This package tells you if an npm module uses ECMAScript modules or not.
ECMAScript modules are statically analyzable. This helps bundlers and JavaScript optimizers to get rid of the unused exports and ultimately make your bundles smaller.
You can read more about this here.
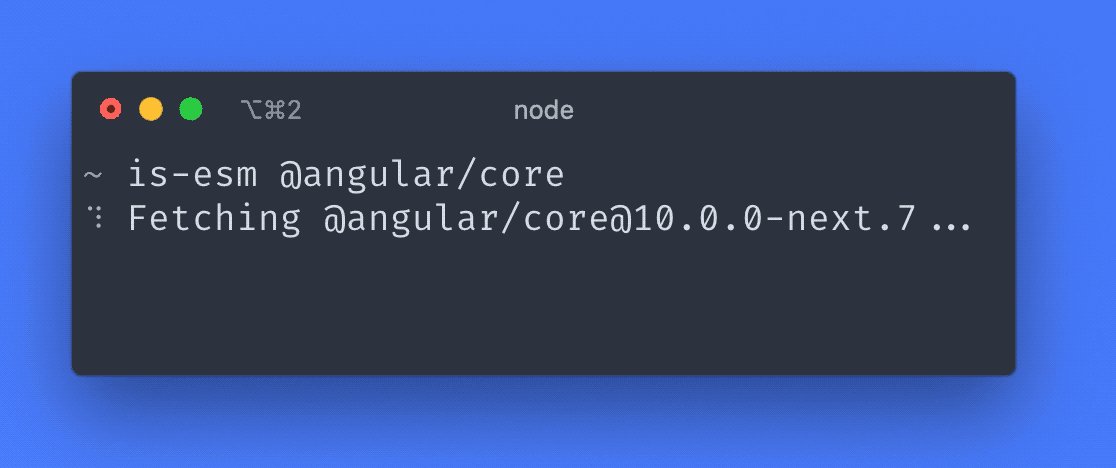
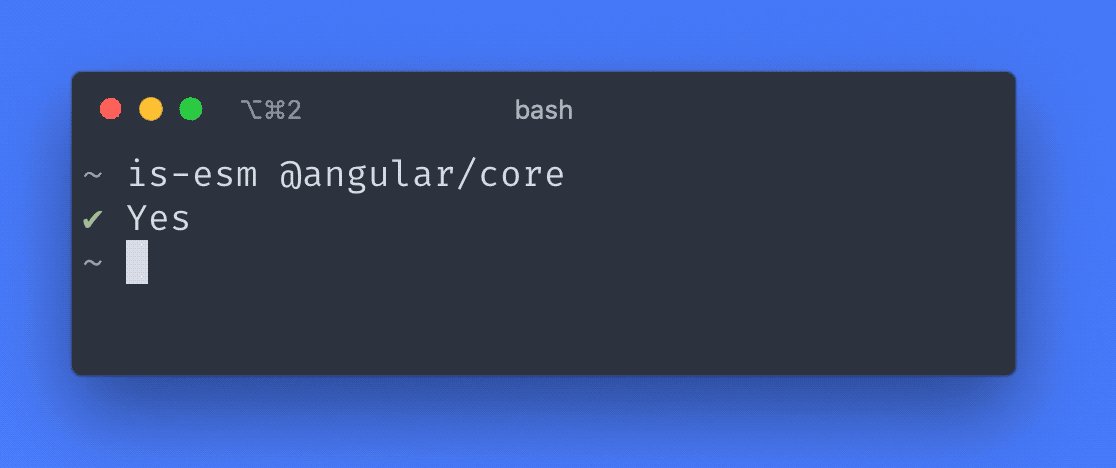
To use is-esm:
$ npx is-esm @angular/core 8.0.0
$ ✔ Yes$ npx is-esm moment
$ ✖ NoMIT