtension. Feature-rich inline translator with PDF support. Vimium compatible.
【中文】Chrome/Firefox 浏览器插件,网页划词翻译。
Chrome Web Store / Firefox Add-ons / Github Release
Saladict 6 is a complete rewrite in React Typescript for both Chrome & Firefox. Built for speed, stability and customization.
Clone the repo and run yarn install.
yarn start --main=[entry id] to view a certain entry with WDS in a fake WebExtension environment.
yarn test to run Jest.
Toggle:
--coverage: Show coverage instead of watching.
yarn devbuild to start a quick build without compression.
yarn build to start a full build.
Toggle:
--notypecheck: Skip TypeScript full check.--analyze: Show detailed Webpack bundle analyzer.
yarn release to bump version and generate CHANGELOG.
- Register the dictionary in app config so that TypeScript generates the correct typings. Dict ID should follow alphabetical order.
- Create a directory at
src/components/dictionaries/, with the name of the dict ID. - Use Bing as guidance. Copy the files to the new directory.
- Replace the favicon with a new 32x32 png.
- Update
_locales.jsonwith the new dictionary name. Add locales for options, if any. engine.tsexports asearchfunction which is responsible for fetching, parsing and returning dictionary results. See the typings for more detail.- If the dictionary supports pronunciation:
- Register the ID at
config.autopron. - Include an
audiofield in the object which search engine returns.
- Register the ID at
- If the dictionary supports pronunciation:
- Search result will ultimately be passed to a React PureComponent in
View.tsx, which renders the result accordingly. - Scope the styles in
_style.scssfollowing ECSS-ish naming convention.
Add Testing
- Add response samples at
test/specs/components/dictionaries/[dictID]/response. - Add
engine.spec.tsto test the engine.
Develop the dictionary UI live
- Intercept ajax calls in
config/fake-env/fake-ajax.js. Use the testing response samples. - Edit
src/components/__fake__/index.tsx. - Run
yarn start --main=components.