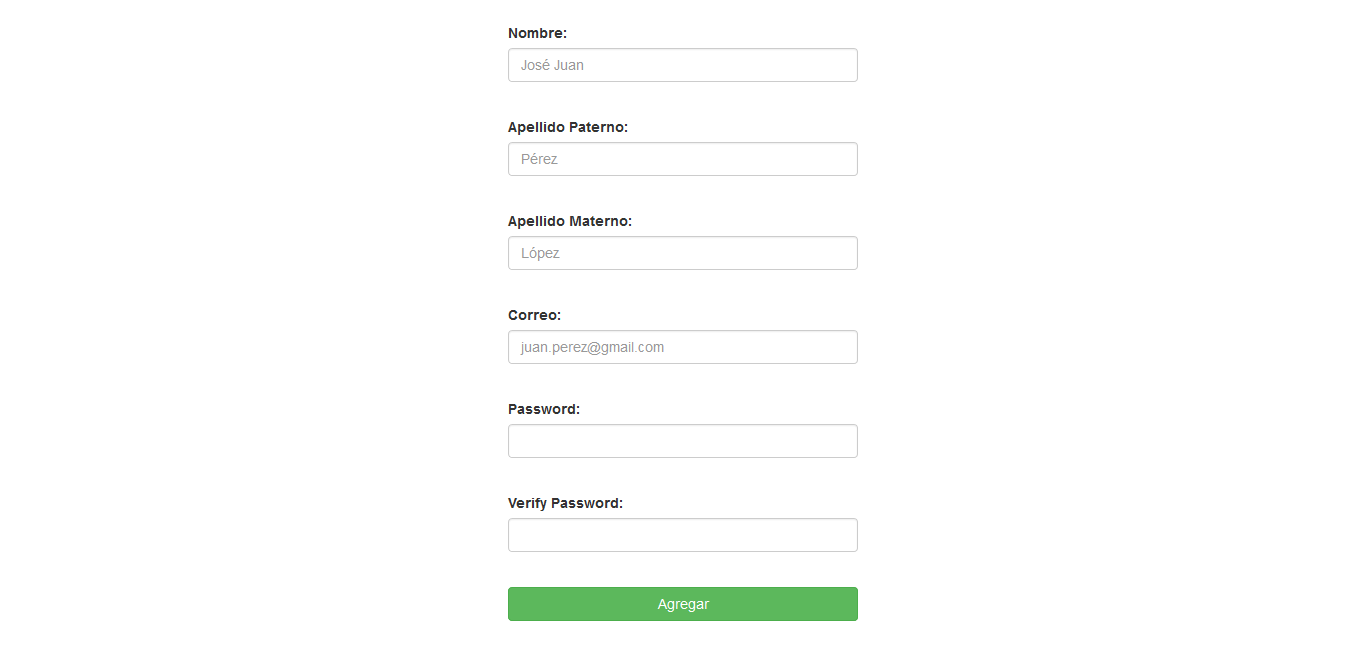
EL presente formulario busca estar centrado y ser visualmente agradable haciendo uso del framework Boostrap.
-
Instalar Boostrap.
Instalamos npm el cual es un manejador de paquetes para Node.js y a través del cual instalaremos JQUERY y BOOSTRAP.
-
Instalar JQuery
Una vez nos encontramos en la carpeta ejecutamos:
npm install jquery
-
Instalar Boostrap
En nuestra carpeta ejecutamos:
npm install boostrap
- Importamos JQuery y Boostrap. Creamos una hoja de estilos signup.css y agregamos nuestros campos.
- HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Sign Up</title>
<link rel="stylesheet" href="node_modules\bootstrap\dist\css\bootstrap.min.css">
<link rel="stylesheet" href="signup.css">
</head>
<body>
<div class="container container-table">
<div class="row vertical-center-row">
<div class="col-md-4 col-md-offset-4">
<form class="" action="signup.php">
<div class="form-group">
<label for="nombre">Nombre:</label><br>
<input class="form-control" type="text" id="nombre" placeholder="José Juan"><br>
</div>
<div class="form-group">
<label for="nombre">Apellido Paterno:</label><br>
<input class="form-control" type="text" id="paterno" placeholder="Pérez"><br>
</div>
<div class="form-group">
<label for="materno">Apellido Materno:</label><br>
<input class="form-control" type="text" id="materno" placeholder="López"><br>
</div>
<div class="form-group">
<label for="correo">Correo:</label><br>
<input class="form-control" type="email" id="correo" placeholder="[email protected]"><br>
</div>
<div class="form-group">
<label for="password">Password:</label><br>
<input class="form-control" type="password" id="password"><br>
</div>
<div class="form-group">
<label for="password">Verify Password:</label><br>
<input class="form-control" type="password" id="password"><br>
</div>
<div class="form-group">
<button type="button" class="btn btn-success btn-block">Agregar</button>
</div>
</form>
</div>
</div>
</div>
<script src="./node_modules/jquery/dist/jquery.min.js"></script>
<script src="node_modules\bootstrap\dist\js\bootstrap.min.js"></script>
</body>
</html>
- CSS
html, body, .container-table {
height: 100%;
}
.container-table {
display: table;
}
.vertical-center-row {
display: table-cell;
vertical-align: middle;
}