(https://youtu.be/k3HQpJivyZM)
Allows a user to format a list of fields, delimited by commas, into an alias and standardized format.
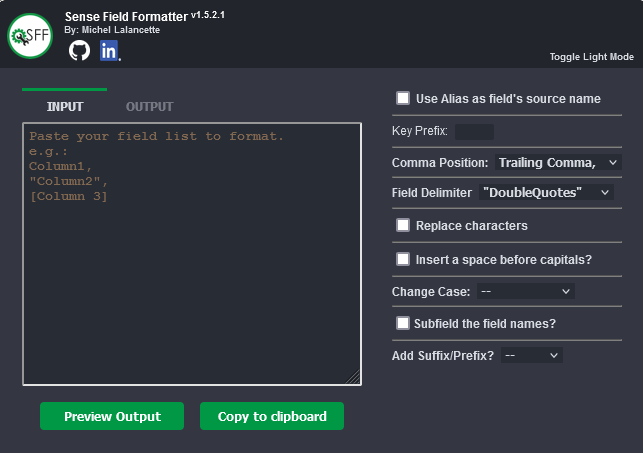
The user has multiple configuration options to choose from.
When the extension icon is clicked, a popup menu is displayed where the formatting takes place and is pasted into the clipboard.
Will use the alias name (at the right of "AS") from your source fields as your new source fields.
e.g. [SourceField] AS [SourceAlias] -> [SourceAlias] AS [OutputAlias]
The character(s) used to identify the key fields in Qlik. Formatting will be handled differently here as the Prefixing will be done AFTER (the right) the key prefix to avoid breaking the key formatting.
e.g. Prefixing a key field with "Customer." will generate this: [%MyKeyField] AS [%Customer.MyKeyField]
Ignore formatting on Key Fields?
Fields starting with the identified key will NOT be formatted.
Places the comma either at the start or end of the line.
Should the field delimiters be double quotes or square brackets.
Find what: The character(s) you are looking to replace. Multiple characters can be replaced at once.
Replace with: Replace all occurrences of the character(s) in the fields.
Will insert a space before each capital letter in the fields, except for the first character.
e.g. [MyNewField] -> [My New Field]
Applies a case change to all the fields.
Uppercase: Replaces each lowercase letter with a corresponding uppercase char.
Lowercase: Replaces each uppercase letter with a corresponding lowercase char.
Capitalize: The first letter of each word will be in uppercase.
Extract substring components from a parent string field, where the original record fields consist of two or more parts separated by a delimiter.
The function can be used, for example, to extract the column name in a specific language if the field is multilingual.
*e.g. Applying a subfield of 3 with a delimiter of '/' [Client/Cliente/Customer] -> [Customer]
Delimiter: A character within the input text that divides the string into component parts.
Field no: Specifies which of the substrings of the parent string text is to be returned. Use the value 1 to return the first substring, 2 to return the second substring, and so on.
Adds an affix, either placed before the field (prefix) or at the end (suffix). Useful when reusing the same dimension over and over for multiple scenarios.
e.g. Using the customer dimension where a customer may be a Ship To or Bill To customer.
Prefix : [Customer Name] -> [ShipTo.Customer Name]
Suffix : [Customer Name] -> [Customer Name.ShipTo]
Affix: The text that will be used as an affix. Make sure to add a space to your affix if you'd like the new string to remain spaced out.